iOS之微博UI实例--拟物化设计(成功了90%)
2016-03-11 00:00
357 查看
拟物化设计(成功了90%)
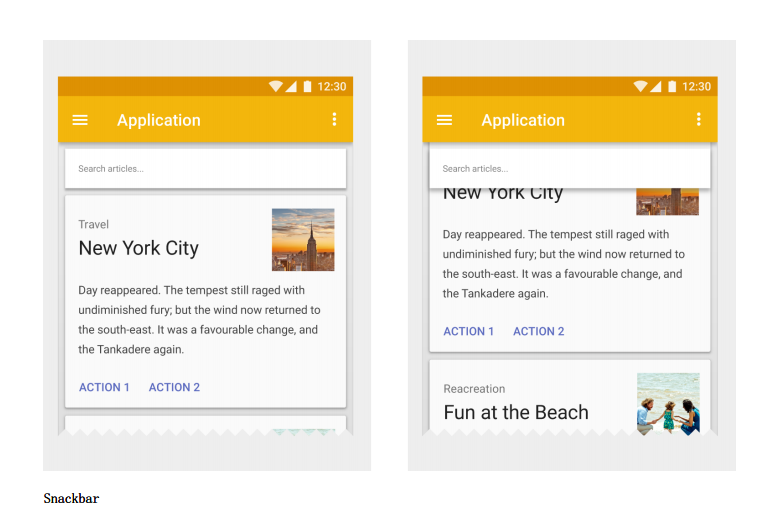
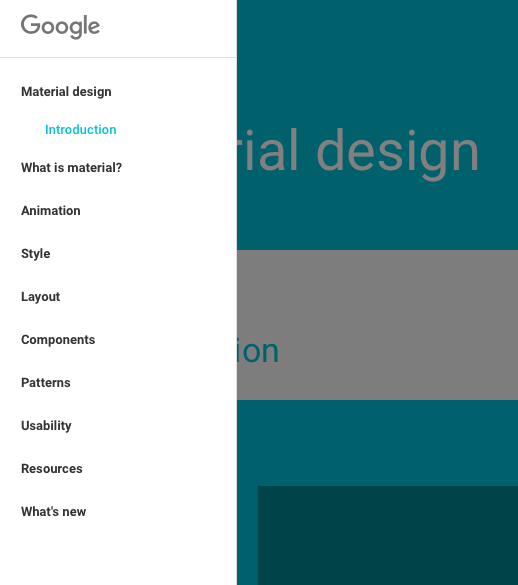
前言:最近学习的ios之微博UI实例,关于UITableView的学习,然后正好看到谷歌的Material Design的关于安卓界面的拟物化设计,不管是布局方面还是颜色搭配方面真的很不错,然后正好看到一个类似UITableView的界面:
之所以说成功了90%,是因为还有内容方面的文本排版还可以提高,比如利用富文本可以让UI设计变得更美观,以后有时间再继续搞。
因为我不仅喜欢代码,也喜欢UI方面的设计,所以就想着对这个iOS方面的微博UI实例,进行模仿Google的安卓拟物化设计,而且尽可能不要用平面设计软件比如PS来设计图片做背景(其实到后面我发现单纯色一般是是可以完全用代码实现拟物化)。

整个项目从自定义UI到整个项目的规划设计,知道后面发现到通过xib或者storyboard自定义cell和布局,是有一定逻辑挑战性的,因为布局不能冲突,还要能够根据实际需求,能够让IOS8系统苹果提供的能自动获取cell高度的最大控件位置要能确定。否则返回不确定的值,不会作为cell高度的依据的。如果实在不确定cell返回值或者调试界面老不理想,这样的话,可以考虑纯代码编写喽。
下面就直接上源码下载链接: http://pan.baidu.com/s/1kTCSuRt 密码: bxf9
下面给出Google的网站,可能需要FQ才能预览哦,点击图片就能网页的超链接:


a
相关文章推荐
- IOS开发--UI进阶之iCarousel学习(待翻译)
- iOS-UI分析利器--Reveal安装破解以及简单使用
- iOS之UI--使用SWRevealViewController实现侧边菜单功能详解实例
- IOS之--UI进阶--多控制器管理第一天
- IOS之UI--小实例项目--综合使用
- 关于UI资源获取资源的好的网站
- iOS之UI--转场动画
- iOS之UI--UITabBarController
- UIView属性动画
- NGUI Drall原理分析
- 如何设计好的UI控件
- java中String,StringBuffer,StringBuilder拼接效率对比
- 3.UIViewController详解
- tableView自定义背景图结合masonry毛玻璃特效
- A. Robot Sequence
- easyUI datagrid笔记
- UVA 12166 Equilibrium Mobile 修改天平
- Easy UI bug:iframe中请求页面而session失效时页面跳转问题
- poj 2478 Farey Sequence
- UESTC 1073 秋实大哥与线段树 线段树&&改值与区间和
