初步使用bootstrap快速创建页面
2016-03-03 00:00
756 查看
1. 安装bower前端包管理器
bower是一个前端软件包管理器,便于安装、更新以及卸载javascript,css,html等框架资源,并解决之间的相互依赖关系。
这里YY一下:
npm是node.js的包管理器,通过它安装了express,express-generator,supervisor,bower等等软件,bower又是前端框架的软件包,安装了bootstrap以及jquery等一些依赖包。突然发现简直是包包相扣啊,渐渐的醉了。其中的水实在是太深了,想简单学个web开发也不是那么容易的事啊,有种淡淡的忧伤。然并卵,心向往之,一如既往。
2. 安装bootstrap以及jquery
当然你也可以直接将bootstrap以及jquery下载下来,放入项目文档中,不用安装什么包管理器,自己解决简单的依赖关系就OK了,但是不都是为了快速建站嘛,装个包管理器自动解决依赖关系。并且在发布自己的项目的时候,也不需要将所有的框架包一块发布,而只需将相关的json文件放到项目里就可以了,别人一目了然你的依赖关系,便于快速搭建。
有了bower,直接bower install bootstrap就OK了,因为依赖关系,它会自动给你装上jquery,完事。
3. 模板引擎中引入bootstrap以及jquery
安装好了或者说项目中已经放置好了bootstrap和jquery之后,接下来就是在文件中引用它,在views文件夹中创建一个head.jade文件,顾名思义就是放置HTML中head标签里面的一些内容。如下代码:
创建完head.jade后,接下来在所有需要的页面中,加上include head.jade包含到页面中就OK了。
4. 使用模版布局
由于基本上所有的页面都需要包含head.jade,总不能每个页面都写上include head.jade 吧,于是布局文档layout.jade就要起作用了。单独创建layout.jade文件,将一些共性的代码写进去。
如上,一些独立的模块依然可以通过include语句进行加载,最后一句block content就是模版布局的关键,意思就是在模版的此处插入页面,也就是应用此模版布局的差异处。
然后在应用此模版布局的页面中,加上extent layout就OK了。如下:
注意:extends模版文件以及include代码中使用文件尽量使用相对路径。
5. 开始编辑页面
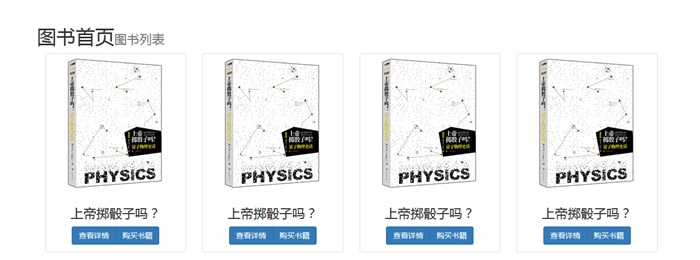
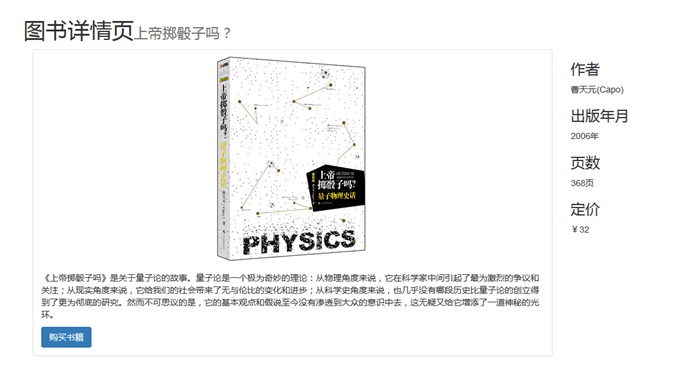
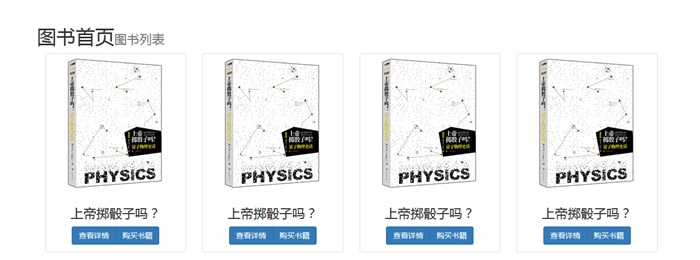
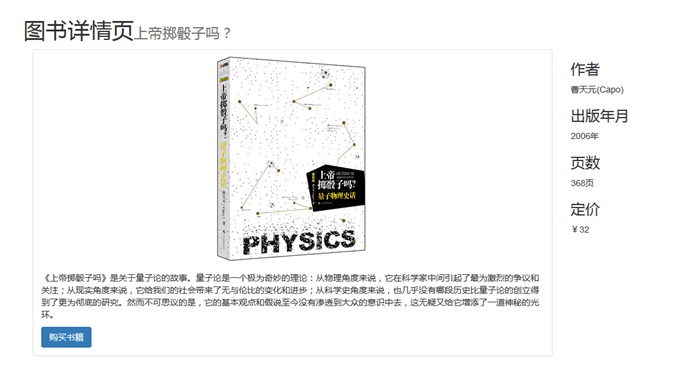
准备工作都做得差不多了,那么接下来就是使用jade语法以及bootstrap样式来编辑页面了。下面简单大致写个首页(index)以及详情页(detail)。


上面两个页面是bootstrap里最基本的布局,文章就为大家介绍到这,感兴趣的朋友可以继续研究,共同探讨。
解决bootstrap中modal遇到Esc键无法关闭页面
Bootstrap每天必学之按钮
Bootstrap每天必学之导航条
全面解析Bootstrap图片轮播效果
JS组件Bootstrap Table表格多行拖拽效果实现代码
JS表格组件神器bootstrap table详解(基础版)
完美实现bootstrap分页查询
值得分享的Bootstrap Ace模板实现菜单和Tab页效果
bower是一个前端软件包管理器,便于安装、更新以及卸载javascript,css,html等框架资源,并解决之间的相互依赖关系。
npm install -g bower // 安装 bower help // 查看帮助
这里YY一下:
npm是node.js的包管理器,通过它安装了express,express-generator,supervisor,bower等等软件,bower又是前端框架的软件包,安装了bootstrap以及jquery等一些依赖包。突然发现简直是包包相扣啊,渐渐的醉了。其中的水实在是太深了,想简单学个web开发也不是那么容易的事啊,有种淡淡的忧伤。然并卵,心向往之,一如既往。
2. 安装bootstrap以及jquery
当然你也可以直接将bootstrap以及jquery下载下来,放入项目文档中,不用安装什么包管理器,自己解决简单的依赖关系就OK了,但是不都是为了快速建站嘛,装个包管理器自动解决依赖关系。并且在发布自己的项目的时候,也不需要将所有的框架包一块发布,而只需将相关的json文件放到项目里就可以了,别人一目了然你的依赖关系,便于快速搭建。
有了bower,直接bower install bootstrap就OK了,因为依赖关系,它会自动给你装上jquery,完事。
3. 模板引擎中引入bootstrap以及jquery
安装好了或者说项目中已经放置好了bootstrap和jquery之后,接下来就是在文件中引用它,在views文件夹中创建一个head.jade文件,顾名思义就是放置HTML中head标签里面的一些内容。如下代码:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
创建完head.jade后,接下来在所有需要的页面中,加上include head.jade包含到页面中就OK了。
4. 使用模版布局
由于基本上所有的页面都需要包含head.jade,总不能每个页面都写上include head.jade 吧,于是布局文档layout.jade就要起作用了。单独创建layout.jade文件,将一些共性的代码写进去。
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
如上,一些独立的模块依然可以通过include语句进行加载,最后一句block content就是模版布局的关键,意思就是在模版的此处插入页面,也就是应用此模版布局的差异处。
然后在应用此模版布局的页面中,加上extent layout就OK了。如下:
extends ../layout
block content
p Welcome to #{title}注意:extends模版文件以及include代码中使用文件尽量使用相对路径。
5. 开始编辑页面
准备工作都做得差不多了,那么接下来就是使用jade语法以及bootstrap样式来编辑页面了。下面简单大致写个首页(index)以及详情页(detail)。

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍
// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}上面两个页面是bootstrap里最基本的布局,文章就为大家介绍到这,感兴趣的朋友可以继续研究,共同探讨。
您可能感兴趣的文章:
页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理解决bootstrap中modal遇到Esc键无法关闭页面
Bootstrap每天必学之按钮
Bootstrap每天必学之导航条
全面解析Bootstrap图片轮播效果
JS组件Bootstrap Table表格多行拖拽效果实现代码
JS表格组件神器bootstrap table详解(基础版)
完美实现bootstrap分页查询
值得分享的Bootstrap Ace模板实现菜单和Tab页效果
相关文章推荐
- 前端框架Bootstrap的Modal使用Ajax数据源,如何避免数据被缓存
- 解决bootstrap和jquey中的.button扩展冲突的问题。
- bootstrap 带有时分秒的日期控件
- bootstrap 框架学习笔记
- [转]how to split the ng-repeat data with three columns using bootstrap
- bootstrap-treeview
- bootstrap双日期选择插件
- python学习笔记-Day16-bootstrap
- bootstrap样式使用标准(转)
- bootstrap3.3 兼容IE8处理方法
- 从Bootstrap中分离出tab组件的样式
- datetimepicker设置默认视图为年视图
- bootstrap model弹出框的使用
- 下拉搜索 bootstrap combox 搜索建议插件
- bootstrap-table中文文档(页疑翻译)
- 百度官方CDN公共库(jquery、dojo、Bootstrap)
- Bootstrap 库
- 如何使用Bootstrap的modal组件自定义alert,confirm和modal对话框
- Bootstrap每天必学之导航条(二)
- 利用bootstrap的modal组件自定义alert,confirm和modal对话框
