bootstrap双日期选择插件
2016-03-01 22:46
465 查看
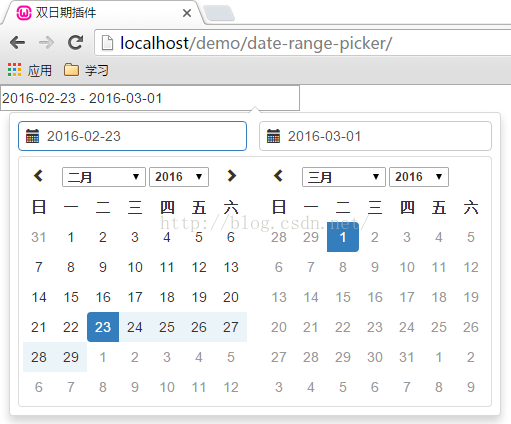
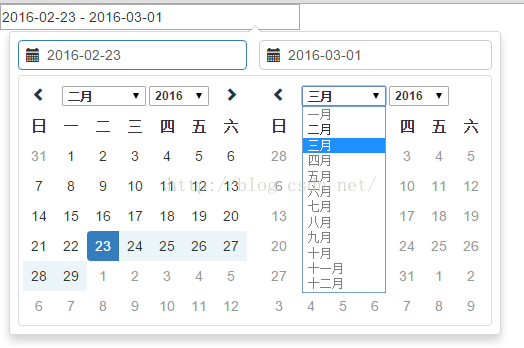
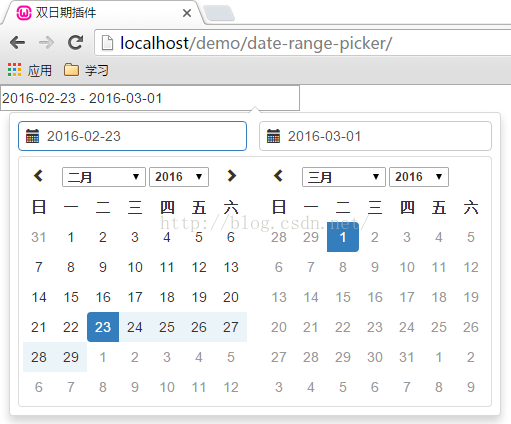
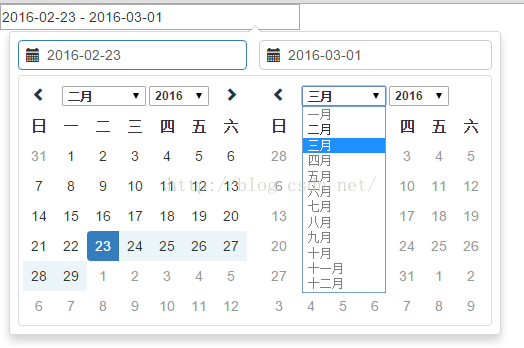
为了配合项目,找了好久都没有找到合适的bootstrap双日期选择插件,后面再github上找了一个英文双日期插件汉化了一下,跟大家分享一下,如图:


使用起来跟my97很相似,下面介绍一下使用方法
页面:
js:
希望对大家有帮助,反正我是觉得挺好用的,地址是:http://download.csdn.net/detail/yayue1573/9450163


使用起来跟my97很相似,下面介绍一下使用方法
页面:
<input style='width:300px;' id="timeRange" name="" value="">
js:
$('#timeRange').daterangepicker({
showDropdowns: true,
autoApply: true,
linkedCalendars: false,
startDate: moment().subtract( 7,'days'), //起始时间:今天前的90天 ,有years,months,days
endDate: moment(), //结束时间:今天,(可省略,默认就是今天)
minDate: moment().subtract(3,'months'), //可选最早时间:今天前的3个月
maxDate: moment(), //可选最迟时间:5年后的今天,也可指定具体值 eg:"12/31/2080"
dateLimit: { months: 3 },
opens: "center" //选择框显示在input框左边/中间/右边
})参数说明:
`startDate`: (Date object, moment object or string) 起始时间
`endDate`: (Date object, moment object or string) 结束时间
`minDate`: (Date object, moment object or string) 可选最早时间
`maxDate`: (Date object, moment object or string) 可选最迟时间
`timePicker`: (boolean) 是否显示time选择
`timePickerIncrement`: (number) time选择递增数
`timePicker12Hour`: (boolean) 是否12小时制
`opens`: (string: 'left'/'right') 显示在元素左边还是右边
`buttonClasses`: (array) 按钮样式
`applyClass`: (string) 应用按钮样式
`cancelClass`: (string) 取消按钮样式
`format`: (string) date/time格式
`separator`: (string) 分隔符
`locale`: (object) 本地设置
dateLimit: { months: 3 }, 时间范围
`singleDatePicker`: (boolean) 是否是单个时间选择器
`parentEl`: (string) 将控件放到哪个元素内,默认body希望对大家有帮助,反正我是觉得挺好用的,地址是:http://download.csdn.net/detail/yayue1573/9450163
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- java自动生成验证码插件-kaptcha
- angular 指令简述
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- 加载flash9.ocx出现错误的解决方法
- jquery实现的代替传统checkbox样式插件
- 10款新鲜出炉的 jQuery 插件(Ajax 插件,有幻灯片、图片画廊、菜单等)
- 推荐40个非常优秀的jQuery插件和教程【系列三】
- Node.js插件的正确编写方式
- 推荐十款免费 WordPress 插件
- 使用JavaScript开发IE浏览器本地插件实例
- jQuery实现的简单提示信息插件
- 推荐25个超炫的jQuery网格插件
- 纯JavaScript实现的分页插件实例
- Bootstrap每天必学之前端开发框架
- JQuery插件jcarousellite的参数中文说明
- JS组件中bootstrap multiselect两大组件较量
- 基于Bootstrap的网页设计实例
