UIKit框架(17)Quartz2D
2016-02-29 20:40
791 查看
Quartz2D介绍
什么是Quartz2D ?
是一个二维绘图引擎,同时支持iOS和Mac系统。
Quartz2D的价值?
但是有些UI界面极其复杂,而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子。
其实,iOS中大部分控件的内容都是由Quartz2D画出来的 (有一些是通过WebKit渲染的)
开发方式?
使用框架CoreGraphics
Quartz2D是一套C语言API,但使用了面向对象的开发方式
图像上下文对象:
是最核心的对象,CGContextRef类型
iOS中的很多C语言框架中,都有以Ref作为后缀的类型,这些类型都可以理解为对象
如CFStringRef CFColorRef CFImageRef等
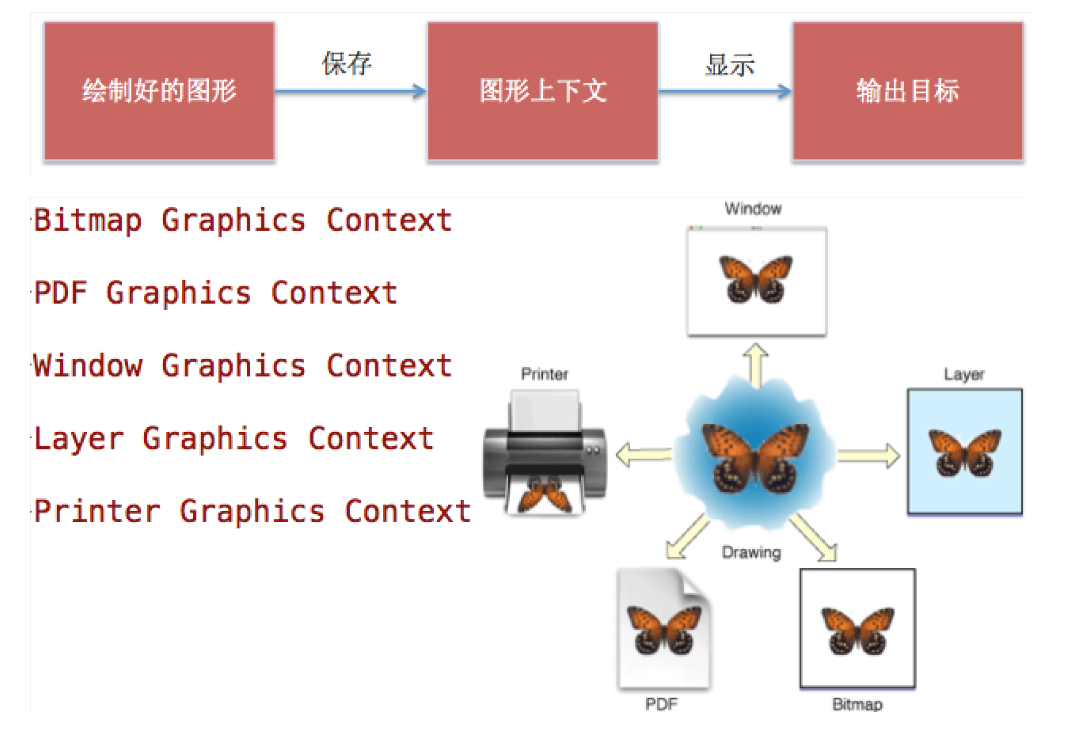
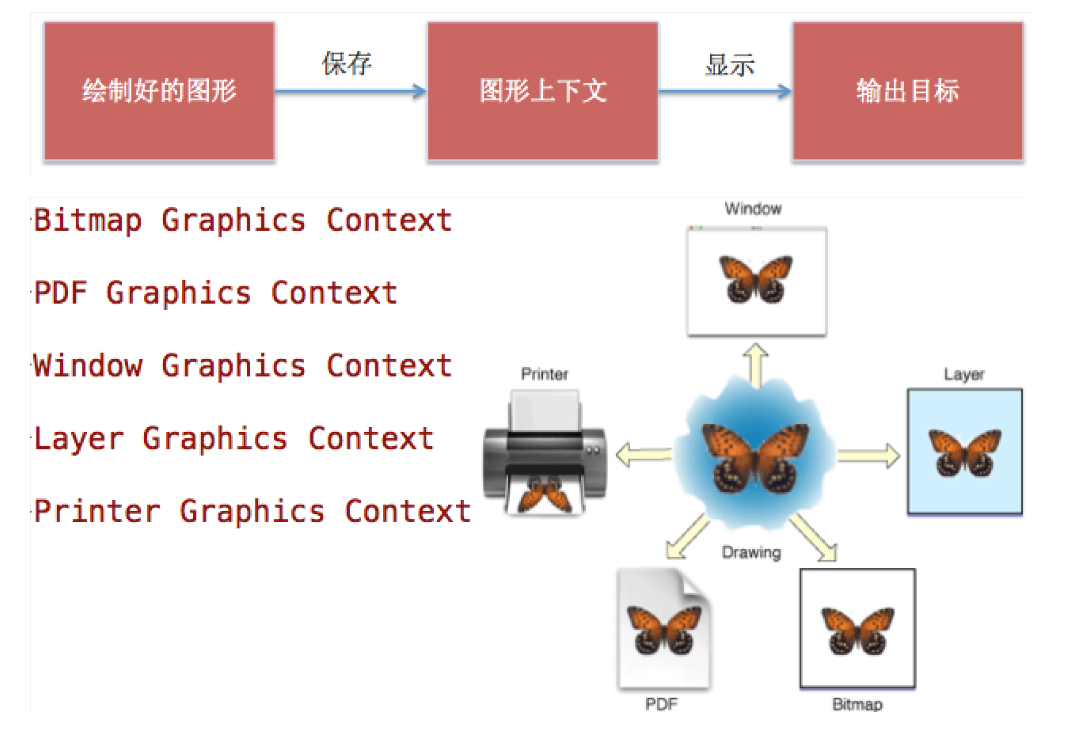
上下文的作用:
保存绘图信息、状态;决定绘图的输出目标(视图对象的图层、image画板、pdf等)

UIView的绘制
绘制一个UIView,需要在子类中重写drawRect:方法
UIView的刷帧:
UIView子类的drawRect:方法调用的时机:
1)对象第一次显示时
2)调用view对象的setNeedsDisplay或setNeedsDisplayInRect方法
所以,通过setNeedsDisplay方法可以实现图形的刷帧(重绘)操作。
图片的绘制
图片绘制的上下文需要用代码创建:
在这个方位内,通过UIGraphicsGetCurrentContext()函数可以获得该上下文对象
获得当前上下文中绘制的UIImage对象
UIImage对象保存到照片的函数:
绘制的方式
绘制的步骤:
1)获得上下文对象
2)进行绘制
3)渲染
获得上下文后,就可以在上下文上进行图形的绘制,绘制的内容需要渲染到上下文
设置画笔的颜色:
设置画笔线宽:
设置画笔起止点的样式:
设置画笔转折点的样式:
画笔状态的保存/恢复(栈式)
绘制基本形状
确定绘制位置:
绘制线段:
绘制矩形:
绘制椭圆:
绘制圆弧:
路径绘制
基于贝塞尔曲线的绘制(UIBezierPath)
基于CGPath的绘制
绘制文字
在上下文上绘制文字,需要使用NSString的方法:
绘制图片
屏幕截图
步骤:
a. 创建位图上下文
b. 需要截图的view,将其layer绘制到上下文
view对象的layer属性(即view的图形)绘制到上下文的方法
d. 结束位图上下文
什么是Quartz2D ?
是一个二维绘图引擎,同时支持iOS和Mac系统。
Quartz2D的价值?
但是有些UI界面极其复杂,而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子。
其实,iOS中大部分控件的内容都是由Quartz2D画出来的 (有一些是通过WebKit渲染的)
开发方式?
使用框架CoreGraphics
Quartz2D是一套C语言API,但使用了面向对象的开发方式
图像上下文对象:
是最核心的对象,CGContextRef类型
iOS中的很多C语言框架中,都有以Ref作为后缀的类型,这些类型都可以理解为对象
如CFStringRef CFColorRef CFImageRef等
上下文的作用:
保存绘图信息、状态;决定绘图的输出目标(视图对象的图层、image画板、pdf等)

UIView的绘制
绘制一个UIView,需要在子类中重写drawRect:方法
- (void)drawRect:(CGRect)rect该方法中,会自动创建爱一个当前view对象图层的上下文对象,通过以下函数获取
CGContextRef UIGraphicsGetCurrentContext ( void );
UIView的刷帧:
UIView子类的drawRect:方法调用的时机:
1)对象第一次显示时
2)调用view对象的setNeedsDisplay或setNeedsDisplayInRect方法
所以,通过setNeedsDisplay方法可以实现图形的刷帧(重绘)操作。
- (void)setNeedsDisplay
图片的绘制
图片绘制的上下文需要用代码创建:
void UIGraphicsBeginImageContext ( CGSize size ); //标识上下文的开始 void UIGraphicsEndImageContext ( void ); //标识上下文的结束size参数:图片画布的大小
在这个方位内,通过UIGraphicsGetCurrentContext()函数可以获得该上下文对象
获得当前上下文中绘制的UIImage对象
UIImage * UIGraphicsGetImageFromCurrentImageContext ( void );
UIImage对象保存到照片的函数:
void UIImageWriteToSavedPhotosAlbum ( UIImage *image, id completionTarget, SELcompletionSelector, void *contextInfo );
绘制的方式
绘制的步骤:
1)获得上下文对象
2)进行绘制
3)渲染
获得上下文后,就可以在上下文上进行图形的绘制,绘制的内容需要渲染到上下文
void CGContextStrokePath ( CGContextRef c ); //边界方式渲染 void CGContextFillPath ( CGContextRef c ); //填充方式渲染
设置画笔的颜色:
void CGContextSetRGBStrokeColor ( CGContextRef context, CGFloat red, CGFloatgreen, CGFloat blue, CGFloat alpha ); void CGContextSetRGBFillColor ( CGContextRef context, CGFloat red, CGFloatgreen, CGFloat blue, CGFloat alpha );也可以通过UIColor对象的set方式设置
- (void)set - (void)setFill - (void)setStroke
设置画笔线宽:
void CGContextSetLineWidth ( CGContextRef c, CGFloat width );
设置画笔起止点的样式:
void CGContextSetLineCap ( CGContextRef c, CGLineCap cap );
设置画笔转折点的样式:
void CGContextSetLineJoin ( CGContextRef c, CGLineJoin join );
画笔状态的保存/恢复(栈式)
void CGContextSaveGState ( CGContextRef c ); void CGContextRestoreGState ( CGContextRef c );
绘制基本形状
确定绘制位置:
void CGContextMoveToPoint ( CGContextRef c, CGFloat x, CGFloat y );
绘制线段:
void CGContextAddLineToPoint ( CGContextRef c, CGFloat x, CGFloat y ); //从当前位置绘制到指定位置 void CGContextAddLines ( CGContextRef c, const CGPoint points[], size_t count ); //多点绘制 void CGContextClosePath ( CGContextRef c ); //绘制封闭线段
绘制矩形:
void CGContextAddRect ( CGContextRef c, CGRect rect );
绘制椭圆:
void CGContextAddEllipseInRect ( CGContextRef context, CGRect rect );
绘制圆弧:
void CGContextAddArc ( CGContextRef c, CGFloat x, CGFloat y, CGFloat radius,CGFloat startAngle, CGFloat endAngle, int clockwise );
路径绘制
基于贝塞尔曲线的绘制(UIBezierPath)
+ (instancetype)bezierPath - (void)moveToPoint:(CGPoint)point - (void)addLineToPoint:(CGPoint)point - (void)closePath - (void)removeAllPoints @property(nonatomic) CGFloat lineWidth @property(nonatomic) CGLineCap lineCapStyle @property(nonatomic) CGLineJoin lineJoinStyle - (void)fill - (void)stroke
基于CGPath的绘制
CGMutablePathRef CGPathCreateMutable ( void ); void CGPathMoveToPoint ( CGMutablePathRef path, const CGAffineTransform *m, CGFloat x, CGFloat y ); void CGPathAddLineToPoint ( CGMutablePathRef path, const CGAffineTransform *m, CGFloat x, CGFloat y ); void CGPathAddRect ( CGMutablePathRef path, const CGAffineTransform *m, CGRect rect ); void CGPathAddEllipseInRect ( CGMutablePathRef path, const CGAffineTransform *m, CGRect rect ); void CGPathAddArc ( CGMutablePathRef path, const CGAffineTransform *m, CGFloat x, CGFloat y, CGFloat radius,CGFloat startAngle, CGFloat endAngle, bool clockwise ); void CGPathRelease ( CGPathRef path );
绘制文字
在上下文上绘制文字,需要使用NSString的方法:
- (void)drawInRect:(CGRect)rect - (void)drawAtPoint:(CGPoint)point
绘制图片
- (void)drawInRect:(CGRect)rect - (void)drawAtPoint:(CGPoint)point blendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha
- (void)drawAtPoint:(CGPoint)point
- (void)drawAtPoint:(CGPoint)point blendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha
屏幕截图
步骤:
a. 创建位图上下文
b. 需要截图的view,将其layer绘制到上下文
view对象的layer属性(即view的图形)绘制到上下文的方法
- (void)renderInContext:(CGContextRef)ctxc. 从位图上下文获得UIImage对象
d. 结束位图上下文
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- Spring整合Quartz(JobDetailBean方式)
- Spring整合Quartz(JobDetailBean方式)
- 讲解iOS开发中基本的定位功能实现
- iOS中定位当前位置坐标及转换为火星坐标的方法
- js判断客户端是iOS还是Android等移动终端的方法
- iOS应用中UISearchDisplayController搜索效果的用法
- IOS开发环境windows化攻略
- 浅析iOS应用开发中线程间的通信与线程安全问题
- 检测iOS设备是否越狱的方法
- .net平台推送ios消息的实现方法
- 探讨Android与iOS,我们将何去何从?
- Android、iOS和Windows Phone中的推送技术详解
- 最流行的java后台框架spring quartz定时任务
