Demo3:基础语法实现论文的样式
2016-02-27 14:40
676 查看
基础语法实现论文的样式
论文样式
实现论文样式效果如下图所示(来源于一篇论文)
图一引用图片为:

实现代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<style>
#div{
width:800px;
height:600px;
margin-left:50px;
}
p{
font-size:1.3em;
line-height:30px;
}
img{
display:block;
margin-left:auto;
margin-right:auto;
}
</style>
</head>
<body>
<div id="div">
<h1>一、HTML的发展历史</h1>
<div id="p1.1">
<h2>1.1、标记语言的发展</h2>
<p>
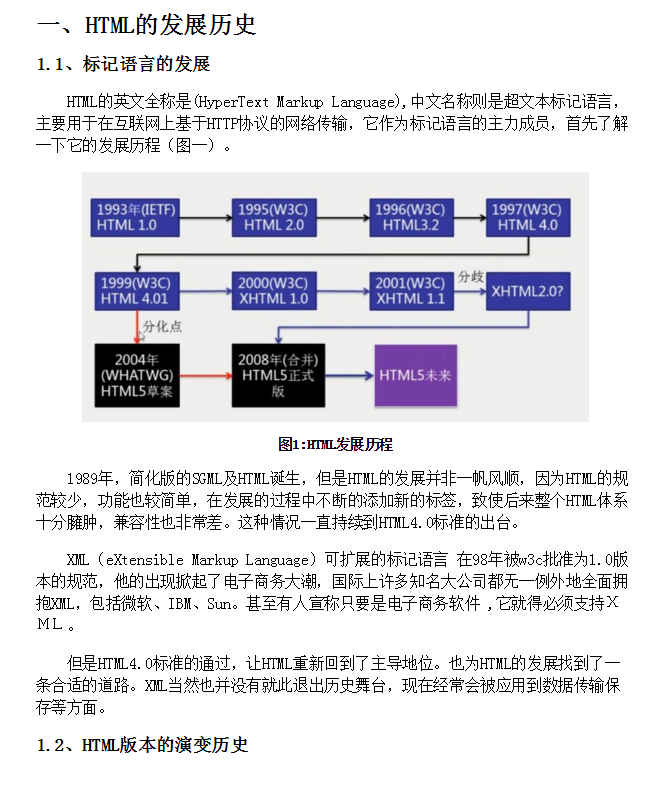
HTML的英文全称是(HyperText Markup Language),中文名称则是超文本标记语言,主要用于在互联网上基于HTTP协议的网络传输,它作为标记语言的主力成员,首先了解一下它的发展历程(图一)。
</p>
<img src="HTMLfazhan.PNG">
<h3 align="center">图1:HTML发展历程</h6>
<p>
1989年,简化版的SGML及HTML诞生,但是HTML的发展并非一帆风顺,因为HTML的规范较少,功能也较简单,在发展的过程中不断的添加新的标签,致使后来整个HTML体系十分臃肿,兼容性也非常差。这种情况一直持续到HTML4.0标准的出台。
</p>
<p>
XML(eXtensible Markup Language)可扩展的标记语言 在98年被w3c批准为1.0版本的规范,他的出现掀起了电子商务大潮,国际上许多知名大公司都无一例外地全面拥抱XML,包括微软、IBM、Sun。甚至有人宣称只要是电子商务软件 ,它就得必须支持XML。
</p>
<p>
但是HTML4.0标准的通过,让HTML重新回到了主导地位。也为HTML的发展找到了一条合适的道路。XML当然也并没有就此退出历史舞台,现在经常会被应用到数据传输保存等方面。
</p>
</div>
<div id="p1.2">
<h2>1.2、HTML版本的演变历史</h2>
</div>
</div>
</body>
</html>最终效果

相关文章推荐
- 2016社会科学与人文国际会议
- 2016云计算与物联技术大会
- 毕业论文格式要求
- 部分IE8使用的兼容CSS3属性的方法
- 对话框样式的Activity 和 重复点击view
- 针对firefox ie6 ie7 ie8的css样式hack
- 表格标签、标签属性、样式属性总结
- 设置多个模块(div)高度一致
- DIV+CSS 浏览器兼容性小结
- day02—html之CSS基础
- 简单的圆形图标鼠标hover效果 | CSS3教程
- 关于CSS的简单描述
- 前端样式学习
- DIV+CSS命名规范-转载2
- DIV+CSS命名规范-转载1
- css浮动原理学习与分析
- C#学习之css(一)
- PostCSS一种更优雅、更简单的书写CSS方式
- cubic-bezier贝塞尔曲线css3动画工具
- CSS---弹性布局
