EL表达式的使用及示例
2016-02-18 23:30
323 查看
以上内容来自:http://www.cnblogs.com/cyjch/archive/2012/02/08/2342387.html
逻辑运算符 && (或 and )、 || (或 or )和 ! (或 not )
注:根据类型控制显示不同条件。
JSP代码:
效果图:


2.运算表达式
关系运算符 == (或 eq )、 != (或 ne )、 < (或 lt )、 > (或 gt )、 <= (或 le )和 >= (或 ge )逻辑运算符 && (或 and )、 || (或 or )和 ! (或 not )
3.使用ModelAndView传递参数到JSP页面设置
Java代码:@RequestMapping("/sq-condition/{type}")
public ModelAndView sqCondition(@PathVariable(value="type") int type){
Map<String,Object> validateMap=validateSession(sessionTimeOut);
if(validateMap.get("SESSION_VALIDATED").toString().equals("false")){
return new ModelAndView(sessionTimeOut);
}
ModelAndView mv=new ModelAndView("redirect:/pda/stock/sq-condition.html");
mv.addObject("type", type);
return mv;
}注:根据类型控制显示不同条件。
JSP代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.wlyd.fmcgwms.util.ehcache.EhcacheUtil"%>
<%@page import="com.wlyd.fmcgwms.persistence.beans.EsUser"%>
<%@page import="com.wlyd.fmcgwms.util.finals.Const"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page isELIgnored="false" %>
<%
String staticUrl = (String) EhcacheUtil.get("staticUrl");
String webRoot = request.getContextPath();
EsUser user = (EsUser) session.getAttribute(Const.SESSION_BACK_USER);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>智能仓库管理系统</title>
<link rel="stylesheet" href="<%=staticUrl%>/pda/css/base.css">
<link rel="stylesheet" href="<%=staticUrl %>/pda/css/style.css">
</head>
<body>
${requestScope.type}<br/>
<%=request.getAttribute("type")%>
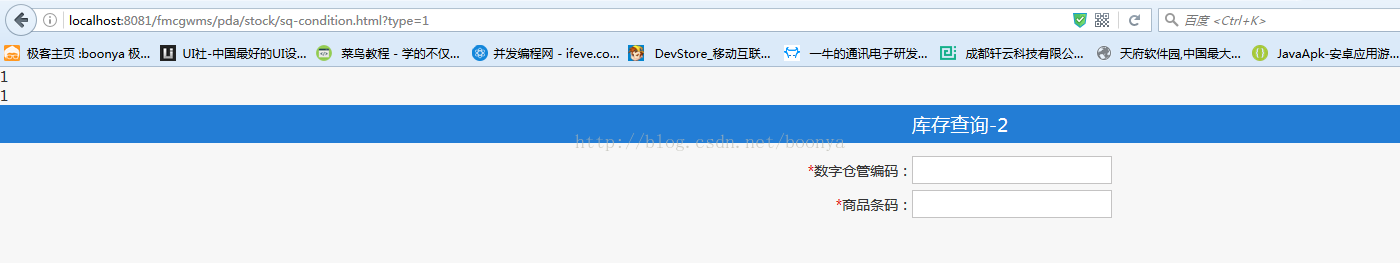
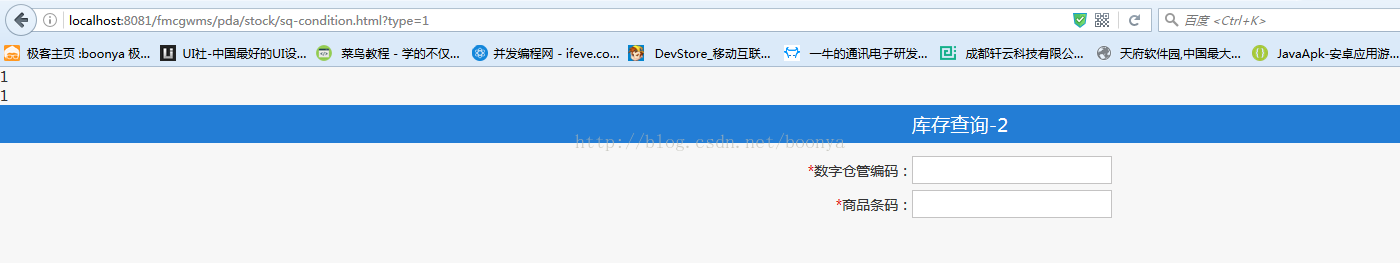
<c:if test="${requestScope.type eq 1}">
<div class="header">
库存查询-2
</div>
<ul class="ul-table">
<li><span class="li-th"><em>*</em>数字仓管编码:</span><div class="li-td"><input type="text"></div></li>
<li><span class="li-th"><em>*</em>商品条码:</span><div class="li-td"><input type="text"></div></li>
</ul>
</c:if>
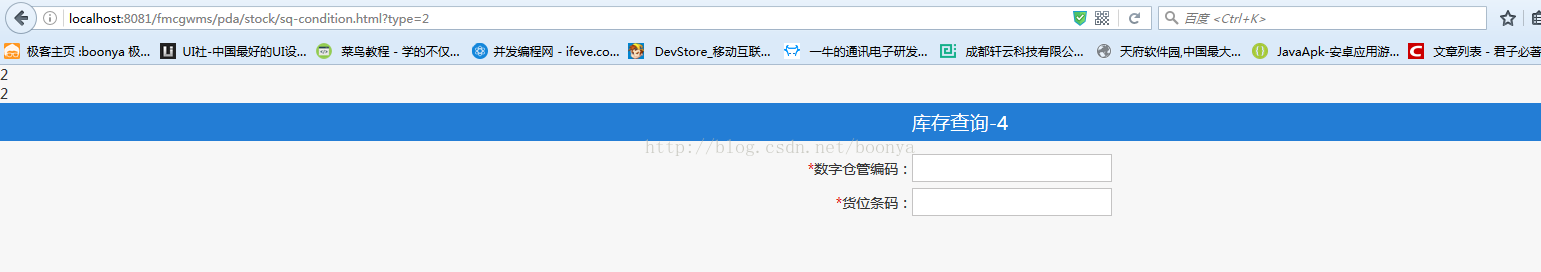
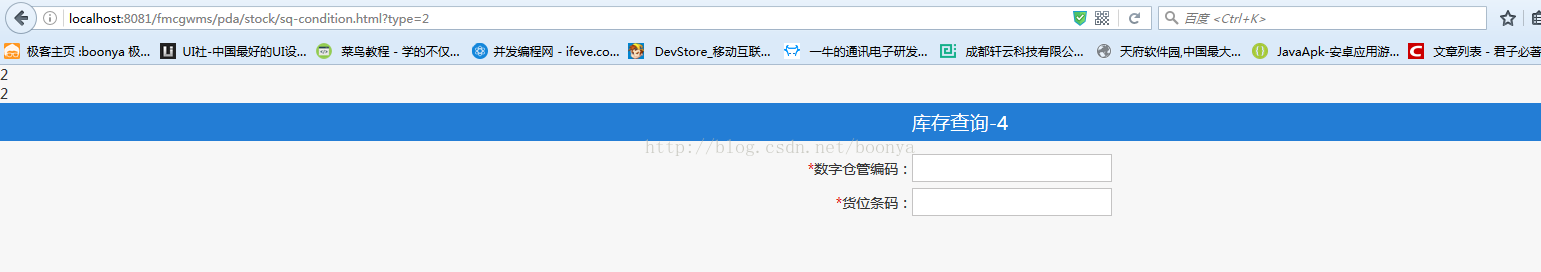
<c:if test="${requestScope.type eq 2}">
<div class="header">
库存查询-4
</div>
<ul class="ul-table">
<li><span class="li-th"><em>*</em>数字仓管编码:</span><div class="li-td"><input type="text"></div></li>
<li><span class="li-th"><em>*</em>货位条码:</span><div class="li-td"><input type="text"></div></li>
</ul>
</c:if>
</body>
</html>效果图:


相关文章推荐
- 快速排序
- 深入Java虚拟机(2)——Java的平台无关性
- 深入Java虚拟机(2)——Java的平台无关性
- 深入Java虚拟机(2)——Java的平台无关性
- C#多线程简单例子讲解
- 深入Java虚拟机(2)——Java的平台无关性
- 优秀it博客和文章
- HDU 3749 Financial Crisis 点双连通分量
- jsp的 javascript中 嵌套 html 注释
- maven 骨架项目
- C#中的线程(一)入门
- 《远大前程 从软件新手到行业大牛》学习总结
- [Lintcode] Matrix Zigzag Traversal
- HDU 4300 Clairewd’s message
- 225. Implement Stack using Queues 用两个队列实现栈的基本操作。
- java.lang.VerifyError
- 文件操作杂记
- 变量的初始化
- Linux笔记(5)——搜索命令
- 内部类基本知识点
