android webview用法小结
2016-01-30 16:25
417 查看
原文:http://blog.csdn.net/ethan_xue/article/details/7841431
将webview里常用的东西拿出来分享下
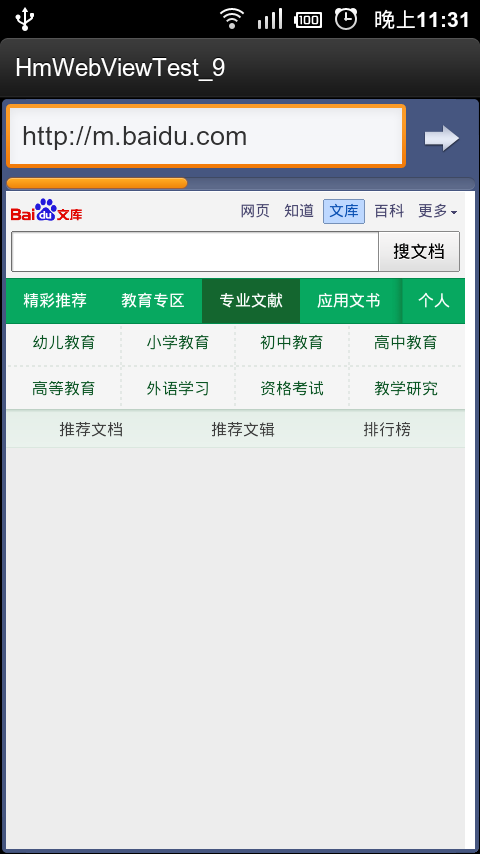
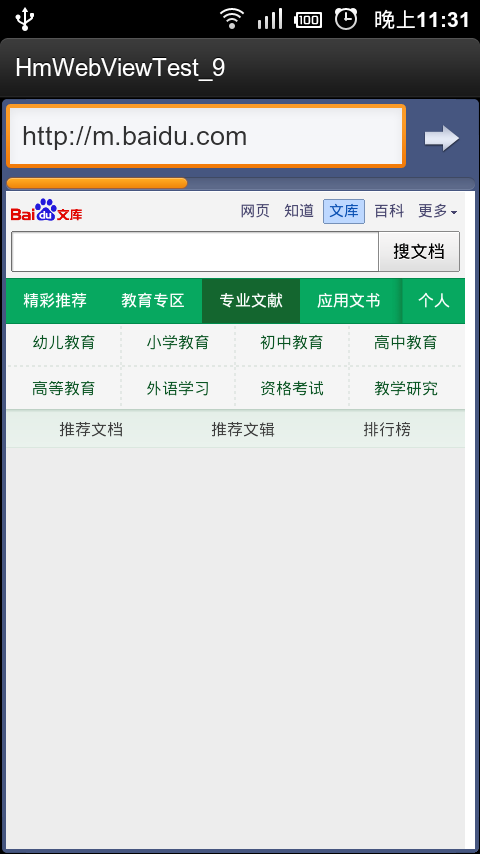
想要webview加载页面,只需webView.loadUrl("http://m.baidu.com");当然别忘了添加网络权限
此时点击网页里的超链接,会弹出多个浏览器选择,但是我们想要在自己的浏览器打开,就需要设置WebViewClient
这里说一下 return true和return false的区别
返回true的时候表示事件已经完整的执行完毕了,不再执行其他的回调函数,返回false表示并未完全处理完该事件还会继续调用其他回调函数
刚才讲的是后退,那怎样前进呢?
在前进按钮点击的时候执行

在页面加载时想要知道加载进度,需要用到另一个类WebChromeClient
在handler里更新进度条
等加载完后再让progressbar消失
效果图

将webview里常用的东西拿出来分享下
想要webview加载页面,只需webView.loadUrl("http://m.baidu.com");当然别忘了添加网络权限
此时点击网页里的超链接,会弹出多个浏览器选择,但是我们想要在自己的浏览器打开,就需要设置WebViewClient
webView.setWebViewClient(new WebViewClient(){
}返回键的处理:我们打开多个网页后,点击返回目的是返回上一个网页,但是事实上会关闭当前activity,于是要对返回键做处理@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) {
webView.goBack();
return true;
} else
return super.onKeyDown(keyCode, event);
}这里说一下 return true和return false的区别
返回true的时候表示事件已经完整的执行完毕了,不再执行其他的回调函数,返回false表示并未完全处理完该事件还会继续调用其他回调函数
刚才讲的是后退,那怎样前进呢?
在前进按钮点击的时候执行
if(webView.canGoForward()){
webView.goForward();
}else{
Toast("已经是最后一页了,不能再前进了");
}在刷新按钮点击的时候执行webView.reload();在页面加载的时候我们可能需要给用户个友好的提示,也是在webViewClient()里做

webView.setWebViewClient(new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
if(progDlg == null || !progDlg.isShowing()){
progDlg = new ProgressDialog(ctx);
progDlg.setMessage("正在加载,请稍候。。。");
}
progDlg.show();
}
@Override
public void onPageFinished(WebView view, String url) {
progDlg.dismiss();
}
}在页面加载时想要知道加载进度,需要用到另一个类WebChromeClient
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
Message msg = new Message();
msg.what = 200;
msg.obj = newProgress;
handler.sendMessage(msg);
}
}在handler里更新进度条
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 200:
int progress = (Integer) msg.obj;
progressBar.setProgress(progress);
break;
default:
break;
}
};
};等加载完后再让progressbar消失
效果图

相关文章推荐
- angular2.0--my first angular2 app
- angular2.0--my first angular2 app
- cocos2dx中使用tiled地图实现sprite动态遮挡
- Android 自定义Fragment切换管理类,自动管理Fragment的生命周期,支持FragmentActivity和Fragment里面嵌套fragment
- Android消息推送(一)--AndroidPn(XMPP协议)Demo版
- iOS InputView 和 InutAccessoryView
- 芒果iOS开发之git add -a和git add -u、git add .区别
- 安卓开发——AndroidStudio中对于新定义变量提示Private field ‘变量名’ is never used
- iOS开发中,调用打电话,发短信,打开网址等手机基础功能
- 全景浏览App工程一
- 这些年正Android - 大学
- ios9警告视图新写法
- Xcode7 真机测试出现 "The account 'Apple ID' has no team with ID 'team ID'的解决方案
- SAE+Servlet+JSP实现微信公众平台OAuth2.0网页授权的使用
- 8.Swift 中的控制转移语句
- 仿微信滑动Tab框架
- 微信开放平台公众号第三方平台开发 教程一 平台介绍
- 监听android actionbar上overmenu是否显示
- QQ 微信抢红包
- ActiveAndroid TableInfo TypeSerializer
