【React Native开发】React Native控件之ProgressBarAndroid进度条讲解(12)
2016-01-27 20:00
786 查看
转载请标明出处:http://blog.csdn.net/developer_jiangqq/article/details/50596367
本文出自:【江清清的博客】
var progressBar =
<View style={styles.container}>
<ProgressBar styleAttr="Inverse" />
</View>;
return (
<MyLoadingComponent
componentView={componentView}
loadingView={progressBar}
style={styles.loadingComponent}
/>
);
},但是大家仔细看以上的代码会发现:这里面的标签怎么是ProgressBar呢?其实官方文档这些写是有一点误导性的,如果你直接这样写,肯定会报错,查看官方Demo例子你会发现在该例子文件顶端需要引入ProgressBarAndroid组件如下:var ProgressBar =require('ProgressBarAndroid');下面我直接采用ProgressBarAndroi来实现一个最最简单的例子,代码如下:<View >
<Text>
ProgressBarAndroid控件实例
</Text>
<ProgressBarAndroid styleAttr='Inverse'/>
</View>运行效果如下:

Small
Large
Inverse
SmallInverse
LargeInverse
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ProgressBarAndroid,
} from 'react-native';
class ProgressBarDemo extends Component {
render() {
return (
<View >
<Text>
ProgressBarAndroid控件实例
</Text>
<ProgressBarAndroid color="red" styleAttr='Inverse'/>
<ProgressBarAndroid color="green" styleAttr='Horizontal' progress={0.2}
indeterminate={false} style={{marginTop:10}}/>
<ProgressBarAndroid color="green" styleAttr='Horizontal'
indeterminate={true} style={{marginTop:10}}/>
<ProgressBarAndroid color="black" styleAttr='SmallInverse'
style={{marginTop:10}}/>
<ProgressBarAndroid styleAttr='LargeInverse'
style={{marginTop:10}}/>
</View>
);
}
}
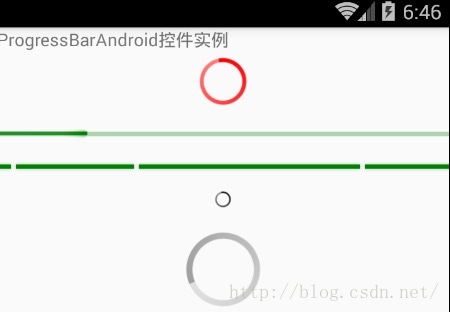
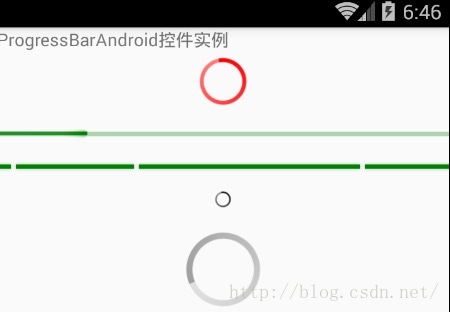
AppRegistry.registerComponent('ProgressBarDemo',() => ProgressBarDemo);整体运行效果如下:


关注我的微博,可以获得更多精彩内容

本文出自:【江清清的博客】
(一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:http://www.lcode.org 今天我们一起来看一下进度加载条ProgressBarAndroid控件的讲解与基本使用。 刚创建的React Native技术交流3群(496508742),React Native技术交流4群(458982758),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送! 该ProgressBarAndroid的React组件进行封装了Android平台的ProgressBar控件。该组件用于显示APP中的内容加载过程中的进度信息。(二)使用介绍
ProgressBarAndroid控件使用起来相对来讲还是非常简单的。首先我们来看一下官方的写的一个例子:render: function() {var progressBar =
<View style={styles.container}>
<ProgressBar styleAttr="Inverse" />
</View>;
return (
<MyLoadingComponent
componentView={componentView}
loadingView={progressBar}
style={styles.loadingComponent}
/>
);
},但是大家仔细看以上的代码会发现:这里面的标签怎么是ProgressBar呢?其实官方文档这些写是有一点误导性的,如果你直接这样写,肯定会报错,查看官方Demo例子你会发现在该例子文件顶端需要引入ProgressBarAndroid组件如下:var ProgressBar =require('ProgressBarAndroid');下面我直接采用ProgressBarAndroi来实现一个最最简单的例子,代码如下:<View >
<Text>
ProgressBarAndroid控件实例
</Text>
<ProgressBarAndroid styleAttr='Inverse'/>
</View>运行效果如下:

(三)属性方法
3.1.支持View控件的属性方法 (这些属性是从View控件中继承下来) 例如:大小,布局,边距啊 3.2.color 设置进度的颜色属性值 3.3.indeterminate 设置是否要显示一个默认的进度信息,该如果styleAttr的风格设置成Horizontal的时候该值必须设置成false 3.4.progress number 设置当前的加载进度值(该值在0-1之间) 3.5.styleAttr 进度条框的风格 ,可以取的值如下:HorizontalSmall
Large
Inverse
SmallInverse
LargeInverse
(四)ProgressBarAndroid使用实例
以上是整体ProgressBarAndroid的基本介绍,下面我们使用上面的各种风格来实现以下效果实例,具体代码如下:'use strict';import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ProgressBarAndroid,
} from 'react-native';
class ProgressBarDemo extends Component {
render() {
return (
<View >
<Text>
ProgressBarAndroid控件实例
</Text>
<ProgressBarAndroid color="red" styleAttr='Inverse'/>
<ProgressBarAndroid color="green" styleAttr='Horizontal' progress={0.2}
indeterminate={false} style={{marginTop:10}}/>
<ProgressBarAndroid color="green" styleAttr='Horizontal'
indeterminate={true} style={{marginTop:10}}/>
<ProgressBarAndroid color="black" styleAttr='SmallInverse'
style={{marginTop:10}}/>
<ProgressBarAndroid styleAttr='LargeInverse'
style={{marginTop:10}}/>
</View>
);
}
}
AppRegistry.registerComponent('ProgressBarDemo',() => ProgressBarDemo);整体运行效果如下:

(五)最后总结
今天我们主要学习一下ProgressBarAndroid加载进度框组件的使用方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。 尊重原创,转载请注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵权必究! 关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)
关注我的微博,可以获得更多精彩内容

相关文章推荐
- React Native iOS环境搭建(ios自学笔记)
- 第三讲:React Native & HTML5+(学习笔记1)
- react native Command /bin/sh failed with exit code 1( at process._tickCallback (node.js:336:13))
- you are trying to reader the global image variable as a react element.you probably forgot to require
- React Native Mac配置指南
- React Native Android端10个最常见问题
- 1、React Native 中ES6语法解析
- 2、React Native中的flexbox布局
- 3、React Native实战——实现QQ的登录界面
- 4、在已有的Android应用中使用React Native
- React Native探索(四):虚拟DOM Diff算法解析
- React Native探索(五):使用Flux搭建React应用程序架构
- React Native探索(六)不止是UI:React的使用场景探索
- 2015年终总结,忙碌与有所收获的一年,2016年继续努力!
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
- 【React Native开发】React Native应用设备运行(Running)以及调试(Debugging)(3)
- 【React Native开发】React Native移植原生Android项目(4)
- 【React Native开发】React Native控件之View视图讲解(7)
- 【React Native开发】React Native控件之Text组件讲解(9)
