web标签页,web网页的图标设置
2016-01-22 18:57
387 查看
当我们开发自己的网站的时候,希望给自己的网站设计一个logo,这个logo可以在web页面上显示像下图

那么问题来了如何实现.
首先我们需要一张图片而这张图片格式是:favicon.ico,后缀名为ico把图片放到网站的网页上
代码怎么实现,小伙伴肯定关心这个.
解决问题
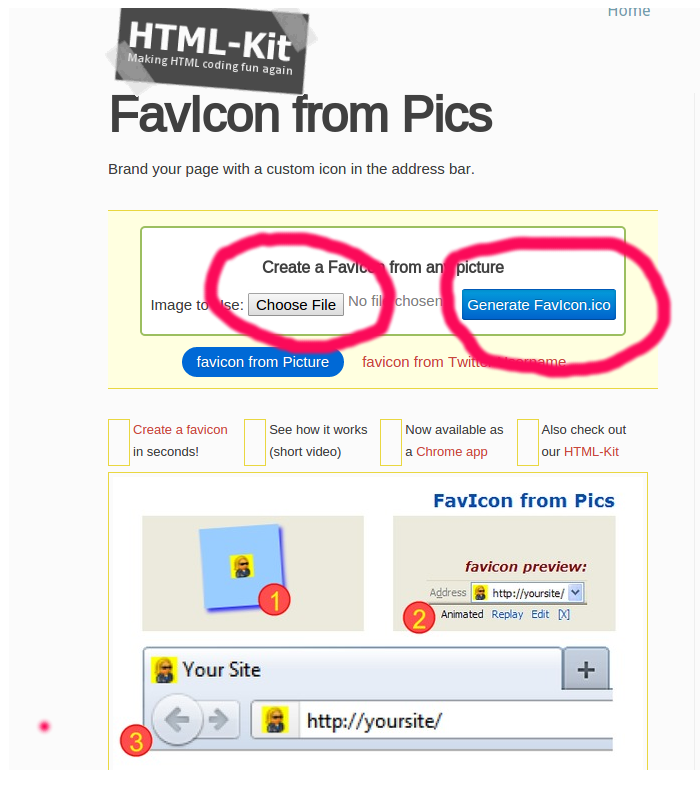
图片问题,我们需要一个可以将普通图片格式转化为.ico格式,那么就有在线和离线两种方式去生成.OK我选的是在线生成.地址:图片转换器先上传图片choose File然后点击generate Favicon.ico(等一会)

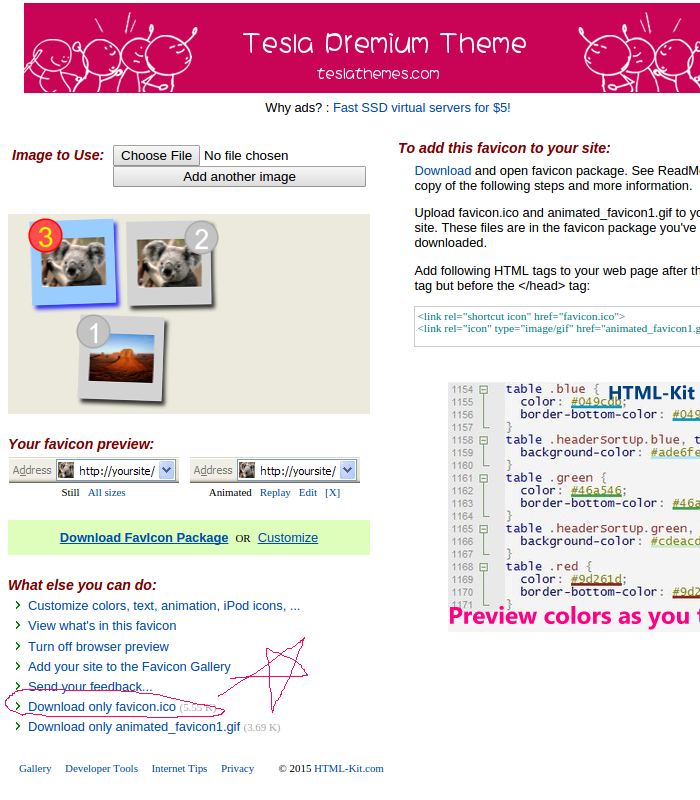
然后下载

点击之后会跳到一个我们怎么不理解的页面,不知道网站怎么设计的给你看到一张缩小之后的图片.并不是下载到本地,没关系现在点击右键,save image就可以了.你会发现保存时候的后缀名时.ico
图片放在哪里,有过编程经验的都知道.放到你可以访问到的目录下,项目可以引用的地方,我的就放在项目的根目录下面.
下面就是代码了
代码
<!DOCTYPE html> <html> <head> <!-- 这里的代码就是最重要的了 --> <!-- href里面放的就是刚刚的.ico图片 --> <link rel="shortcut icon" href="favicon.ico"> </head> <body> </body> </html>
总结
东西不是很难,但是很有成就感,有木有,如果你会ps,你可以做一个漂亮的logo在线PS当你换你的logo的时候可能会发现没有变,不要紧张,清一下cache就可以了
相关文章推荐
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- 表格标签table深入了解
- WEB标准网页布局中尽量不要使用的HTML标签
- Erlang实现的一个Web服务器代码实例
- 防止网页脚本病毒执行的方法-from web
- 如何使用jquery easyui创建标签组件
- 自学成才的秘密:115个 web Develop 资源
- 使用批处理修改web打印设置笔记 适用于IE
- Apache Web让JSP“动”起来
- web下载的ActiveX控件自动更新
- 推荐六款WEB上传组件性能测试与比较第1/10页
- 关于三种主流WEB架构的思考
- 使用 Iisext.vbs 列出 Web 服务扩展文件的方法
- 使用 Iisext.vbs 删除 Web 服务扩展文件的方法
- 使用 iisext.vbs 禁用 Web 服务扩展的方法
- 用vbs 实现从剪贴板中抓取一个 URL 然后在浏览器中打开该 Web 站点
