为 Drupal 7 网站添加自定义CSS
2016-01-21 00:00
549 查看
当我们在逛聊天室或者论坛时,经常会碰到有人提问怎么向 Drupal 网站中添加自定义CSS —— 通常来讲,通过 Drupal 主题来进行添加最好。不过在某些情况下,因为环境限制或网站管理员没有访问主题文件的权限,而不得不考虑其它办法。
今天本文就来介绍一下,如何使用CSS Injector模块来为 Drupal 7 网站中添加自定义CSS。
(译注:不论是 CSS Injector 还是 CSS Editor,都可作为临时性的CSS添加和调整手段,但最终都还是应该通过主题CSS文件来进行添加)
第一步:安装并启用CSS Injector 模块
从 CSS Injector 项目页面下载此模块

访问模块管理页面,找到 CSS Injector 模块,点击复项框选中

将页面下拉到最下方,点击保存即可启用 CSS Injector

第二步:添加自定义CSS
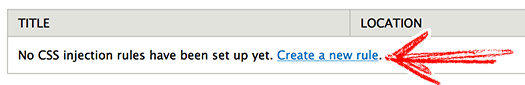
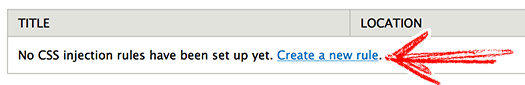
启用 CSS Injector 模块后,进入“配置 > CSS Injector”页面开始使用 CSS Injector。点击 Create a new rule 链接开始添加新的CSS规则。

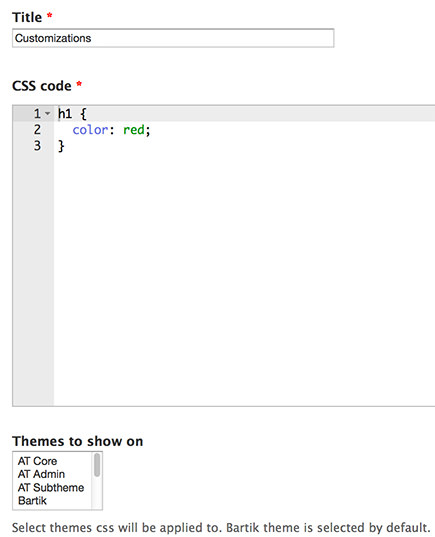
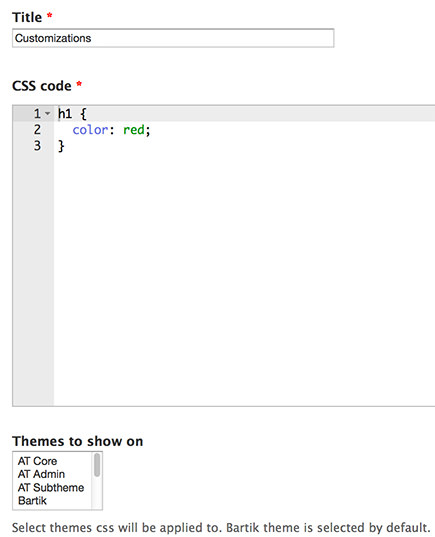
填写好 CSS规则的标题和CSS代码后,通过 Themes to show on 部分的设置指定使用这些CSS的主题

默认情况下,添加的CSS会对所有页面生效,也可根据需要选择CSS生效的页面

所有内容填写完成之后点击“保存”即可。
今天本文就来介绍一下,如何使用CSS Injector模块来为 Drupal 7 网站中添加自定义CSS。
(译注:不论是 CSS Injector 还是 CSS Editor,都可作为临时性的CSS添加和调整手段,但最终都还是应该通过主题CSS文件来进行添加)
第一步:安装并启用CSS Injector 模块
从 CSS Injector 项目页面下载此模块

访问模块管理页面,找到 CSS Injector 模块,点击复项框选中

将页面下拉到最下方,点击保存即可启用 CSS Injector

第二步:添加自定义CSS
启用 CSS Injector 模块后,进入“配置 > CSS Injector”页面开始使用 CSS Injector。点击 Create a new rule 链接开始添加新的CSS规则。

填写好 CSS规则的标题和CSS代码后,通过 Themes to show on 部分的设置指定使用这些CSS的主题

默认情况下,添加的CSS会对所有页面生效,也可根据需要选择CSS生效的页面

所有内容填写完成之后点击“保存”即可。
相关文章推荐
- 是否应该立即将网站升级到Drupal 8?
- 1小时建网站
- mysql四种高可用方案整理
- Flume架构与源码分析-核心组件分析
- Thrift和Zookeeper实现的动态服务调用的功能
- 服务器端架构,前端服务器与客户端随机负载平衡
- 在线进行复杂数学计算的网站——云算子
- 网站攻防
- 大型站点技术架构(三)--架构核心要素
- 第三章:高性能Web宏观架构之代理服务器Keepalived安装部署
- 02 自定义网站的根目录
- 支付宝的高可用与容灾架构演进
- 服务器端架构,前端服务器与客户端随机负载平衡
- flume架构介绍!
- 修改DNS域名转发器解决IP解析错误导致的网站不能访问
- android ios winform图标下载网站,手机图标下载
- 基于ar9331 mips架构AP121 uboot分析(3) 启动流程
- 嵌入式开发人员学习x86架构的必要性
- 织梦网站频道管理员不能添加栏目
- DEDE 网站后台被黑链修改了,自己登入不上去,怎么办?
