Android学习笔记之AppWidget
2016-01-17 16:05
507 查看
什么是AppWidget?AppWidget就是我们平常在桌面上见到的那种一个个的小窗口,利用这个小窗口可以给用户提供一些方便快捷的操作。
今天的目标就是怎么创建一个简单的AppWidget。
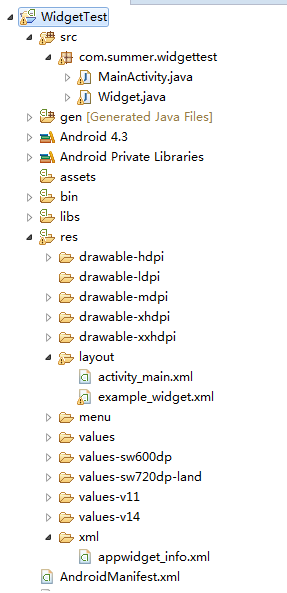
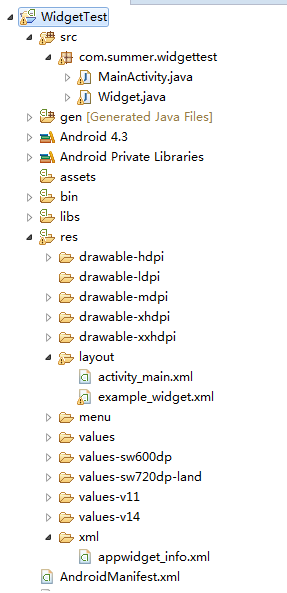
首先我先把目录结构展示一下,方便大家理解。

第一步:我们需要在res目录下创建一个folder,可以命名为xml(但这并不是必须的,你也可以换成你喜欢的名字)。然后在这么目录下创建一个xml文件。我的appwidget.xml文件代码如下:
小注解:
在android的命名空间下声明了appwidget 的最小的高度、宽度、以及更新的时间(注意是以毫秒为单位的)和最重要的绑定的布局文件(所谓布局文件就是展示到桌面上的界面的外观)。
第二步:下面的这个文件是在上面的appwidget.xml中的initialLayout属性中绑定的xml布局文件,即example_widget.xml,代码如下:
第三步:实现了布局展示界面,下面自然而然的,我们就会想到要怎么让这个布局界面展示出来,所以就必须有一个provider,因此,下面就需要创建一个继承了AppWidgetProvider的实例,来完成这一个功能。我的文件名称命名为Widget.java.
第四步:这也是最为关键的一步,因为前面的工作都是为这一步来打基础的。那么要怎么做捏?答案就是清单文件,在清单文件中进行声明就可以了。我的代码如下:
小注解:
在这里我么也不难看出,原来widget也就是个广播事件啊,所以需要使用receiver ,然后接下来是一个inent-filter过滤器,功能就是过滤出符合要求的action,在这里当然是widget动作了。
接下来有一个meta-data元数据解释,作用就是对这个widget进行解释的作用,也是为了让android系统知道这到底是个什么东西。(偷偷告诉你,一般这两个要点是固定的表达)
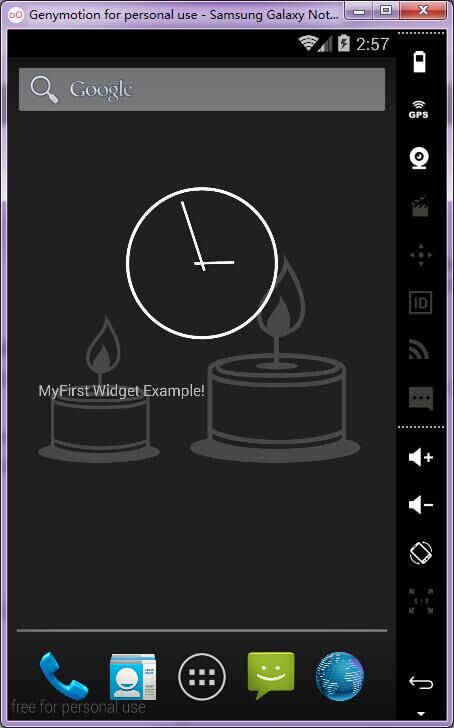
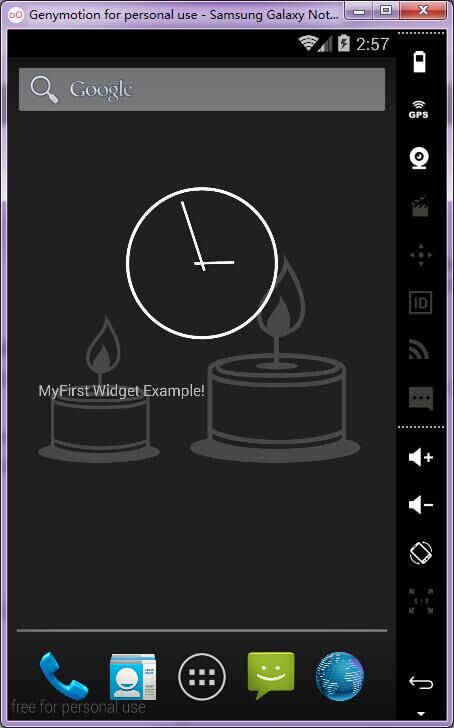
好了,万事具备,只欠”运行“了,接下来就是程序运行之后的界面。

。上面的那一行文字就是程序运行之后就可以看到的结果,也就是我们”自制“的一个AppWidget了。(说实话,真的是不太好看)。
回顾与总结:
1、怎么实现的这个AppWidget?先是在res文件夹下创建一个xml 文件夹,并在里面添加一个appwidget-provider文件,再就是写一个用于呈现内容的布局文件。接下来就是一个继承自AppWidgetProvider的类的创建,然后再清单文件中进行相关项的声明就可以了。
2、逻辑思路很重要,每一步的衔接是思路的引导点。
3、这里仅仅是一个简单的小例子,接下来要做的就是如何让这个widget和我们的系统进行交互。
4、好了,大致就是这样,欢迎广大博友留言评论,我一定会虚心的接受,希望能和你们一起进步!
—————————–这里是华丽的分界线——————
上面的是创建一个简单的appWidget的示例,下面是关于如何实现这些Widget如何实现相关的动作侦听的。
知识点准备:
我们应该知道的是,android的widget的进程与程序运行的进程并不是同一个进程,这就意味着我们不能像往常一样简单的使用一个setOnClickListener方法了,因为这样做是完不成相关的动作的侦听的功能的。那么问题来了,我们要怎么实现这些动作的交互呢?
别着急,答案是采用RemoteViews,顾名思义就是采用”远程的“方式来实现相关的处理操作。接下来让我们一起来看一下具体的实现流程吧。
第一步,在之前的appWidget的布局文件中添加一个按钮,用来实现布局。
第二步:然后再Widget.java这个AppWidgetProvider的实现类的onUpdate方法中实现相关的代码。为了更好地展示效果,我们可以新建一个Activity,用来呈现点击按钮之后跳转的界面的展示。我命名为RenewActivity.java.相关源码如下所示
RenewActivity.java
第三步:不要忘记在清单文件中进行Activity的声明,否则你是看不到界面的效果的。
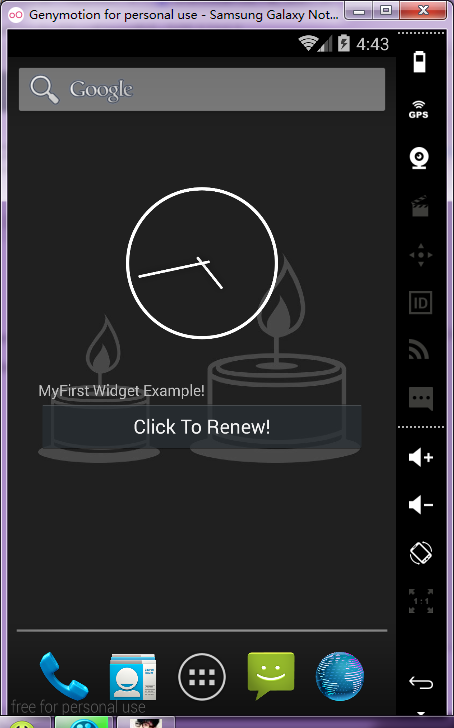
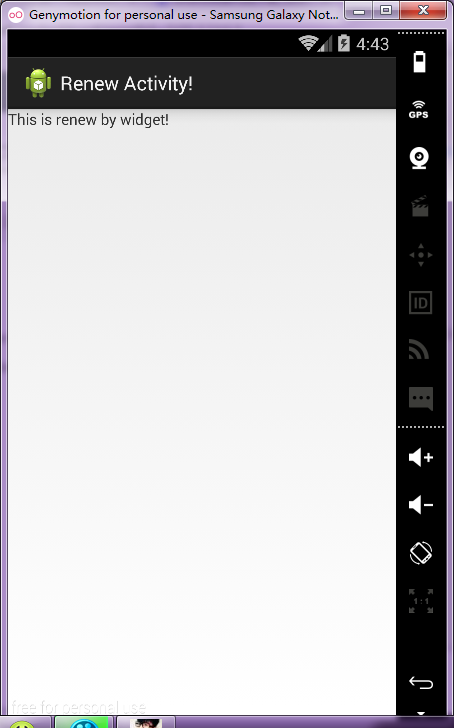
效果图如下所示:


小总结:
在Widget的onUpdate方法中,我们使用到了RemoteViews类的实例,起作用就不再详细的阐述,这里就直接解释代码的功能吧。如上,创建其实例的时候需要两个参数分别为上下文对象的包名和widget的”布局“,然后在进行对按钮的时间侦听的时候使用到了一个叫pendingIntent的实例,其作用就是将远程的消息信息传达给相应的处理逻辑中,进而实现对widget上按钮的动作的侦听处理。然后使用appWidgetManager进行更新操作就可以了!如此便可以完成我们的代码的逻辑。
今天的目标就是怎么创建一个简单的AppWidget。
首先我先把目录结构展示一下,方便大家理解。

第一步:我们需要在res目录下创建一个folder,可以命名为xml(但这并不是必须的,你也可以换成你喜欢的名字)。然后在这么目录下创建一个xml文件。我的appwidget.xml文件代码如下:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minHeight="72dp" android:minWidth="294dp" android:updatePeriodMillis="86400000" android:initialLayout="@layout/example_widget" > </appwidget-provider>
小注解:
在android的命名空间下声明了appwidget 的最小的高度、宽度、以及更新的时间(注意是以毫秒为单位的)和最重要的绑定的布局文件(所谓布局文件就是展示到桌面上的界面的外观)。
第二步:下面的这个文件是在上面的appwidget.xml中的initialLayout属性中绑定的xml布局文件,即example_widget.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textview1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="MyFirst Widget Example!" > </TextView> <!--由于只是实现简单的效果,所以就只用一个TextView吧--> </LinearLayout>
第三步:实现了布局展示界面,下面自然而然的,我们就会想到要怎么让这个布局界面展示出来,所以就必须有一个provider,因此,下面就需要创建一个继承了AppWidgetProvider的实例,来完成这一个功能。我的文件名称命名为Widget.java.
package com.summer.widgettest;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
/**
*在这四个必须的方法中,只是打印出一句话,来观察其“生命周期”即可
*/
public class Widget extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
System.out.println("onUpdate");
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
System.out.println("onDeleted");
super.onDeleted(context, appWidgetIds);
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
System.out.println("onDisabled");
super.onDisabled(context);
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
System.out.println("onEnabled");
super.onEnabled(context);
}
}第四步:这也是最为关键的一步,因为前面的工作都是为这一步来打基础的。那么要怎么做捏?答案就是清单文件,在清单文件中进行声明就可以了。我的代码如下:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.summer.widgettest" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="18" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.summer.widgettest.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <receiver android:name="com.summer.widgettest.Widget"> <intent-filter > <action android:name="android.appwidget.action.APPWIDGET_UPDATE"/> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/appwidget_info"/> </receiver> </application> </manifest>
小注解:
在这里我么也不难看出,原来widget也就是个广播事件啊,所以需要使用receiver ,然后接下来是一个inent-filter过滤器,功能就是过滤出符合要求的action,在这里当然是widget动作了。
接下来有一个meta-data元数据解释,作用就是对这个widget进行解释的作用,也是为了让android系统知道这到底是个什么东西。(偷偷告诉你,一般这两个要点是固定的表达)
好了,万事具备,只欠”运行“了,接下来就是程序运行之后的界面。

。上面的那一行文字就是程序运行之后就可以看到的结果,也就是我们”自制“的一个AppWidget了。(说实话,真的是不太好看)。
回顾与总结:
1、怎么实现的这个AppWidget?先是在res文件夹下创建一个xml 文件夹,并在里面添加一个appwidget-provider文件,再就是写一个用于呈现内容的布局文件。接下来就是一个继承自AppWidgetProvider的类的创建,然后再清单文件中进行相关项的声明就可以了。
2、逻辑思路很重要,每一步的衔接是思路的引导点。
3、这里仅仅是一个简单的小例子,接下来要做的就是如何让这个widget和我们的系统进行交互。
4、好了,大致就是这样,欢迎广大博友留言评论,我一定会虚心的接受,希望能和你们一起进步!
—————————–这里是华丽的分界线——————
上面的是创建一个简单的appWidget的示例,下面是关于如何实现这些Widget如何实现相关的动作侦听的。
知识点准备:
我们应该知道的是,android的widget的进程与程序运行的进程并不是同一个进程,这就意味着我们不能像往常一样简单的使用一个setOnClickListener方法了,因为这样做是完不成相关的动作的侦听的功能的。那么问题来了,我们要怎么实现这些动作的交互呢?
别着急,答案是采用RemoteViews,顾名思义就是采用”远程的“方式来实现相关的处理操作。接下来让我们一起来看一下具体的实现流程吧。
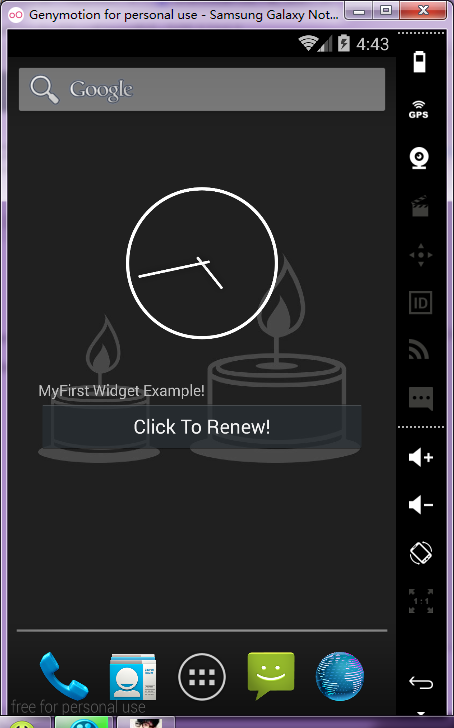
第一步,在之前的appWidget的布局文件中添加一个按钮,用来实现布局。
<Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Click To Renew!" > </Button>
第二步:然后再Widget.java这个AppWidgetProvider的实现类的onUpdate方法中实现相关的代码。为了更好地展示效果,我们可以新建一个Activity,用来呈现点击按钮之后跳转的界面的展示。我命名为RenewActivity.java.相关源码如下所示
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
System.out.println("onUpdate");
for(int i=0;i<appWidgetIds.length;i++){
//check which appwidget is enabled!
System.out.println(appWidgetIds[i]);
Intent intent=new Intent(context,RenewActivity.class);
PendingIntent pendingIntent=PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews remoteViews=new RemoteViews(context.getPackageName(), R.layout.example_widget);
remoteViews.setOnClickPendingIntent(R.id.button1, pendingIntent);
appWidgetManager.updateAppWidget(appWidgetIds[i], remoteViews);
}
super.onUpdate(context, appWidgetManager, appWidgetIds);
}RenewActivity.java
package com.summer.widgettest;
import android.app.Activity;
import android.os.Bundle;
public class RenewActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.renew);
}
//由于renew布局是一个非常简单的界面(一个TextView而已),所以不再贴出代码
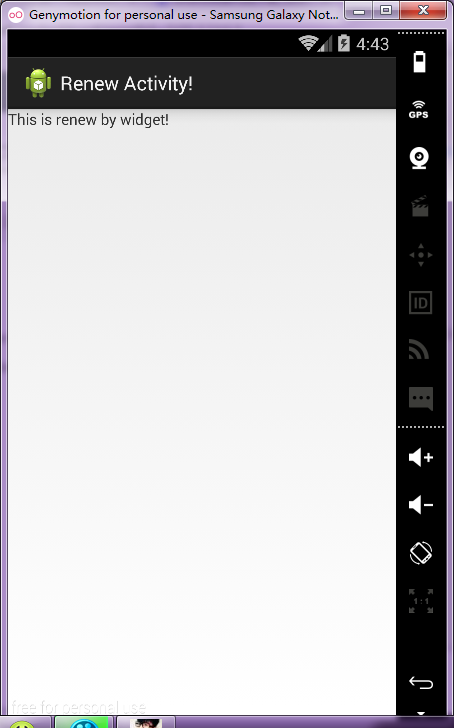
}第三步:不要忘记在清单文件中进行Activity的声明,否则你是看不到界面的效果的。
<activity android:name="com.summer.widgettest.RenewActivity" android:label="Renew Activity!" > </activity>
效果图如下所示:


小总结:
在Widget的onUpdate方法中,我们使用到了RemoteViews类的实例,起作用就不再详细的阐述,这里就直接解释代码的功能吧。如上,创建其实例的时候需要两个参数分别为上下文对象的包名和widget的”布局“,然后在进行对按钮的时间侦听的时候使用到了一个叫pendingIntent的实例,其作用就是将远程的消息信息传达给相应的处理逻辑中,进而实现对widget上按钮的动作的侦听处理。然后使用appWidgetManager进行更新操作就可以了!如此便可以完成我们的代码的逻辑。
相关文章推荐
- Android学习笔记之AppWidget
- Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)
- Android性能分析工具Systrace的使用
- Android进阶笔记:AIDL内部实现详解 (二)
- PhotoView:一款扩展自Android ImageView 支持通过单点/多点触摸来进行图片缩放的智能控件
- android之listview点击item展开内容
- Unity学习之路(一)太空大战类游戏制作2
- Android底部弹出iOS7风格对话选项框
- Android源码学习之六——ActivityManager框架解析
- Top 6 Database Performance Metrics to Monitor in Enterprise Applications
- android6.0源码目录简单分析
- Android源码学习之五-Android的IPC机制
- Android源码学习之四-ActivityGroup是如何对嵌入的Activitys进行管理的
- Android源码学习之三-Activity是如何进行自动化测试的
- Android源码学习之二-Activity如何管理对话框
- Android学习笔记-使用layout方法使View随手指的滑动而滑动
- Android 四大组件之BroadcastReceiver
- android graphic(2)—EGL和OpenGL ES
- Android源码学习之一-Activity是如何实现主题变化的
- Android 开发笔记(二)菜单设计
