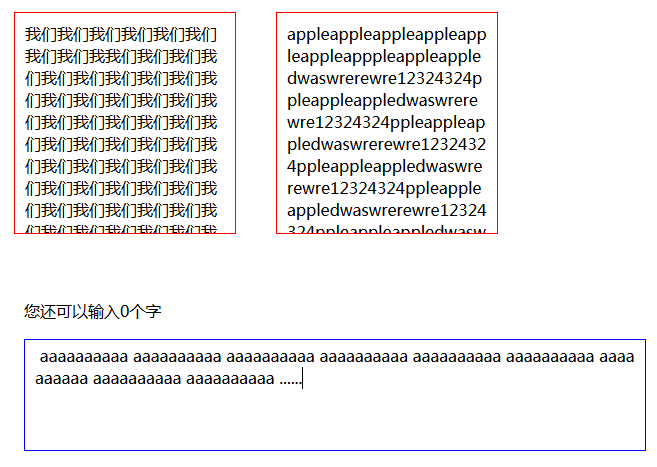
文字越界换行
2016-01-05 23:07
357 查看

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
padding: 10px;
width: 200px;
height: 200px;
border: 1px solid red;
margin: 20px;
float: left;
display: inherit;
text-overflow: ellipsis;
overflow: hidden;
white-space: normal;
table-layout: fixed;
word-break: break-all;
}
#DDD {
border: 0px;
clear: both;
height: 400px;
width: auto;
}
textarea{
resize: none;
width: 600px;
height: 100px;
padding: 5px 10px 5px;
border: 1px solid burlywood;
font-size: 16px;
font-family: script;
}
textarea:focus{
border: 1px solid blue;
}
</style>
<script language="javascript">
//countChar(a,b)为多行文本框统计输入字符
function countChar(textareaName, spanName) {
var maxLimit = 100;
var textArea = document.getElementById(textareaName);
var spanCount = document.getElementById(spanName);
if (textArea.value.length > maxLimit) {
spanCount.innerHTML = '0';
textArea.value = textArea.value.substring(0, maxLimit)+'......';
} else {
spanCount.innerHTML = maxLimit - textArea.value.length;
}
}
</script>
</head>
<body>
<div id="div1">
我们我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们
</div>
<div id="div2">
appleappleappleappleappleappleapppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324pleappleappleappleappleappledwaswrerewre12324324
</div>
<div id="DDD">
<p><span>您还可以输入<span id="counter">500</span>个字</span></p>
<textarea name="inputContent" class="ssmsarea" id="status" onKeyDown='countChar("status","counter");' onKeyUp='countChar("status","counter");'></textarea>
</div>
</body>
</html>
相关文章推荐
- Sql Server中的 SET QUOTED_IDENTIFIER ON
- 算法导论5:基数排序和计数排序 2016.1.5
- 伊始
- paste.deploy
- 使用手势画圈找到地图上范围内的数据
- python并发执行之多进程
- 我从腾讯那“偷了”3000万QQ用户数据,出了份很有趣的独家报告!
- web应用 http 响应 url uri
- Java 连接 MySQL
- C++ 中的句柄类
- iOS读取plist文件存为NSArray但为nil
- [转]Spring数据库读写分离
- KEYCODE 按键列表
- [Python标准库]functools——管理函数的工具
- mysql中锁的介绍
- MAC基础andMac基本操作
- C语言代码格式自动化(python实现)
- Testlink1.9.5的安装配置
- Android 时间与日期
- 使用Spring Boot来加速Java web项目的开发
