史上最牛逼的纯CSS实现tab选项卡,闪瞎你的狗眼
2016-01-06 23:06
429 查看
下载地址:http://download.csdn.net/detail/cometwo/9393614

html文件
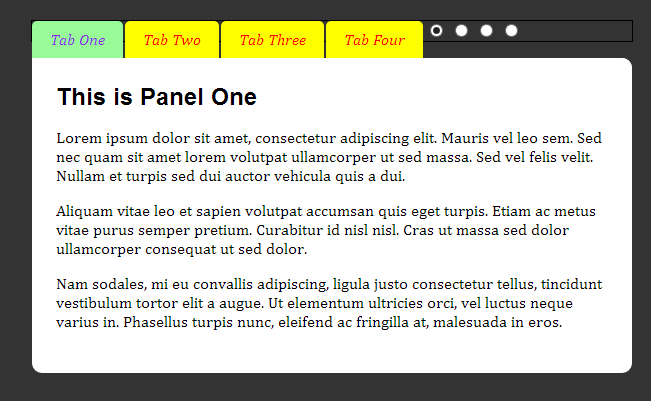
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS3外观漂亮淡入淡出Tab菜单演示</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <body> <div style="text-align:center;clear:both;"> <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script> <script src="/follow.js" type="text/javascript"></script> </div> <article class="tabs"> <input checked id="one" name="tabs" type="radio"> <label for="one">Tab One</label> <input id="two" name="tabs" type="radio" value="Two"> <label for="two">Tab Two</label> <input id="three" name="tabs" type="radio"> <label for="three">Tab Three</label> <input id="four" name="tabs" type="radio"> <label for="four">Tab Four</label> <div class="panels"> <div class="panel"> <h2>This is Panel One</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p> <p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p> <p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p> </div> <div class="panel"> <h2>This is Panel Two</h2> <p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p> <p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p> </div> <div class="panel"> <h2>This is Panel Three</h2> <p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p> <p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p> </div> <div class="panel"> <h2>This is Panel Four</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p> <p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p> </div> </div> </article> </body> </html>
CSS文件
body {
font-family: Cambria, Arial;
background: #333;
}
.tabs {
width: 100%;
max-width: 600px;
border: 1px solid black;
margin: 50px auto;
}
input {
opacity: 1;
}
label {
cursor: pointer;
background: yellow;
color: red;
border-radius: 5px 5px 0 0;
padding: 1.5% 3%;
float: left;
margin-right: 2px;
font: italic 1em cambria;
}
label:hover {
background: blue;
}
input:checked + label {
background: palegreen;
color: blueviolet;
}
.tabs input:nth-of-type(1):checked ~ .panels .panel:first-child,
.tabs input:nth-of-type(2):checked ~ .panels .panel:nth-child(2),
.tabs input:nth-of-type(3):checked ~ .panels .panel:nth-child(3),
.tabs input:nth-of-type(4):checked ~ .panels .panel:last-child {
opacity: 1;
-webkit-transition: .9s;
}
.panels {
float: left;
clear: both;
position: relative;
width: 100%;
background: #fff;
border-radius: 0 10px 10px 10px;
min-height: 315px;
}
.panel {
width: 100%;
opacity: 0;
position: absolute;
background: #fff;
border-radius: 0 10px 10px 10px;
padding: 4%;
box-sizing: border-box;
}
.panel h2 {
margin: 0;
font-family: Arial;
}
相关文章推荐
- css3-选择器
- css浮动与清除浮动
- 怎么为WebStorm更换主题 修改字体样式
- CSS实现水平|垂直居中漫谈
- css011 表格和表单的格式化
- css010 css的transform transition和animation
- css008 给网页添加图片
- CSS排版
- css3-浮动制作的简单瀑布流
- css3-定位和浮动
- 如何改变Label中字符串的样式
- css properties
- web前端开发分享-css,js工具篇
- 深入理解CSS3 Animation 帧动画(step详解)
- css 实现进度条
- css3中我们不知道的一些属性
- Scss,Sass之@if,@for
- Word自动目录字体过大,如何全选并修改样式
- CSS3第二日--2D转换
- 一个奇怪的页面样式问题
