after与before应用
2015-12-29 11:04
579 查看
看bootstrap源码还是可以学到很多知识啊。
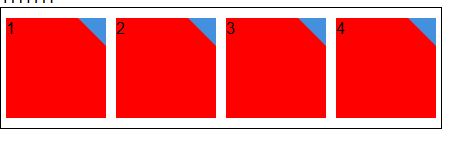
实现效果

鼠标hover的时候,有个border,并且会在蓝色三角形中打钩,纯css实现,但是在ie7及以下不支持。
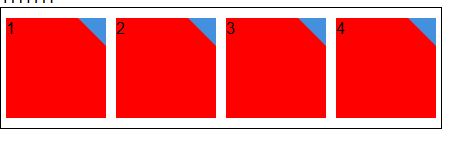
实现效果

鼠标hover的时候,有个border,并且会在蓝色三角形中打钩,纯css实现,但是在ie7及以下不支持。
.box li:hover {outline: 1px solid #0cf}
.box li:after {
position: absolute;
display: block;
border-top: 28px solid #4390df; //三角形设置
border-left: 28px solid transparent;
right: 0; //位置设置。记得li要设置相对定位
top: 0;
content: "";
z-index: 101;
}
.box li:hover:before { //打钩实现,当这里设置为after时,则上面要换成before
position: absolute;
display: block;
content: "√";
color: #fff;
font-size: 20px;
right: 0;top: 0;
z-index: 102;
}
相关文章推荐
- CSS之弧形阴影
- 图片居中显示
- CSS3之简易的3D模型构建[原创开源]
- CSS基础知识
- CSS 颜色代码大全
- js+css简单实现网页换肤效果
- JS CSS 批量压缩工具,直接支持对项目操作
- CSS外部引用之link与@import的区别
- visio_连接线样式设置:如箭头线
- css固定元素位置(fixed)
- CSS2.1SPEC:视觉格式化模型之width属性详解(上)
- b_index.css
- a_index.css
- js+css简单实现网页换肤效果
- CSS引用样式
- DIV CSS遮罩层
- QTableView表格滚动条样式(QSS真是细致到家了)
- table 样式设定
- Css 学习——left与offsetLeft的区别
- CSS:手机页面,常用字号和布局(工作中用)
