使用SVG图片格式
2015-12-28 10:32
375 查看
SVG格式, 适应屏幕, 图片较小, 还有很多优点, 参考. 本文讲解如何使用SVG格式.
SVG: Scalable Vector Graphics, 可缩放矢量图形.
IRI: Internationalized Resource Identifiers, 国际化资源标识符.
下载SVG格式的图片.
新建项目, 空白项目显示图片.
Android Studio 2.0
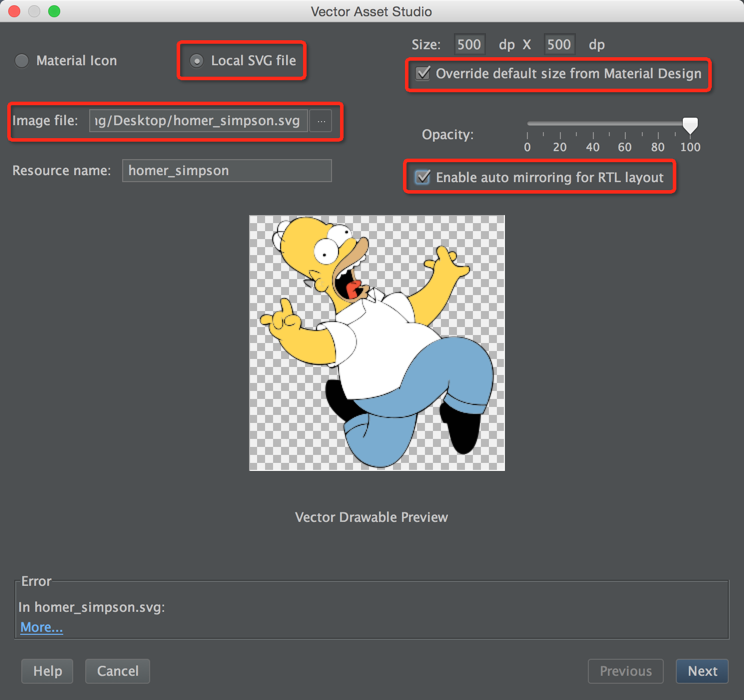
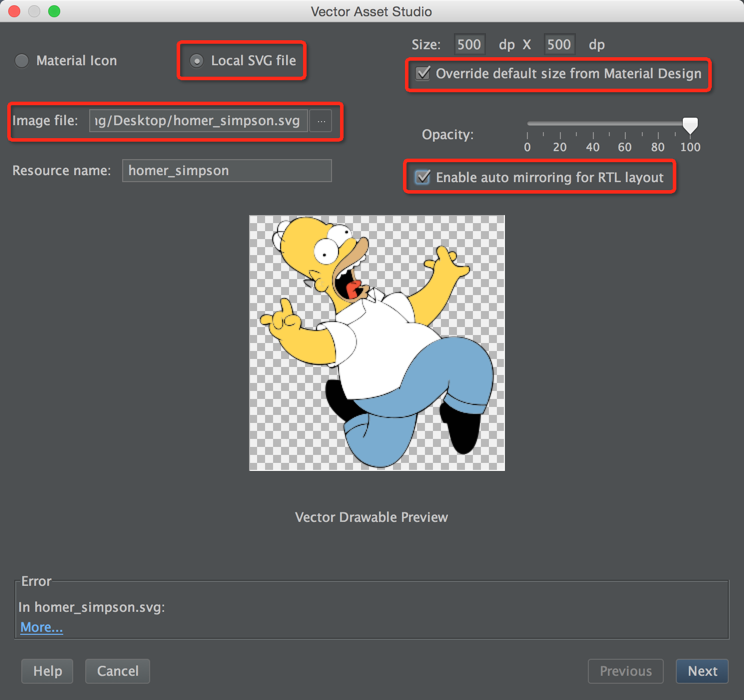
路径: File -> New -> Vector Asset -> Local SVG file

勾选重置图片大小和左右布局适配.
在
代码中导入图片.
显示

如果是
网址: http://inloop.github.io/svg2android/
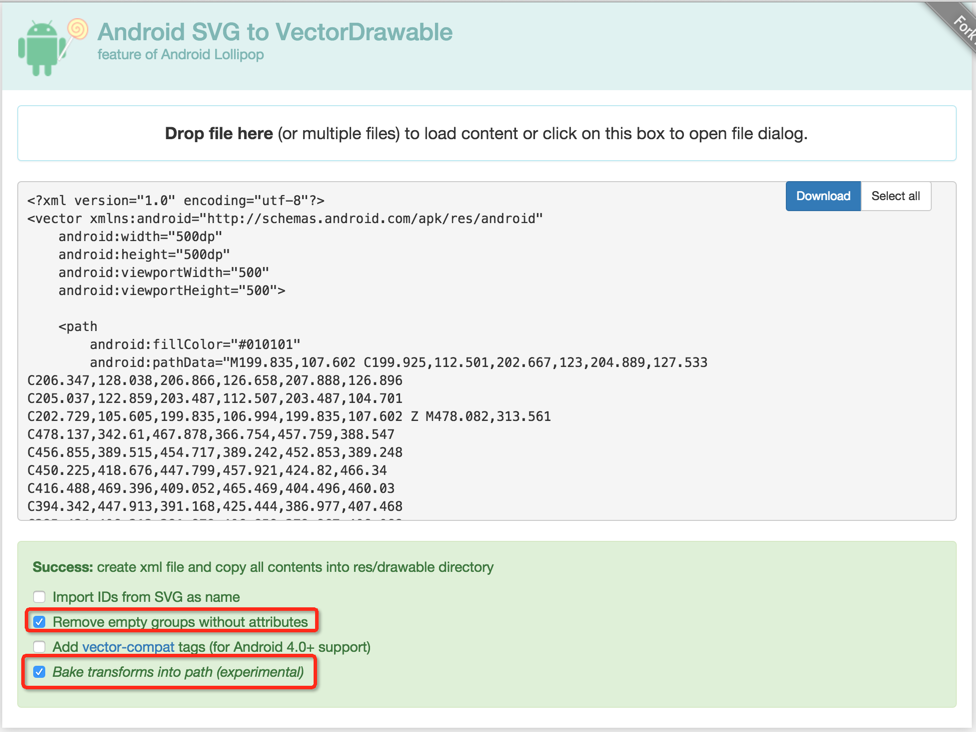
上传SVG图片, 生成代码.

勾选删除空组和添加变换.
可以下载在线图片, 也可以在
使用方式与自动生成的类似, 直接添加即可.
通过观察发现, 均是500x500的图片:
自动生成的SVG图片是20KB, 在线生成的SVG图片是29KB.
而PNG(放大的系统图片)要732KB, 由此得知SVG图片还是非常节省内存的.
对于一些较大的App, 使用SVG图片有很大的吸引力.
Github下载地址
OK, Enjoy It.
SVG: Scalable Vector Graphics, 可缩放矢量图形.
IRI: Internationalized Resource Identifiers, 国际化资源标识符.
下载SVG格式的图片.
新建项目, 空白项目显示图片.
Android Studio 2.0
路径: File -> New -> Vector Asset -> Local SVG file

勾选重置图片大小和左右布局适配.
在
drawable文件夹中, 就会发现
.xml格式的图片.
代码中导入图片.
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:contentDescription="@null" android:src="@drawable/homer_simpson"/>
显示

如果是
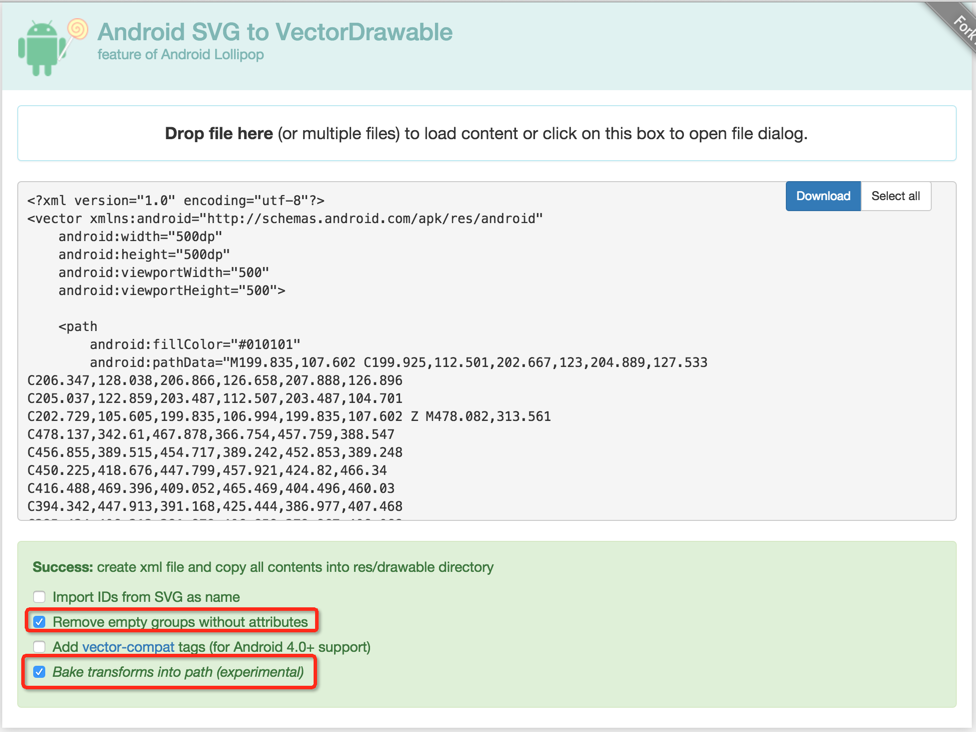
非AS2.0版本, 我们可以使用在线网站转换.
网址: http://inloop.github.io/svg2android/
上传SVG图片, 生成代码.

勾选删除空组和添加变换.
可以下载在线图片, 也可以在
drawable文件夹中, 创建
.xml文件, 粘贴代码.
使用方式与自动生成的类似, 直接添加即可.
通过观察发现, 均是500x500的图片:
自动生成的SVG图片是20KB, 在线生成的SVG图片是29KB.
而PNG(放大的系统图片)要732KB, 由此得知SVG图片还是非常节省内存的.
对于一些较大的App, 使用SVG图片有很大的吸引力.
Github下载地址
OK, Enjoy It.
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
