代码高亮javascript 插件 syntaxhighlighter 使用介绍
2015-12-21 13:37
706 查看
在网上找了几个代码高亮的插件,syntaxhighlighter 用起来比较顺手。
官网
http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html
首先下载,然后解压,然后拷贝到 网页文件目录。

新建一个 index.html来测试
首先在 <head></head> 中引入 js 以及 css 。
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shBrushCpp.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
然后在写代码的时候,把代码包裹在 <pre></pre> 标签中。
<body>
<pre class="brush: cpp;">
void main()
{
print("helloworld!");
return 0;
}
</pre>
</body>
这个简单的测试页面全部内容如下
<html>
<head>
<title>test highlight</title>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shBrushCpp.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
</head>
<body>
<pre class="brush: cpp;">
void main()
{
print("helloworld!");
return 0;
}
</pre>
</body>
</html>
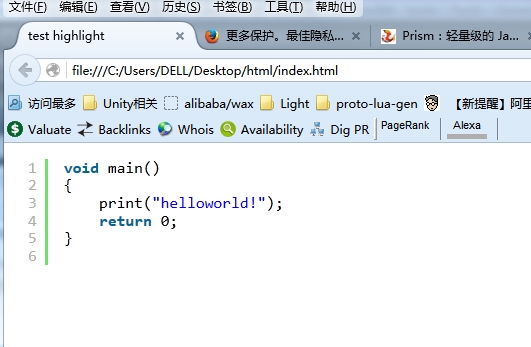
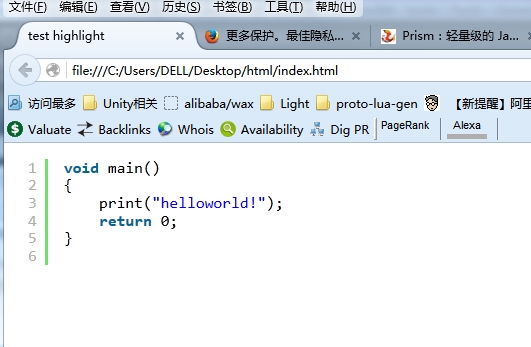
在firefox中查看效果

示例代码下载:
http://pan.baidu.com/s/1qXdSGoO
官网
http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html
首先下载,然后解压,然后拷贝到 网页文件目录。

新建一个 index.html来测试
首先在 <head></head> 中引入 js 以及 css 。
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shBrushCpp.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
然后在写代码的时候,把代码包裹在 <pre></pre> 标签中。
<body>
<pre class="brush: cpp;">
void main()
{
print("helloworld!");
return 0;
}
</pre>
</body>
这个简单的测试页面全部内容如下
<html>
<head>
<title>test highlight</title>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shBrushCpp.js"></script>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
</head>
<body>
<pre class="brush: cpp;">
void main()
{
print("helloworld!");
return 0;
}
</pre>
</body>
</html>
在firefox中查看效果

示例代码下载:
http://pan.baidu.com/s/1qXdSGoO
相关文章推荐
- leetcode (228) Summary Ranges js代码实现
- 使用JSON需要的包
- js对时间的操作
- 无敌JS关闭当前窗口代码,不弹出确认提示
- Promises与Javascript异步编程
- javascript魔方:__defineGetter__,__defineSetter__
- 【JSON】json与List的相互转换
- jsp页面添加一个集合数组到action(用序列化提交)
- Ext.js5表单—请联系我们(41)
- JavaScript Array: slice vs splice
- 对javascript匿名函数的理解(透彻版)
- 新手理解HTML、CSS、javascript之间的关系
- 几个简单的js正则验证
- javascript中隐藏显示的样式表属性
- 自定义标签(JspFragment类、invoke方法、开发带属性的标签)
- Ext.js5表单—登录表单(40)
- Ext.js5小鲱鱼域(表单域)(39)
- Js 获取当前时间
- Flow之一个新的Javascript静态类型检查器
- 获取手机验证码js计时器
