【jQuery】表单插件——ajaxForm()方法
2015-12-20 03:43
537 查看
通过表单form插件,调用
其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
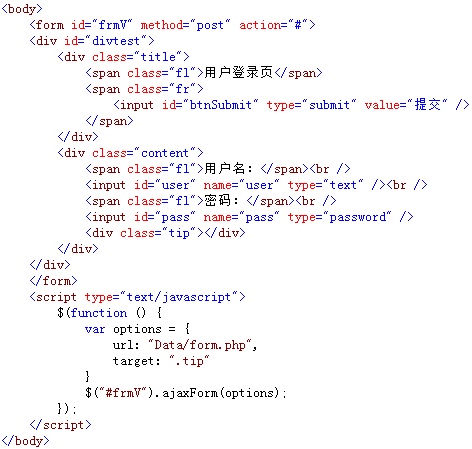
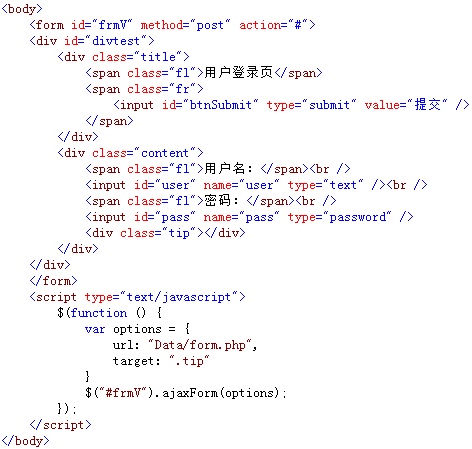
例如,在页面中点击“提交”按钮,调用form插件的

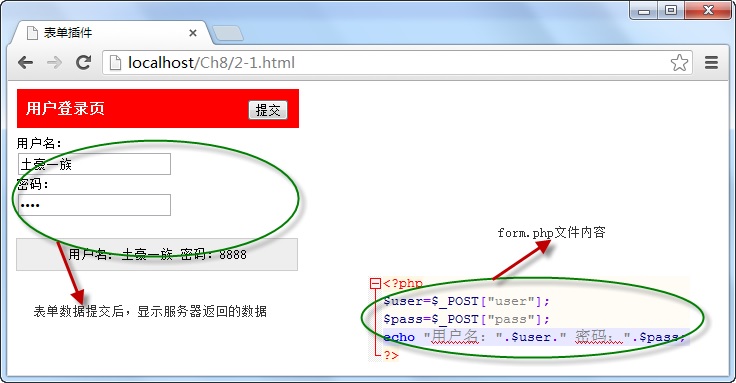
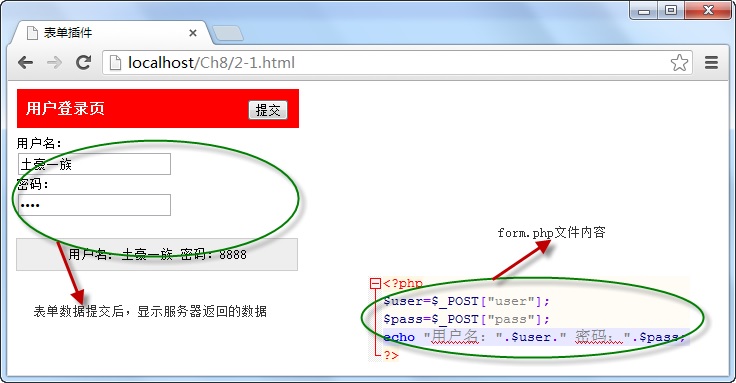
在浏览器中显示的效果:

从图中可以看出,当点击“提交”按钮时,调用form表单插件中的ajaxForm()方法向指定的服务器以ajax方式发送数据,服务器接收后返回并将数据显示。
ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm
({options})其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
例如,在页面中点击“提交”按钮,调用form插件的
ajaxForm()方法向服务器发送录入的用户名和密码数据,服务器接收后返回并显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“提交”按钮时,调用form表单插件中的ajaxForm()方法向指定的服务器以ajax方式发送数据,服务器接收后返回并将数据显示。
相关文章推荐
- 【jQuery】表单验证插件——validate
- Jquery Dom操作
- 使用jQuery Deferred对象实现Promise
- ASP.NET MVC中,怎么使用jquery/ajaxForm上传文件
- jquery mobile 移动web(5)
- jQuery mobile 移动web(6)
- jQuery mobile 移动web(4)
- 解决jQuery 中的全选和取消全选
- Jquery的选择器
- 基于jQuery的TreeGrid组件
- jquery 的ajax请求传递json数据给struts的action
- jquery返回顶部,支持手机
- mobile jquery onload函数问题
- jQuery 快速入门教程
- jQuery插件的理解 $.extend()与$.fn.extend()
- thinkphp 用jquery ajax前后台交互
- jquery easy ui combox
- Jquery的$命名冲突
- jquery mobile 移动web(6)
- DWZ框架学习
