【jQuery】使用getScript()方法异步加载并执行js文件
2015-12-18 18:03
866 查看
使用
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用

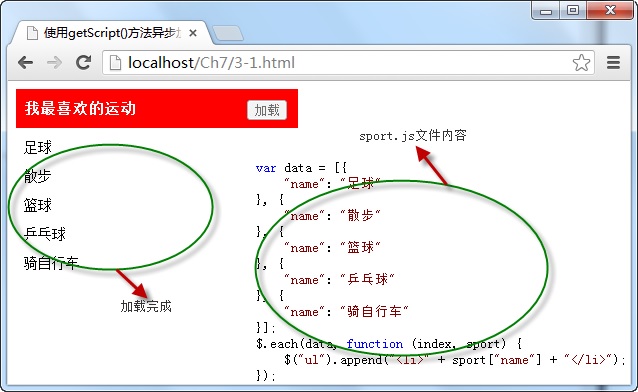
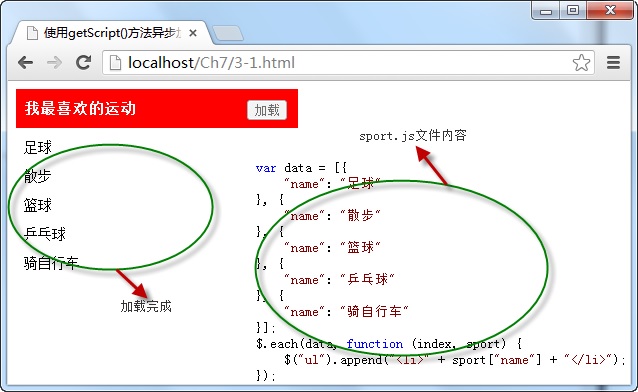
在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮调用
getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或
$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用
getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮调用
getScript()方法加载服务器中的JavaScript格式文件后,自动执行文件代码,将数据内容显示在<ul>元素中。
相关文章推荐
- jQuery中width()、innerWidth()、outerWidth()的区别
- javaScript、Ajax和jQuery之间的区别
- jQuery的deferred对象详解
- JQuery EasyUi之界面设计——母版页以及Ajax的通用处理(三)
- JQuery EasyUi之界面设计——通用的JavaScript(二)
- JQuery学习过程小知识积累
- JQuery EasyUi之界面设计——前言与界面效果(一)
- jQuery File Upload跨域上传
- jQuery事件绑定方式(转)
- jQuery对html元素的取值与赋值实例详解
- jQuery打字效果实现方法(附demo源码下载)
- jquery easy ui Tree详解
- jQuery中trigger()与bind()用法分析
- JQuery中阻止事件冒泡方式及其区别
- jQuery+JSON实现AJAX二级联动实例分析
- 元素ID是个字符串变量,如何用jquery选择器获得这个对象?
- JQuery移除事件
- 使用jQuery+PHP+Mysql实现抽奖程序
- jQuery响应式布局
- CSS选择器和jQuery选择器的区别与联系之一
