【jQuery】使用slideUp()和slideDown()方法的滑动效果
2015-12-18 03:40
639 查看
可以使用
其中speed参数为滑动时的速度,单位是毫秒,可选项参数callback为滑动成功后执行的回调函数名。
要注意的是:
例如,调用

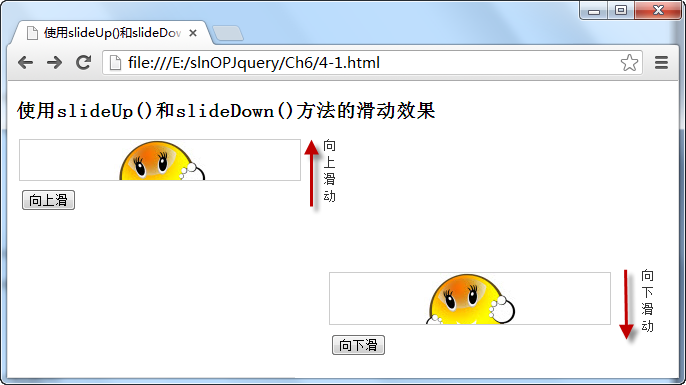
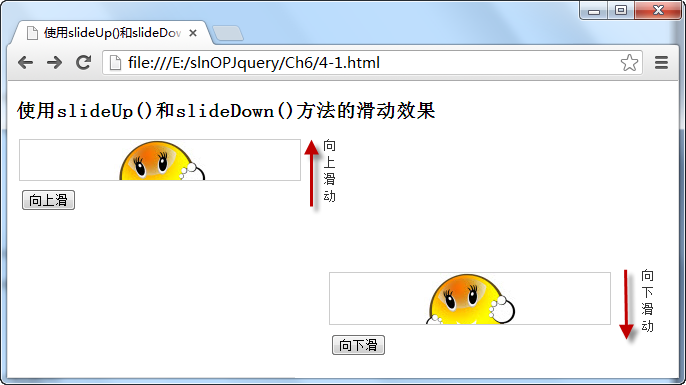
在浏览器中显示的效果:

从图中可以看出,根据按钮中显示的内容,分别调用
滑动与淡入淡出的区别:滑动改变元素的高度,淡入淡出改变元素的透明度。
slideUp()和
slideDown()方法在页面中滑动元素,前者用于向上滑动元素,后者用于向下滑动元素,它们的调用方法分别为:
$(selector).slideUp(speed,[callback])和
$(selector).slideDown(speed,[callback])
其中speed参数为滑动时的速度,单位是毫秒,可选项参数callback为滑动成功后执行的回调函数名。
要注意的是:
slideDown()仅适用于被隐藏的元素;
slideup()则相反。
例如,调用
slideUp()和
slideDown()方法实现页面中元素的向上和向下的滑动效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,根据按钮中显示的内容,分别调用
slideUp()和
slideDown()方法,实现图片元素向上和向下的滑动效果,当每个滑动效果完成时,再通过回调函数改变按钮中显示内容。
滑动与淡入淡出的区别:滑动改变元素的高度,淡入淡出改变元素的透明度。
相关文章推荐
- 【jQuery】调用toggle()方法实现动画切换效果
- 【jQuery】动画效果的show()和hide()方法
- 【jQuery】调用show()和hide()方法显示和隐藏元素
- [jquery]高级篇--标签选择
- jQuery定义插件的方法
- jQuery Validate表单验证入门学习
- JavaScript jQuery 中定义数组与操作及jquery数组操作
- jQuery Validate表单验证深入学习
- jQuery Validation PlugIn的使用方法详解
- 解决jQuery上传插件Uploadify出现Http Error 302错误的方法
- jquery中ajax跨域方法实例分析
- jquery中object对象循环遍历的方法
- jquery简单倒计时实现方法
- jQuery实现textarea自动增长宽高的方法
- jquery获取css的color值返回RGB的方法
- jQuery+JSON实现AJAX二级联动实例分析
- jQuery中trigger()与bind()用法分析
- jQuery打字效果实现方法(附demo源码下载)
- jQuery对html元素的取值与赋值实例详解
- jquery判断复选框选中状态以及区分attr和prop
