开源项目学习笔记-Kuaihu(仿知乎日报)
2015-12-17 17:42
525 查看
项目地址:https://github.com/iKrelve/KuaiHu
API分析:https://github.com/izzyleung/ZhihuDailyPurify/wiki/%E7%9F%A5%E4%B9%8E%E6%97%A5%E6%8A%A5-API-%E5%88%86%E6%9E%90
本文目的:由于第一次学习较为完整的项目,故作记录以系统地整理APP开发知识

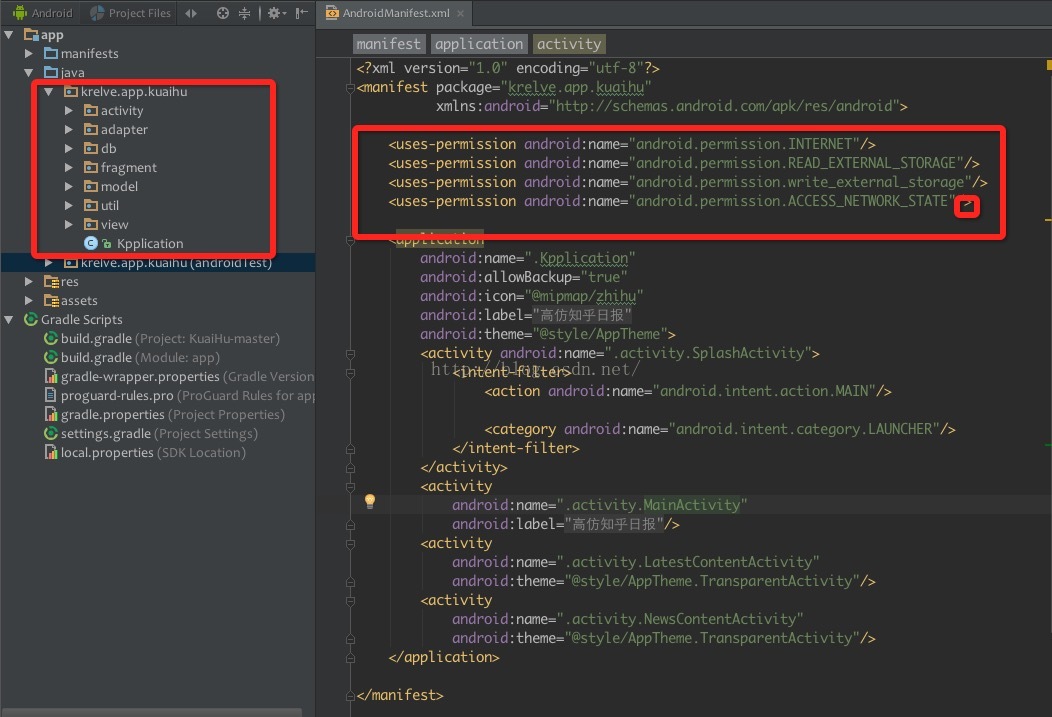
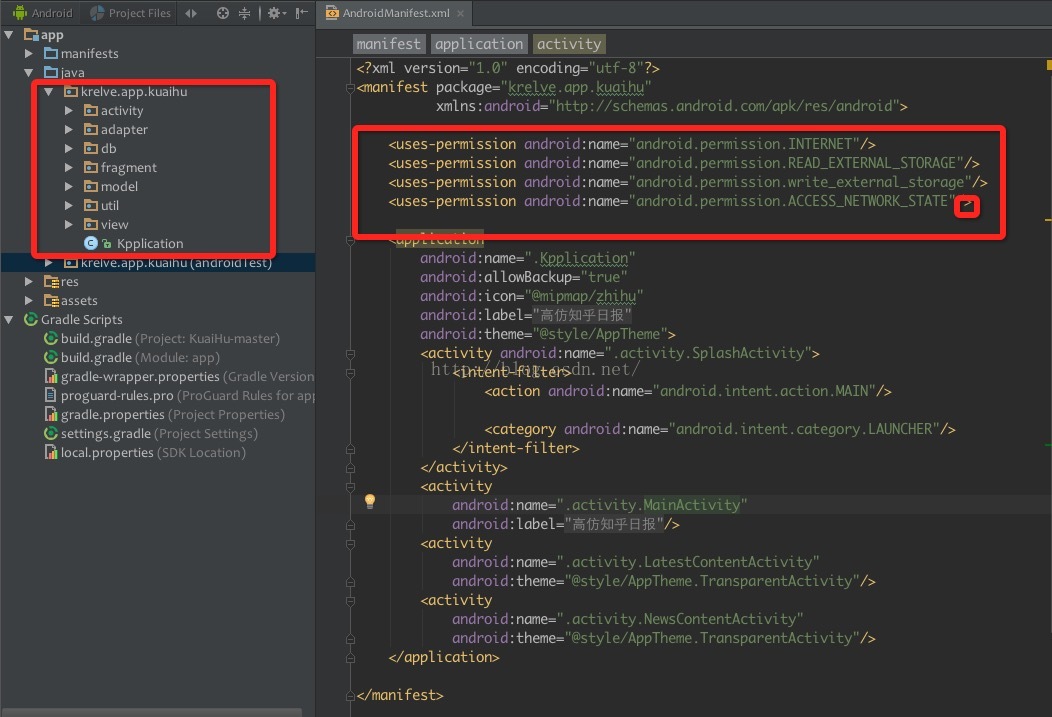
先看看整个项目结构:
activity, fragment, 不用说了。可以看做MVC中的controller
db, 存储json缓存用的,model就是一些bean类比如首页Item的对象,点开详情的文章对象
util嘛一些工具类。里面可以对已有的HTTP工具再次进行封装。
view就是一些自定义的或者第三方view类。
Kpplication就是自己写的application类,里面进行了第三方工具的初始化,其他没什么。
manifest也很简单。就是网络请求、网络状态、和写外部存储的权限(有了写,默认就可以读)。
我们从splashActivity开始看起:
先用FULLSCREEEN和HIDE_NAVIGATION两个给decorView设置上
初始化启动图imageview,getFileDir获得splash.jpg, 文件不存在则用默认图,存在则用BitmapFactory.decodeFile(splashFile.getAbsolutePath() )解析该文件
不管splash存不存在,我们都要进行get请求,获得最新的启动图的url,拿着这个url我们再次进行请求,并把该图片保存成文件。
此时我们主线程在播放启动图的动画:
在anim文件夹下写scale动画,或者直接在代码new一个ScaleAnimation对象
fillAfter: true表示动画结束后图像persist;fromXScale和toXScale表示从多少倍放大到多少倍。pivotX="0.5"表示从X轴的中心开始效果
设置Duration为3000毫秒,然后加上setAnimationListener,onAnimationEnd中写上动画结束后的操作。
动画完成进入MainActivity, 通过overridePendingTransition更改进入activity的动画。调用finish()干掉启动页。
然后我们到了MainActivity:
首先看看布局,这里用的是Drawerlayout, 主布局放在上面,menu布局放在下面(menu这里用的fragment,我们应该替换成design库的navigationView)
看看onCreate代码。首先当然是初始化View了,这里根据是否是夜间模式,toolbar和statusBar的颜色进行了初始化。
主布局由toolbar和SwipeRefreshLayout组成,所以要对swipeRefreshLayout进行初始化,这里设置了颜色,和onRefreshListener
此处onRefresh中简单地new了一个MainFragment,目测可以优化。刷新结束需要调用setRefreshing(false),这个方法会移除刷新的圆环。
然后配置了ActionBarDrawerToggle,吧drawerlayout和toolbar关联起来。mDrawerlayout.setDrawerListener(drawerToggle).
最后就是用mainFragment来replace主布局啦。记得加上tag哦
接着往下看,我们会看到MainActivity包含很多跟UI有关的操作,比如关闭drawer, 设置SwpieRfreshEnable,toolbar的setTitle,但是mainActivity实际上没调用过。这些方法写成public,然后我们在mainFragment中获得mActivity对象,就可以方便的调用。mActivity在baseFragment中获得就行了。
还有一个onOptionsItemSelected(MenuItem item)就是来监听menu的点击事件啦。这里主要是一个夜间模式,通过改变toolbar的backgroundColor和setStatusBarClor,通过findFragmentByTag或者Id找到主fragment和内容fragment,调用其updateTheme方法(fragment中解释),然后记得把夜间模式保存到sharedPreference就行了。
最后理所当然的复写了onBackPressed方法实现按两次退出的效果。记得先关闭drawer;用到snackbar, 记得根据夜间模式可以来setBackgroundColor
接下来就是比较重要的MainFragment:
布局嘛不用说就是一个listView或者recyclerView。后者通过判断itemType可以加载不同的布局达到header或者footer的效果
这里header是一个图片循播的控件。里面包含TopEntities(放在顶部的一些文章对象),点击事件就跟其他的Item一样了,都是用intent传递id和title来打开详情页。
然后就是list的初始化,用setOnScrollListener控制滑动到最后几项时来加载更多(第一次加载是加载今天的,加载更多中拿到日期来查询历史文章就行)
item点击事件和header中一样的,传递一个带有id和title的entity过去,打开详情页的activity。
然后看看数据加载:-如果有网络:请求news/latest的文章数据,获取数据后通过SQLiteOpenHelper来getWritableDatabase.执行SQL语句保存json数据。缓存json数据后,就要解析了。我们根据不同的json数据创建对应的对象。这里是Latest文章对象类(用GsonFormat工具很方便)。new一个Gson, 把response的String和Latest.class传入,于是我们就方便地获得了一个Latest对象, 对象里面有对应的方法获得一个ArticleEntities的数组,把他加到list的adapter中,通知一下(添加和通知的方法可以封装)就OK了。
-如果没有网络:获得SQLiteOpenHelper以getReadableDatabase,对SQLiteDatabase进行rawQuery,返回cursor,用cursor来找到json数据。。具体流程不太清楚。准备用第三方的ORM数据库greenDao。
再看看加载更多方法:加载更多是写在list的onScroll中的。判断滚动到最后倒数第二个就可以执行了。拿着json中的date,对news/before这个API进行请求即可。解析的时候传入的是Before.class,也就是历史文章对象,其他一样。
最后是updateTheme也就是夜间模式方法。调用的是list的adapter中的同名方法。这个方法只是重新获取了isDarkMode这个值,然后notifyDataSetChanged(这么简单就行了?有连锁反应?)
看看MainFragment中list的Adapter:
首先这是继承自baseAdapter的,构造方法就一个context(数据通过自己写的addList方法传入文章对象的List)
然后看看updateTheme:先获得了isDarkMode值,然后notifyDataSetChanged(..这句话我是不是说过?)
详情页的Activity:
详情页是通过webView显示的。根布局是CoordinatorLayout,我称之为协调布局。然后依次是AppBarLayout包裹着CollapsingToolbarLayout, 正如名字一样,CollapsingToolbarLayout中,应有一个Toolbar, 而imageview放在toolbar上面(固定格式);AppBarLayout下面是content布局(可以用include方法包含进去),它是一个NestedScrollView,看名字,应该是一个带有滑动事件的Scrollview,有一个属性叫layout_behavior,
值是系统自带的固定的string。NestedScrollView中就是一个webview,用来显示主要的文章内容。考你一道题,如果想加入FloatingActionButton,布局应该放在哪?答案是放在AppBarLayout下方,用app:layout_anchor="@id/app_bar"和app:layout_anchorGravity="bottom|end"来控制其位置。
首先是喜闻乐见的初始化,从intent中获得文章entity对象(里面包含title和id),然后是toolbar,这里是第二级activity,所以要setDisplayHomeAsUpEnabled(不觉得这个方法名太长了吗?),然后setNavigationOnClickListener,里面就是onBackPressed. 然后就是标题栏了。这里要用CollapsingToolbarLayout来设置title。还有个setContentScrimColor和setStatusBarScrimColor(Scrim是沙罩的意思)。
然后就是webview的设置了,先getSettings获得webSettings对象,setJavaScriptEnabled不解释了,别随便开;setCachemode(WebSettings.LOAD_CACHE_ELSE_NETWOR), 有cache就加载,没有就network;setDomStorageEnabled、setDatabaseEnabled、setAppCacheEnabled统统开启,虽然不知道有什么效果。
初始化完成就如果有网可以进行网络访问了,拿到文章对象entity的id,直接访问news/,获得数据后,以id为key,response作为value。保存在数据库。没有网的话老规矩,以id来查询json数据,并进行解析。
解析:还是先根据json数据写好文章Content对象,new个Gson,用fromJson方法传入json数据和Content.class, 然后你就获得Content对象啦
首先用图片加载器把图片加载了,url直接从content对象中get就行了;然后是webview的加载:就是HTML的字符串头部加上css的样式,这里样式是固定的,所以放到了assets文件中:
API分析:https://github.com/izzyleung/ZhihuDailyPurify/wiki/%E7%9F%A5%E4%B9%8E%E6%97%A5%E6%8A%A5-API-%E5%88%86%E6%9E%90
本文目的:由于第一次学习较为完整的项目,故作记录以系统地整理APP开发知识

先看看整个项目结构:
activity, fragment, 不用说了。可以看做MVC中的controller
db, 存储json缓存用的,model就是一些bean类比如首页Item的对象,点开详情的文章对象
util嘛一些工具类。里面可以对已有的HTTP工具再次进行封装。
view就是一些自定义的或者第三方view类。
Kpplication就是自己写的application类,里面进行了第三方工具的初始化,其他没什么。
manifest也很简单。就是网络请求、网络状态、和写外部存储的权限(有了写,默认就可以读)。
我们从splashActivity开始看起:
先用FULLSCREEEN和HIDE_NAVIGATION两个给decorView设置上
初始化启动图imageview,getFileDir获得splash.jpg, 文件不存在则用默认图,存在则用BitmapFactory.decodeFile(splashFile.getAbsolutePath() )解析该文件
不管splash存不存在,我们都要进行get请求,获得最新的启动图的url,拿着这个url我们再次进行请求,并把该图片保存成文件。
此时我们主线程在播放启动图的动画:
在anim文件夹下写scale动画,或者直接在代码new一个ScaleAnimation对象
fillAfter: true表示动画结束后图像persist;fromXScale和toXScale表示从多少倍放大到多少倍。pivotX="0.5"表示从X轴的中心开始效果
设置Duration为3000毫秒,然后加上setAnimationListener,onAnimationEnd中写上动画结束后的操作。
动画完成进入MainActivity, 通过overridePendingTransition更改进入activity的动画。调用finish()干掉启动页。
然后我们到了MainActivity:
首先看看布局,这里用的是Drawerlayout, 主布局放在上面,menu布局放在下面(menu这里用的fragment,我们应该替换成design库的navigationView)
看看onCreate代码。首先当然是初始化View了,这里根据是否是夜间模式,toolbar和statusBar的颜色进行了初始化。
主布局由toolbar和SwipeRefreshLayout组成,所以要对swipeRefreshLayout进行初始化,这里设置了颜色,和onRefreshListener
此处onRefresh中简单地new了一个MainFragment,目测可以优化。刷新结束需要调用setRefreshing(false),这个方法会移除刷新的圆环。
然后配置了ActionBarDrawerToggle,吧drawerlayout和toolbar关联起来。mDrawerlayout.setDrawerListener(drawerToggle).
最后就是用mainFragment来replace主布局啦。记得加上tag哦
接着往下看,我们会看到MainActivity包含很多跟UI有关的操作,比如关闭drawer, 设置SwpieRfreshEnable,toolbar的setTitle,但是mainActivity实际上没调用过。这些方法写成public,然后我们在mainFragment中获得mActivity对象,就可以方便的调用。mActivity在baseFragment中获得就行了。
还有一个onOptionsItemSelected(MenuItem item)就是来监听menu的点击事件啦。这里主要是一个夜间模式,通过改变toolbar的backgroundColor和setStatusBarClor,通过findFragmentByTag或者Id找到主fragment和内容fragment,调用其updateTheme方法(fragment中解释),然后记得把夜间模式保存到sharedPreference就行了。
最后理所当然的复写了onBackPressed方法实现按两次退出的效果。记得先关闭drawer;用到snackbar, 记得根据夜间模式可以来setBackgroundColor
接下来就是比较重要的MainFragment:
布局嘛不用说就是一个listView或者recyclerView。后者通过判断itemType可以加载不同的布局达到header或者footer的效果
这里header是一个图片循播的控件。里面包含TopEntities(放在顶部的一些文章对象),点击事件就跟其他的Item一样了,都是用intent传递id和title来打开详情页。
然后就是list的初始化,用setOnScrollListener控制滑动到最后几项时来加载更多(第一次加载是加载今天的,加载更多中拿到日期来查询历史文章就行)
item点击事件和header中一样的,传递一个带有id和title的entity过去,打开详情页的activity。
然后看看数据加载:-如果有网络:请求news/latest的文章数据,获取数据后通过SQLiteOpenHelper来getWritableDatabase.执行SQL语句保存json数据。缓存json数据后,就要解析了。我们根据不同的json数据创建对应的对象。这里是Latest文章对象类(用GsonFormat工具很方便)。new一个Gson, 把response的String和Latest.class传入,于是我们就方便地获得了一个Latest对象, 对象里面有对应的方法获得一个ArticleEntities的数组,把他加到list的adapter中,通知一下(添加和通知的方法可以封装)就OK了。
-如果没有网络:获得SQLiteOpenHelper以getReadableDatabase,对SQLiteDatabase进行rawQuery,返回cursor,用cursor来找到json数据。。具体流程不太清楚。准备用第三方的ORM数据库greenDao。
再看看加载更多方法:加载更多是写在list的onScroll中的。判断滚动到最后倒数第二个就可以执行了。拿着json中的date,对news/before这个API进行请求即可。解析的时候传入的是Before.class,也就是历史文章对象,其他一样。
最后是updateTheme也就是夜间模式方法。调用的是list的adapter中的同名方法。这个方法只是重新获取了isDarkMode这个值,然后notifyDataSetChanged(这么简单就行了?有连锁反应?)
看看MainFragment中list的Adapter:
首先这是继承自baseAdapter的,构造方法就一个context(数据通过自己写的addList方法传入文章对象的List)
然后看看updateTheme:先获得了isDarkMode值,然后notifyDataSetChanged(..这句话我是不是说过?)
详情页的Activity:
详情页是通过webView显示的。根布局是CoordinatorLayout,我称之为协调布局。然后依次是AppBarLayout包裹着CollapsingToolbarLayout, 正如名字一样,CollapsingToolbarLayout中,应有一个Toolbar, 而imageview放在toolbar上面(固定格式);AppBarLayout下面是content布局(可以用include方法包含进去),它是一个NestedScrollView,看名字,应该是一个带有滑动事件的Scrollview,有一个属性叫layout_behavior,
值是系统自带的固定的string。NestedScrollView中就是一个webview,用来显示主要的文章内容。考你一道题,如果想加入FloatingActionButton,布局应该放在哪?答案是放在AppBarLayout下方,用app:layout_anchor="@id/app_bar"和app:layout_anchorGravity="bottom|end"来控制其位置。
首先是喜闻乐见的初始化,从intent中获得文章entity对象(里面包含title和id),然后是toolbar,这里是第二级activity,所以要setDisplayHomeAsUpEnabled(不觉得这个方法名太长了吗?),然后setNavigationOnClickListener,里面就是onBackPressed. 然后就是标题栏了。这里要用CollapsingToolbarLayout来设置title。还有个setContentScrimColor和setStatusBarScrimColor(Scrim是沙罩的意思)。
然后就是webview的设置了,先getSettings获得webSettings对象,setJavaScriptEnabled不解释了,别随便开;setCachemode(WebSettings.LOAD_CACHE_ELSE_NETWOR), 有cache就加载,没有就network;setDomStorageEnabled、setDatabaseEnabled、setAppCacheEnabled统统开启,虽然不知道有什么效果。
初始化完成就如果有网可以进行网络访问了,拿到文章对象entity的id,直接访问news/,获得数据后,以id为key,response作为value。保存在数据库。没有网的话老规矩,以id来查询json数据,并进行解析。
解析:还是先根据json数据写好文章Content对象,new个Gson,用fromJson方法传入json数据和Content.class, 然后你就获得Content对象啦
首先用图片加载器把图片加载了,url直接从content对象中get就行了;然后是webview的加载:就是HTML的字符串头部加上css的样式,这里样式是固定的,所以放到了assets文件中:
String html = "<html><head>" + css + "</head><body>" + content.getBody() + "</body></html>";
html = html.replace("<div class=\"img-place-holder\">", "");
mWebView.loadDataWithBaseURL("x-data://base", html, "text/html", "UTF-8", null);
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
