HTML CSS样式表
2015-12-14 11:20
447 查看
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/ 此为注释语法
[b]一、样式表[/b]
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
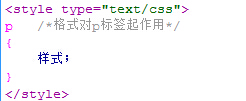
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link 连接方式。
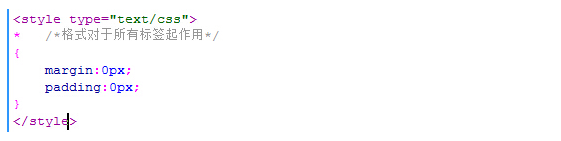
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

(二)选择器
1.标签选择器。用标签名做选择器。

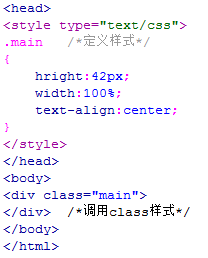
2.class选择器。都是以“.”开头。
<div class="样式名">

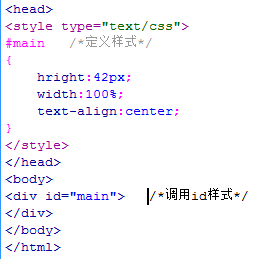
3.ID选择器。以“#”开头。
<div id="样式名">

4.复合选择器
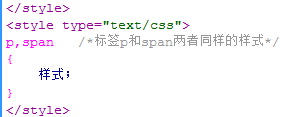
(1)用“,”隔开,表示并列。

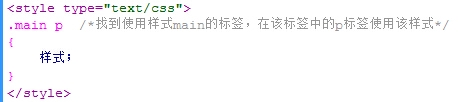
(2)用空格隔开,表示后代。

(3)筛选“.”。

示例:
@charset "utf-8";
/* CSS Document */
<style type="text/css">
*/*有些标签有默认的边距,一般写样式表的时候首先去除*/
{/*星号表示对所有的标签都起作用*/
margin:0px;
pading:0px;
}
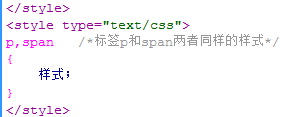
p , div/*用逗号隔开表示对于这两类标签都起到相同的作用*/
{
font-size:40px;
color:#00F;/*若网页本身有自己的属性,遇到css样式表的时候有冲突,根据css样式表的执行*/
}
.main/*以点开头的样式,需要在引用的时候使用class*/
{
font-size:60px;
color:#FF0;
}
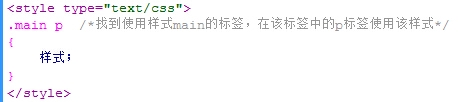
.main span/*以点开头,在使用了main这个样式表的标签里面去寻找span标签*/
{/*中间的空格表示后代*/
font-size:130px;
color:#0F0;
}
#main/*以#开头的样式,需要在引用的时候使用id*/
{
font-size:100px;
color:#F0F;}
body
{
background:url(未标题-1.jpg);
background-repeat:repeat-x;}
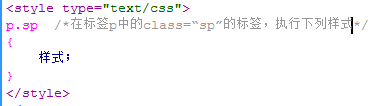
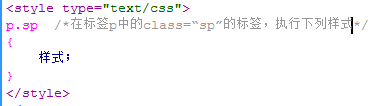
p.abc/*在所有p标签中,如果有引用此abc的p标签,那就执行下面的样式*/
{
font-size:36px;
color:#0FF;}
a:link
{
color:#000;
text-decoration:none;}
a:visited
{
color:#000;
}
a:hover
{
color:#F00;
text-decoration:underline;}
a:active
{
color:#F90;}
</style>

二、样式属性
(一)背景与前景
1.背景:

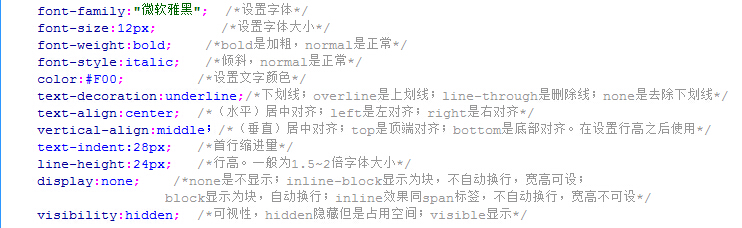
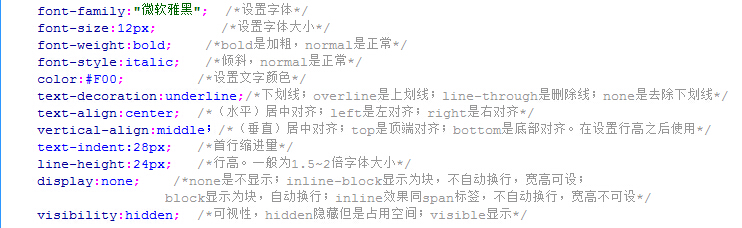
2.前景字体:

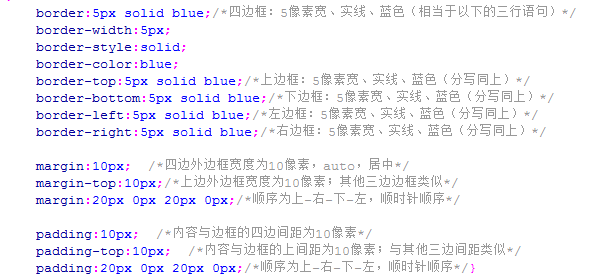
(二)边界和边框
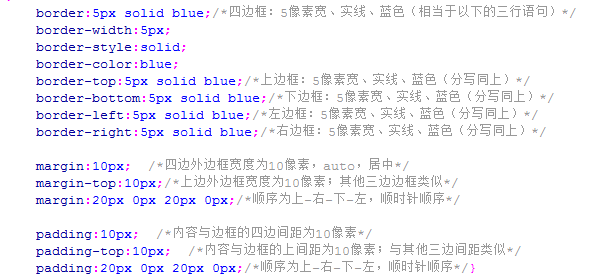
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

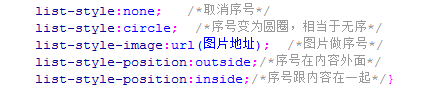
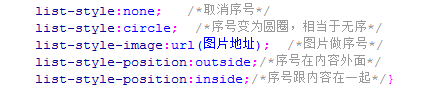
(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
/*注释区域*/ 此为注释语法
[b]一、样式表[/b]
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link 连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

(二)选择器
1.标签选择器。用标签名做选择器。

2.class选择器。都是以“.”开头。
<div class="样式名">

3.ID选择器。以“#”开头。
<div id="样式名">

4.复合选择器
(1)用“,”隔开,表示并列。

(2)用空格隔开,表示后代。

(3)筛选“.”。

示例:
@charset "utf-8";
/* CSS Document */
<style type="text/css">
*/*有些标签有默认的边距,一般写样式表的时候首先去除*/
{/*星号表示对所有的标签都起作用*/
margin:0px;
pading:0px;
}
p , div/*用逗号隔开表示对于这两类标签都起到相同的作用*/
{
font-size:40px;
color:#00F;/*若网页本身有自己的属性,遇到css样式表的时候有冲突,根据css样式表的执行*/
}
.main/*以点开头的样式,需要在引用的时候使用class*/
{
font-size:60px;
color:#FF0;
}
.main span/*以点开头,在使用了main这个样式表的标签里面去寻找span标签*/
{/*中间的空格表示后代*/
font-size:130px;
color:#0F0;
}
#main/*以#开头的样式,需要在引用的时候使用id*/
{
font-size:100px;
color:#F0F;}
body
{
background:url(未标题-1.jpg);
background-repeat:repeat-x;}
p.abc/*在所有p标签中,如果有引用此abc的p标签,那就执行下面的样式*/
{
font-size:36px;
color:#0FF;}
a:link
{
color:#000;
text-decoration:none;}
a:visited
{
color:#000;
}
a:hover
{
color:#F00;
text-decoration:underline;}
a:active
{
color:#F90;}
</style>

二、样式属性
(一)背景与前景
1.背景:

2.前景字体:

(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
相关文章推荐
- 通过css实现文本超出部分以省略号(......)代替
- 用JS控制CSS基本样式
- 用JS控制CSS基本样式
- QScrollBar样式设置了height后,QTableView、QComobox将不会显示垂直滚动条
- CSS布局note
- 前端中实现页内跳转和导航栏点击实现样式,点击其他消除样式并为这一项添加样式
- css命名书写规范小结。
- 你应该知道的9个优秀的CSS框架
- CSS中position属性之fixed实现div居中
- 网页中多个图标在一张图片上,使用css将各图标显示
- 通过设置CSS中的position属性来固定层的位置
- 【HTML+CSS】教你切图篇1-实现按钮
- 通过设置CSS中的position属性来固定层的位置
- CSS中position属性之fixed实现div居中
- css 入门
- html页面中打印样式
- FLEX4 CSS
- CSS三大特性(继承、优先级、层叠)之个人见解
- css基础box盒子
- CSS之图片旋转
