网页中多个图标在一张图片上,使用css将各图标显示
2015-12-14 09:15
651 查看
原文:网页中多个图标在一张图片上,使用css将各图标显示现在的网页中显示很多图标算是常态,发现项目中页面上用到的图标都是单个图标单个文件,用的时候直接往页面上挂,这确实很常态。
如果,网站是挂在外网上,或者网速过低,又大量使用图标的情况下,由于浏览器和服务器的并发连接数是受限的,通常是4~8个,那么图标显示过慢或者超时的情况就会发生。
当然了,像采用CDN,或者按照浏览器的并发数对图片文件进行域名分散存储处理也是再好不过的,但不是都有这样的条件。
一般都会把图标文件做的尽可能小,尽管如此,1张50k的文件比起50张1k文件下载起来还是很有优势的。
那么,要如何将一个图片中的单个图标显示在页面中,因为没有切分图片的功能。
首先,假设我们的图标图片是tree view中常用的:

做一个简单的页面,放两个div,需要在这两个div上分别显示文件夹和文件图标。
显示方法很简单,就是将元素的大小设成图标的大小,图片作为元素的背景,设置图片的left和top让对应的图标被显露出来。
定义一个默认的样式,规定元素的大小,这里的图标是32*32,照样设置元素的大小。
定义文件夹图标的显示样式,就是讲图标图片作为背景,按照图标的位置调整left和top坐标值。
定义文件图标的显示样式,调整文件图标所在的位置。
再给元素设上样式。
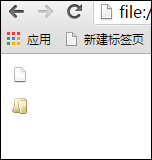
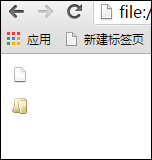
完成后的效果:

这样的处理也不是没有条件,单张图片也要尽可能的压缩,不是所有的图标都在一张图片上,可将常用的放在一张图片上,如果过多可分成多张图片放置。
所有代码:
如果,网站是挂在外网上,或者网速过低,又大量使用图标的情况下,由于浏览器和服务器的并发连接数是受限的,通常是4~8个,那么图标显示过慢或者超时的情况就会发生。
当然了,像采用CDN,或者按照浏览器的并发数对图片文件进行域名分散存储处理也是再好不过的,但不是都有这样的条件。
一般都会把图标文件做的尽可能小,尽管如此,1张50k的文件比起50张1k文件下载起来还是很有优势的。
那么,要如何将一个图片中的单个图标显示在页面中,因为没有切分图片的功能。
首先,假设我们的图标图片是tree view中常用的:

做一个简单的页面,放两个div,需要在这两个div上分别显示文件夹和文件图标。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> </style> </head> <body> <div></div> <div></div> </body> </html>
显示方法很简单,就是将元素的大小设成图标的大小,图片作为元素的背景,设置图片的left和top让对应的图标被显露出来。
定义一个默认的样式,规定元素的大小,这里的图标是32*32,照样设置元素的大小。
.tree-default{
width:32px;
height:32px;
}定义文件夹图标的显示样式,就是讲图标图片作为背景,按照图标的位置调整left和top坐标值。
.tree-folder{
background: url("images/tree_icons_32px.png") -260px -4px no-repeat;
}定义文件图标的显示样式,调整文件图标所在的位置。
.tree-file{
background: url("images/tree_icons_32px.png") -100px -68px no-repeat;
}再给元素设上样式。
<div class="tree-default tree-file"></div> <div class="tree-default tree-folder"></div>
完成后的效果:

这样的处理也不是没有条件,单张图片也要尽可能的压缩,不是所有的图标都在一张图片上,可将常用的放在一张图片上,如果过多可分成多张图片放置。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.tree-default{
width:32px;
height:32px;
}
.tree-file{
background: url("images/tree_icons_32px.png") -100px -68px no-repeat;
}
.tree-folder{
background: url("images/tree_icons_32px.png") -260px -4px no-repeat;
}
</style>
</head>
<body>
<div class="tree-default tree-file"></div>
<div class="tree-default tree-folder"></div>
</body>
</html>
相关文章推荐
- 通过设置CSS中的position属性来固定层的位置
- 【HTML+CSS】教你切图篇1-实现按钮
- 通过设置CSS中的position属性来固定层的位置
- CSS中position属性之fixed实现div居中
- css 入门
- html页面中打印样式
- FLEX4 CSS
- CSS三大特性(继承、优先级、层叠)之个人见解
- css基础box盒子
- CSS之图片旋转
- CSS3之变形处理
- 使用CSS3的appearance属性改变元素的外观的方法
- css中的bfc和ifc
- CSS3秘笈:第五章
- CSS3秘笈:第四章
- 更改状态栏样式为亮色的
- ArcGIS改变选择集选中时的样式与颜色
- CSS设计表格(下)--PHP读取XML并用表格显示
- 【嘉兴东臣PHP】HTML+CSS+js笔记
- 2015-12-13复习之CSS3盒子样式
