ImageView宽度填满屏幕,高度自适应
2015-12-11 14:59
405 查看
在CSS中轻松设置width=100%就可以使得图片宽度充满屏幕,高度自适应,那么在Android里面怎样才能实现这种效果呢?
使用默认的ImageView
首先试一下默认的ImageView的效果,布局文件如下activity_main_2.xml:
MainActivity2.java
test.jpg(正方形998*998)

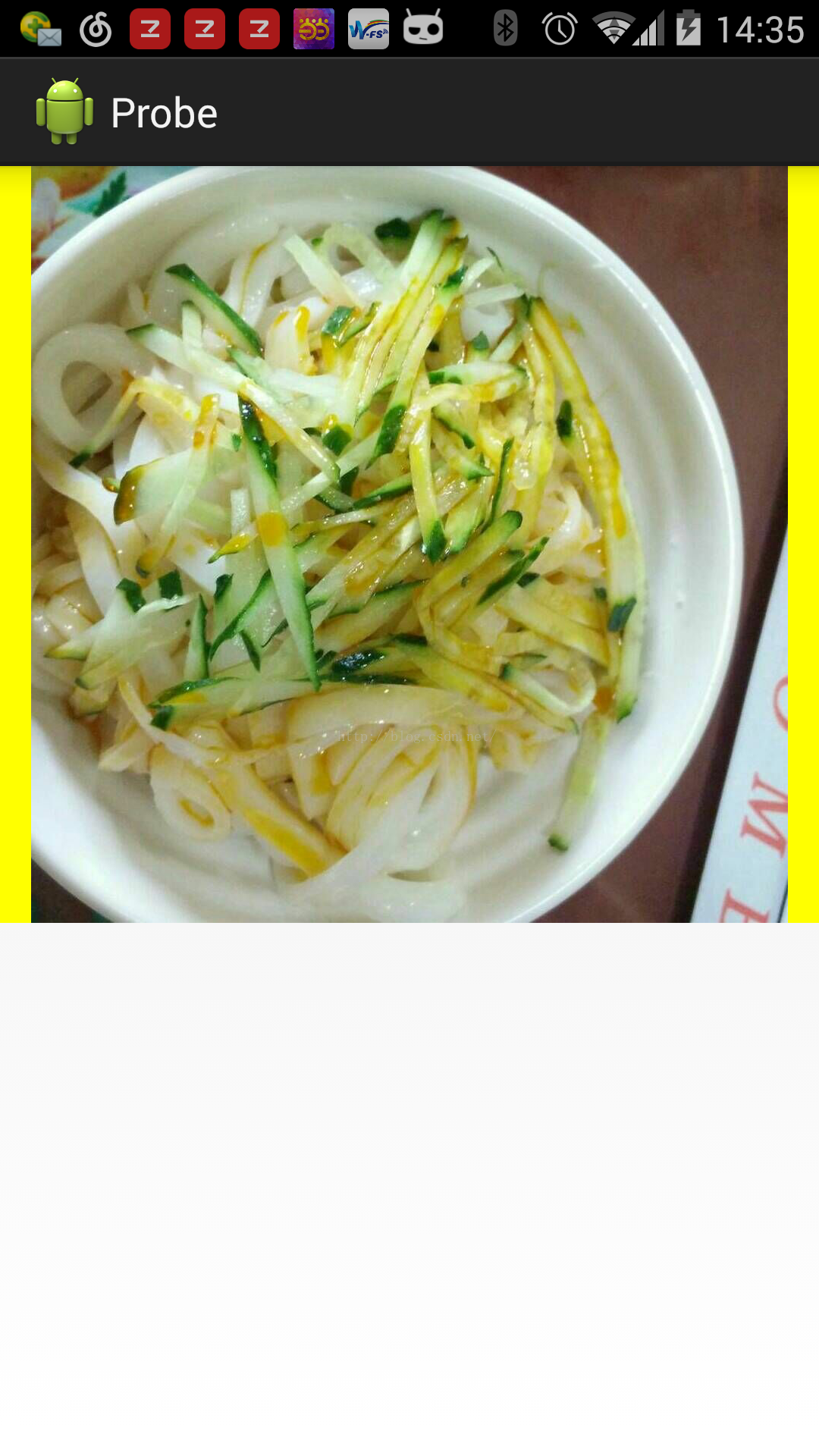
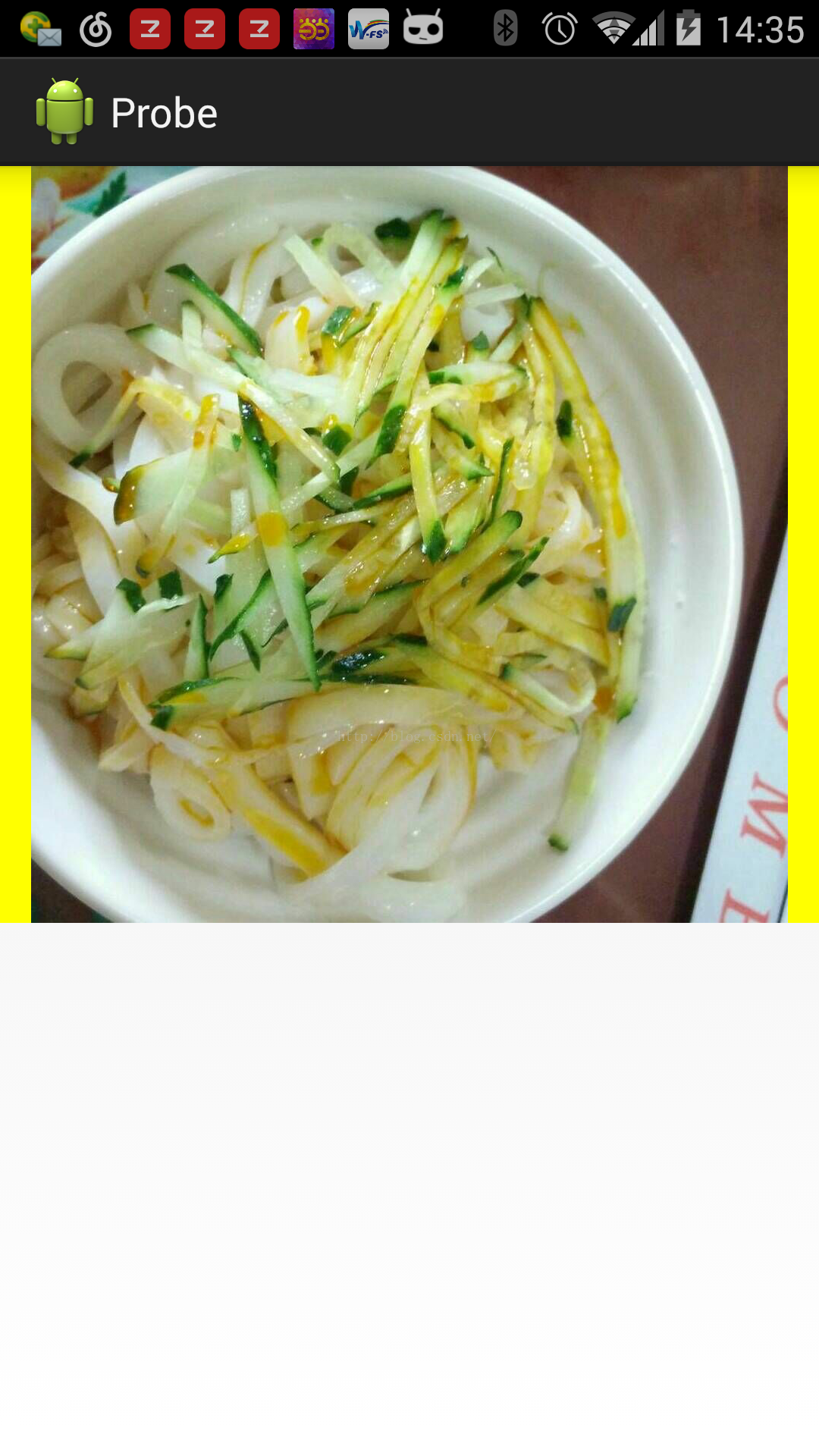
可以看到,布局文件设置ImageView充满了屏幕,高度自适应,那运行后是我们需要的效果吗?

结果令人失望,虽然ImageView的宽度充满了屏幕,但是图片并没有填满屏幕,这是为什么呢?
原因分析
回头看看ActivityMain2.java中的打印我们看到了ImageView的宽高信息:
ImageView的高度是和图片的高度一样的,998px。ImageView的宽度和屏幕宽度一样,1080px。
由于ImageView默认的scaleType是fitCenter,将图片按比例扩大(或缩放)到视图的宽(或高)然后居中显示,所以图片宽度没有充满屏幕的原因就是,ImageView的高度不够,它限制了图片的放大倍数。
自定义ImageView
那如何才能将ImageView的高度放大,使得图片宽度刚好充满屏幕呢?答案肯定在onMeasure方法中。
使用自定义的控件显示图片

使用默认的ImageView
首先试一下默认的ImageView的效果,布局文件如下activity_main_2.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/test" android:background="#FF0"/> </LinearLayout>
MainActivity2.java
public final class MainActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity_2);
final ImageView imageView = (ImageView)findViewById(R.id.image);
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
Log.e("TestMeasure","w=" + imageView.getWidth() + " h=" + imageView.getHeight());
}
});
}
}test.jpg(正方形998*998)

可以看到,布局文件设置ImageView充满了屏幕,高度自适应,那运行后是我们需要的效果吗?

结果令人失望,虽然ImageView的宽度充满了屏幕,但是图片并没有填满屏幕,这是为什么呢?
原因分析
回头看看ActivityMain2.java中的打印我们看到了ImageView的宽高信息:
TestMeasure﹕ w=1080 h=998
ImageView的高度是和图片的高度一样的,998px。ImageView的宽度和屏幕宽度一样,1080px。
由于ImageView默认的scaleType是fitCenter,将图片按比例扩大(或缩放)到视图的宽(或高)然后居中显示,所以图片宽度没有充满屏幕的原因就是,ImageView的高度不够,它限制了图片的放大倍数。
自定义ImageView
那如何才能将ImageView的高度放大,使得图片宽度刚好充满屏幕呢?答案肯定在onMeasure方法中。
public class ResizableImageView extends ImageView {
public ResizableImageView(Context context) {
super(context);
}
public ResizableImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){
Drawable d = getDrawable();
if(d!=null){
// ceil not round - avoid thin vertical gaps along the left/right edges
int width = MeasureSpec.getSize(widthMeasureSpec);
//高度根据使得图片的宽度充满屏幕计算而得
int height = (int) Math.ceil((float) width * (float) d.getIntrinsicHeight() / (float) d.getIntrinsicWidth());
setMeasuredDimension(width, height);
}else{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
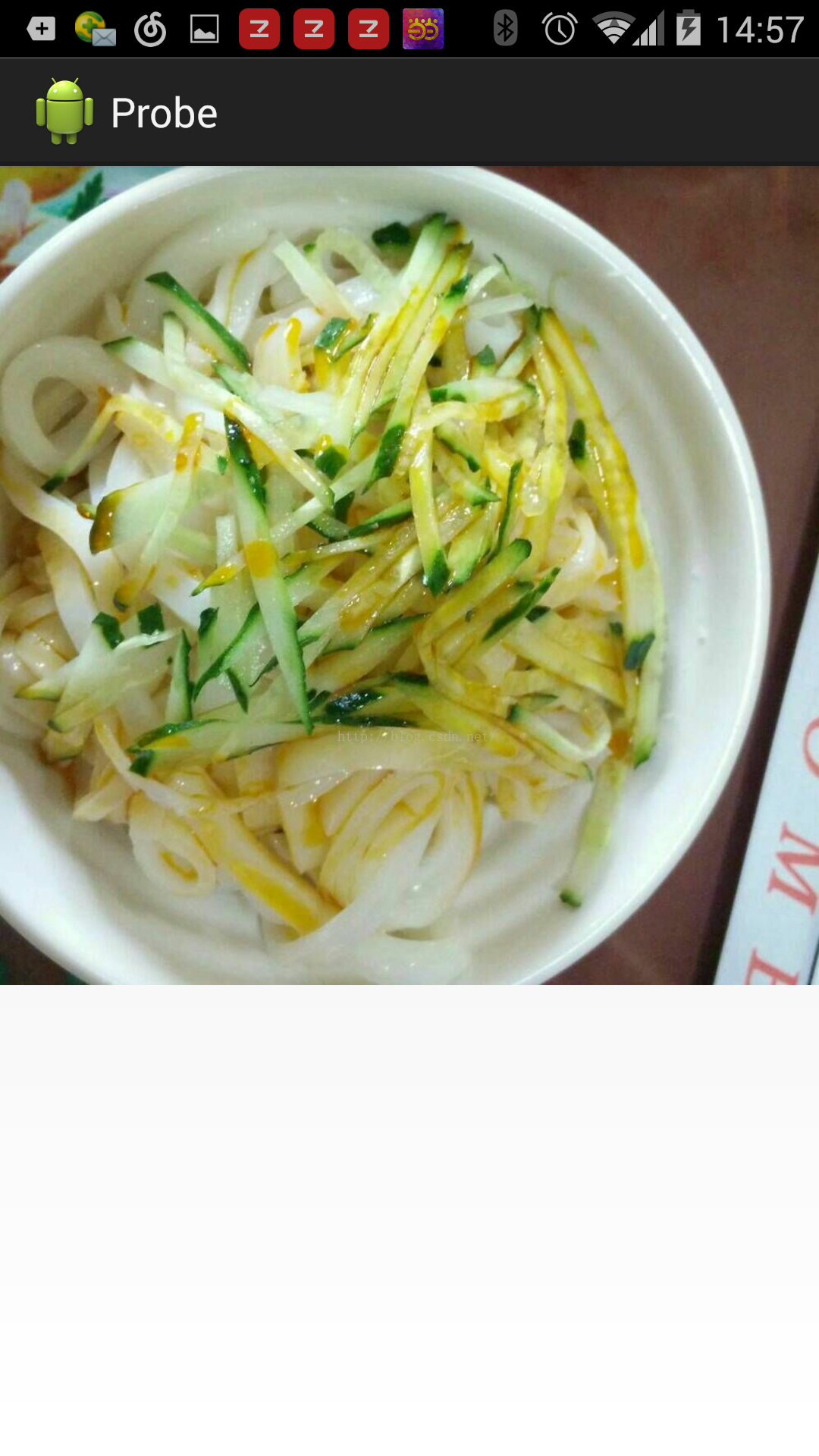
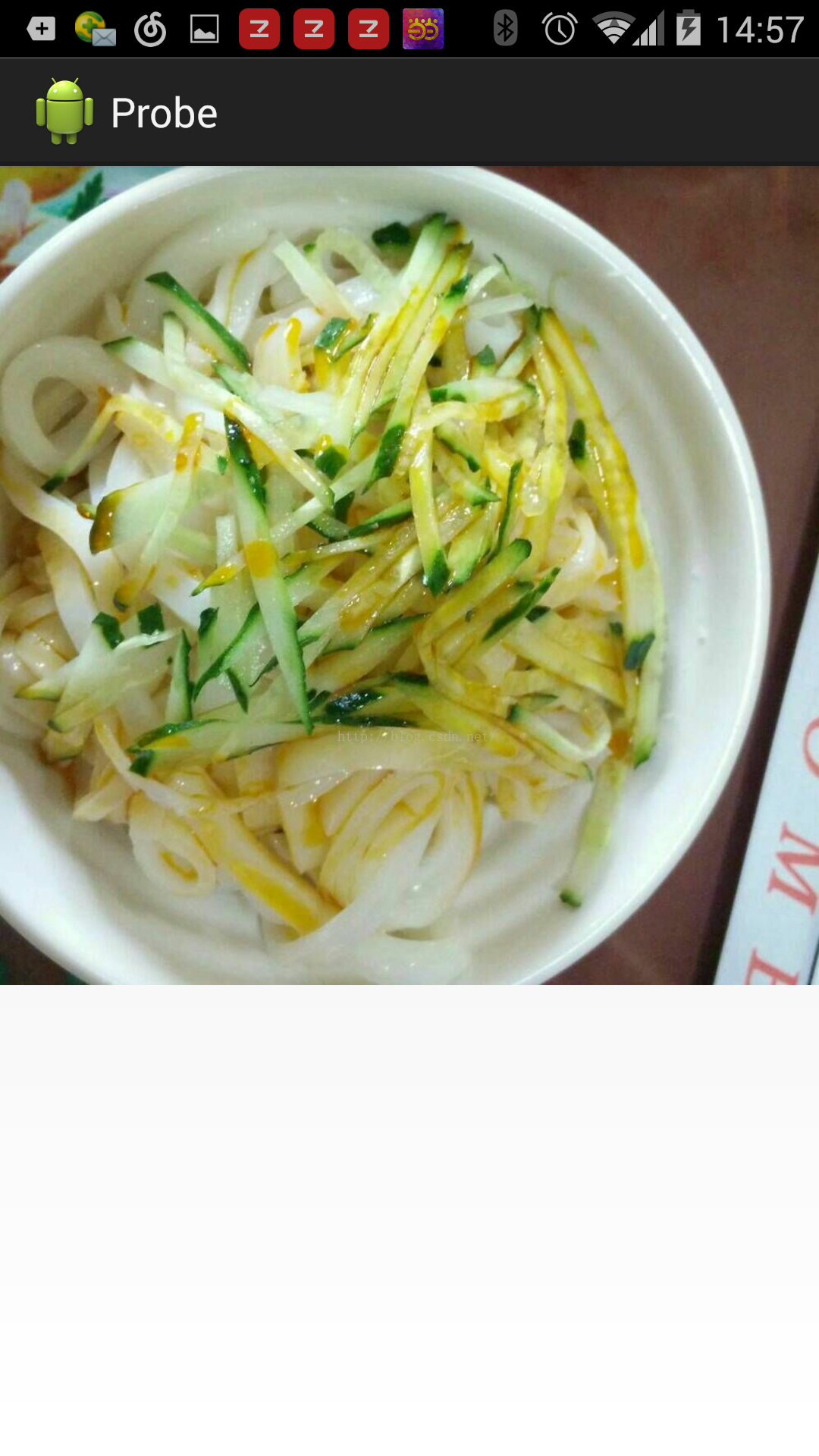
}使用自定义的控件显示图片
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <org.sample.ResizableImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/test" android:background="#FF0"/> </LinearLayout>

相关文章推荐
- Android实现GridView中ImageView动态变换的方法
- Android控件之ImageView用法实例分析
- Android UI之ImageView实现图片旋转和缩放
- Android编程实现ImageView图片抛物线动画效果的方法
- android ImageView 的几点经验总结
- Android控件系列之ImageView使用方法
- Android中通过反射实现圆角ImageView代码实例
- Android中ImageView使用网络图片资源的方法
- ImageView的属性android:scaleType的作用分析
- Android优秀开源库收集
- 自定义ViewGroup (1)支持margin,gravity以及水平,垂直排列
- android 实现圆形imageView,Circle imageView.
- imageview属性
- ImageView实现照片墙效果
- Android实现图片宽度100%ImageView宽度且高度按比例自动伸缩
- ImageView.ScaleType设置图解
- 用Android的imageVew显示网络和本地的图片
- 关于Android 开源控件 photoview 的单击用法
- 仿QQ控件图片下拉放大效果
- Android的ImageView控件ScaleType属性详解
