业务gis 怎么让别的开发人员不需要懂gis就可以搞开发? (四)
2015-12-09 16:15
253 查看
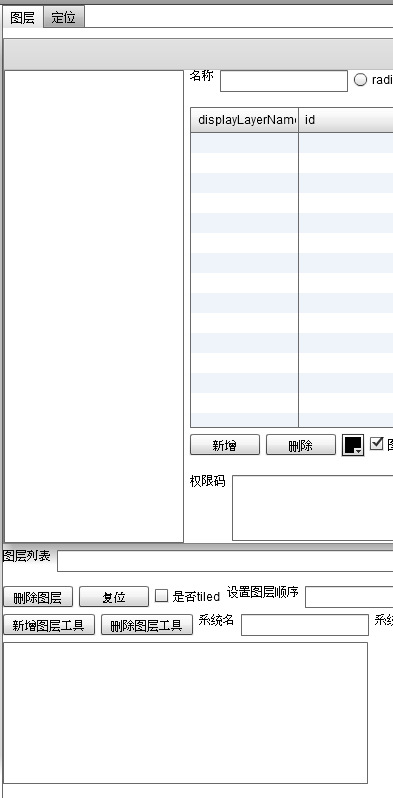
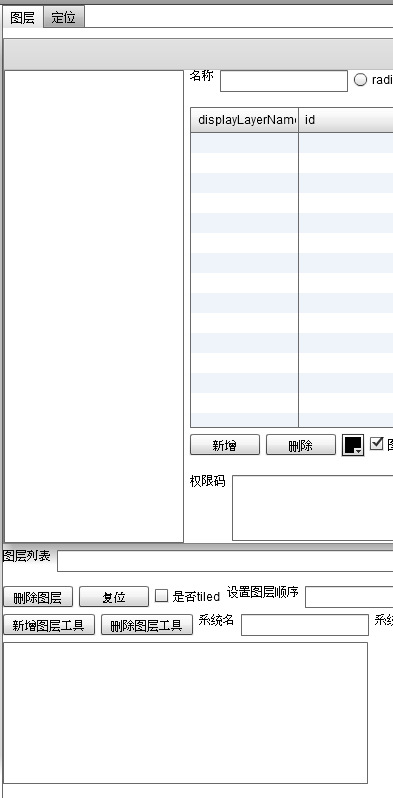
我们来想下业务系统用的做多选项是什么,他们要的很多是地块定位,业务系统要知道地块在哪,地块的样式,符号化,图层的展示,还有地块的属性显示,而业务开发人员并不关心你图层sde是啥,rest发布地址,所以你这些就没必要告诉他们,首先图层的管理是很重要的,每个业务系统(指定的config)有可能加载图层不一样,我们要把他们管理起来,至于怎么管理看大家爱好,我是写了一个工具去管理,把切面的图和动态图分开,权限顺序也放在这里,管理url发布。

图层工具做好了后,业务开发人员怎么去定位这个地块呢,arcgis for flex或者arcgis for javascript 都有querytask这个东西,业务开发人员不可能去用这个来调用,首先说明,图层sde名字是不能告诉他们的,因为往往发布服务时候会有definitioan操作,会有一对多的情况,rest服务地址也不能,有可能以后系统升级rest服务地址改了怎么办。所以就是flex 上显示图层名字为主,这里指的是我们写的flex widget的图层模块,挂载自己的业务图层。然后业务系统和图层有关联键值对传给我们,我们在自己做好的图层工具找到url querytask去查找地块。
我们定义一个Map类,专门对接flex那边注册的函数。
回调服务告诉是否定位成功,在MapControl 加入Map类
在html调用

图层工具做好了后,业务开发人员怎么去定位这个地块呢,arcgis for flex或者arcgis for javascript 都有querytask这个东西,业务开发人员不可能去用这个来调用,首先说明,图层sde名字是不能告诉他们的,因为往往发布服务时候会有definitioan操作,会有一对多的情况,rest服务地址也不能,有可能以后系统升级rest服务地址改了怎么办。所以就是flex 上显示图层名字为主,这里指的是我们写的flex widget的图层模块,挂载自己的业务图层。然后业务系统和图层有关联键值对传给我们,我们在自己做好的图层工具找到url querytask去查找地块。
我们定义一个Map类,专门对接flex那边注册的函数。
var Map = function () {
this.emap = new Object();
}
Map.prototype = {
constructor: Map,
/**
* 地图恢复到全图
*/
/** 有回调这个需要调服务
* 根据图层名和主键 和值定位到一个指定地块 自带(高亮)
* @param layerName 图层名 暂定为中文名
* @param key 图层主键
* @param value 图层主键值
* @param callback 回调函数默认可以不传
*/
zoomByKeyValue: function (layerName, key, value, callback) {
this.emap.zoomByKeyValue(layerName, key, value,callback);
}
}回调服务告诉是否定位成功,在MapControl 加入Map类
var MapControl = function () {
/**
* 地图初始化parameter 具体参考Parameter类
* @type {Parameter}
*/
this.parameter = new Parameter();
/**
* 添加事件主体 具体参考EventBus类
* @type {EventBus}
*/
this.eventBus = new EventBus();
/**
* Map提供的地图函数 参考Map类 调用Map类的函数必须等待地图初始化完毕,建议监听Initialized事件
* @type {Map}
*/
this.map = new Map();
/**
* 地图初始化
*/
this.inlitialize = function () {
swfobjhash[this.parameter.div] = this;
var swfVersionStr = "11.4.0";
var xiSwfUrlStr = "";
var flashvars = {};
var params = {};
params.wmode = "opaque";
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "always";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = this.parameter.div;
attributes.name = this.parameter.div;
attributes.align = "middle";
swfobject.embedSWF(
"http://localhost/mymap/index.swf" +
this.parameter.getswfid() , this.parameter.div,
this.parameter.width, this.parameter.height,
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
swfobject.createCSS("#" + this.parameter.div, "display:block;text-align:left;");
}
}
var swfobjhash = new Object();
//flex图形组件加载完毕回调 swfid是区分嵌入swf的标识码
function emapComplete(swfid) {
swfobjhash[swfid].map.emap = document.getElementById(swfid);
swfobjhash[swfid].eventBus.dispatchEvent({type: "Initialized"});
}在html调用
<script type="text/javascript">
var a = new MapControl();
a.parameter.config = "config-checkview.xml";
a.parameter.div= "flashContent";
a.parameter.width = "800";
a.parameter.height = "800";
a.eventBus.addEventListener(MapControlEvent.Initialized,initHandle);
a.initialise();
function initHandle()
{
a.map.zoomByKeyValue("地下管线","P_NO","55555")
}
</script>
相关文章推荐
- php常量
- php数据类型
- echo和print语句
- Linux学习笔记(二十、历史命令)
- Canopy聚类算法与Mahout中的实现
- 复合和继承
- Same Tree
- 反射
- 头部搜索查询
- 搜索回车
- mongodb分布式集群架构
- MVC页面ajax+js实现radio
- php变量
- Html 中表单提交的一些知识总结——防止表单自动提交,以及submit和button提交表单的区别
- MFC中Edit Box 显示系统实时时间:
- How To Install Apache Kafka on Ubuntu 14.04
- LeetCode Serialize and Deserialize Binary Tree
- haproxy日志问题解决
- 使用luabind生成dll文件
- 遮罩方法
