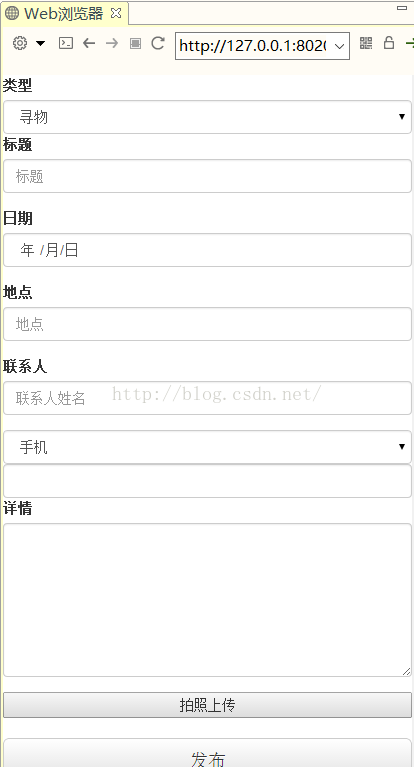
失物招领发布界面-表单设计
2015-12-05 10:43
627 查看
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>主页</title>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<!-- core CSS -->
<link href="bootstrap3/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap3/css/bootstrap-theme.min.css" rel="stylesheet">
<!--响应式-->
<link href="css/responsive.css" rel="stylesheet">
<!--自定义CSS样式-->
<link href="css/main.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<form>
<!--<div>
<label for="index0">拾到失物时,如知道遗失者学号或者工号。。。。。。。</label>
</div>-->
<span>
<label for="index1">类型</label>
</span>
<select class="form-control">
<option>寻物</option>
<option>招领</option>
</select>
<!--<input type="text" class="form-control" placeholder="Text input">-->
<div class="form-group">
<label for="index2">标题</label>
<input type="title" class="form-control" id="index2" placeholder="标题">
</div>
<div class="form-group">
<label for="index3">日期</label>
<input type="date" class="form-control" id="index3" placeholder="日期">
</div>
<div class="form-group">
<label for="index4">地点</label>
<input type="place" class="form-control" id="index4" placeholder="地点">
</div>
<div class="form-group">
<label for="index5">联系人</label>
<input type="name" class="form-control" id="index5" placeholder="联系人姓名">
</div>
<select class="form-control">
<option>手机</option>
<option>QQ</option>
<input type="index" class="form-control" id="index6" placeholder="">
</select>
<div class="form-group">
<label for="index7">详情</label>
<textarea class="form-control" rows="7"></textarea>
</div>
<!--<div class="form-group">
<label for="index8">图片</label>
<input type="file" id="exampleInputFile">
<p class="help-block">请选择你要上传的图片</p>
</div>-->
<div>
<button id='picture' style="width: 100%;" onclick="window.open('pic.html')">拍照上传</button>
</div>
<br />
<button type="submit" class="btn btn-default btn-lg btn-block">发布</button>
</form>
</body>
</html>
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- angular 指令简述
- 在线用表单建立文件夹
- Jquery 表单取值赋值的一些基本操作
- javascript 表单的友好用户体现
- js 提交和设置表单的值
- 攻克CakePHP系列二 表单数据显示
- JavaScript获取页面中表单(form)数量的方法
- 网页中表单按回车就自动提交的问题的解决方案
- 分享纯手写漂亮的表单验证
- Bootstrap每天必学之前端开发框架
- 基于Bootstrap的网页设计实例
- js实现不提交表单获取单选按钮值的方法
- js实现文件上传表单域美化特效
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- 全面解析Bootstrap手风琴效果
- Bootstrap每天必学之按钮
- 全面解析Bootstrap弹窗的实现方法
- JavaScript实现重置表单(reset)的方法
