HTML-点击收藏功能模块
2015-12-18 12:46
495 查看
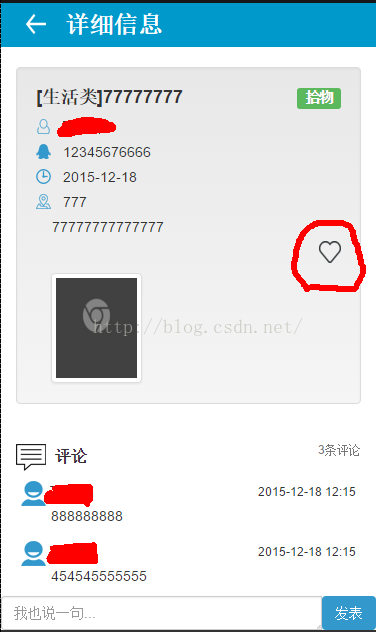
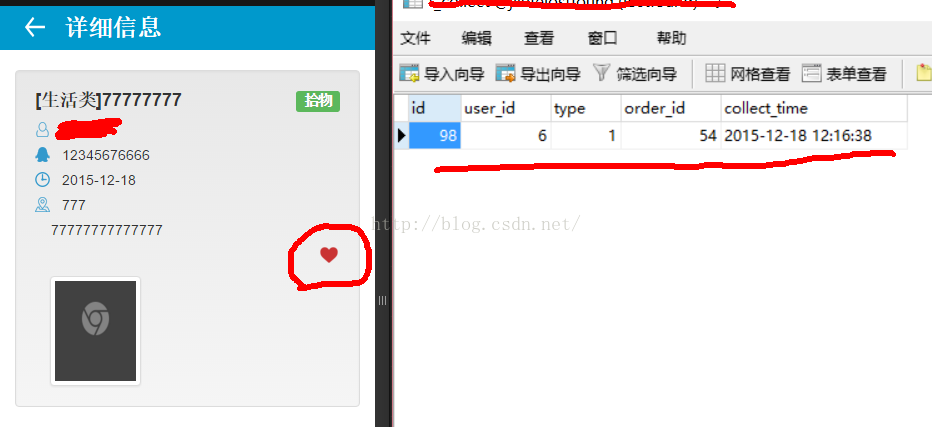
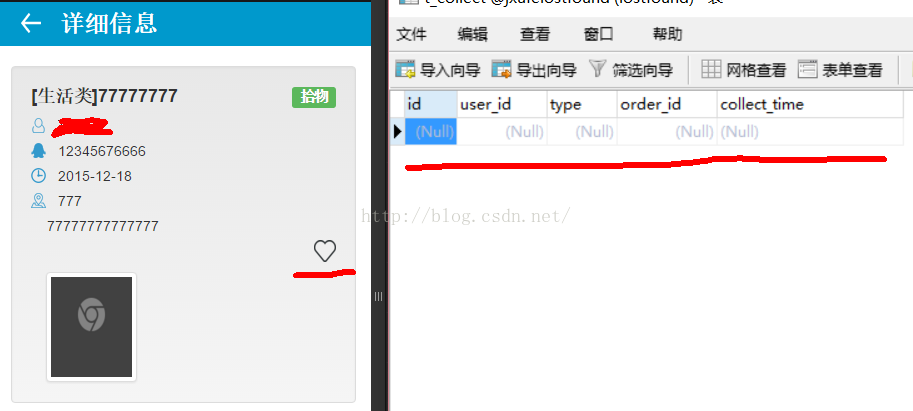
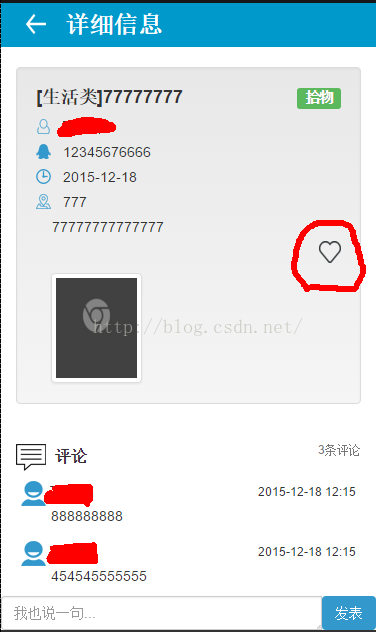
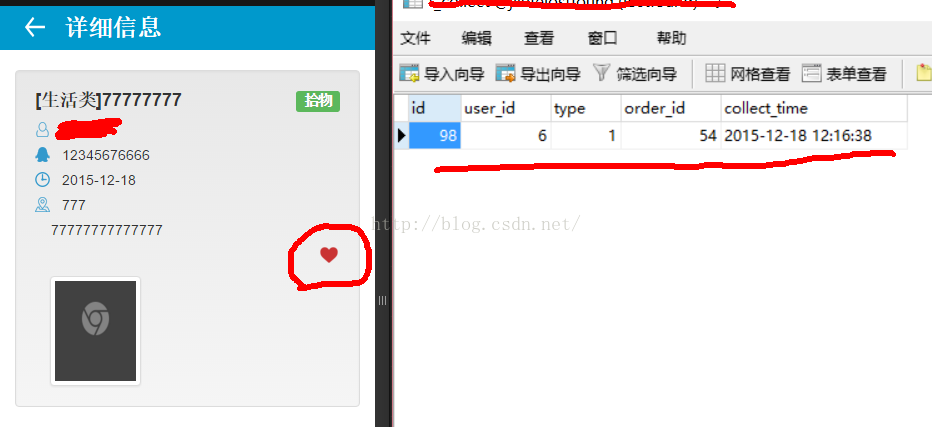
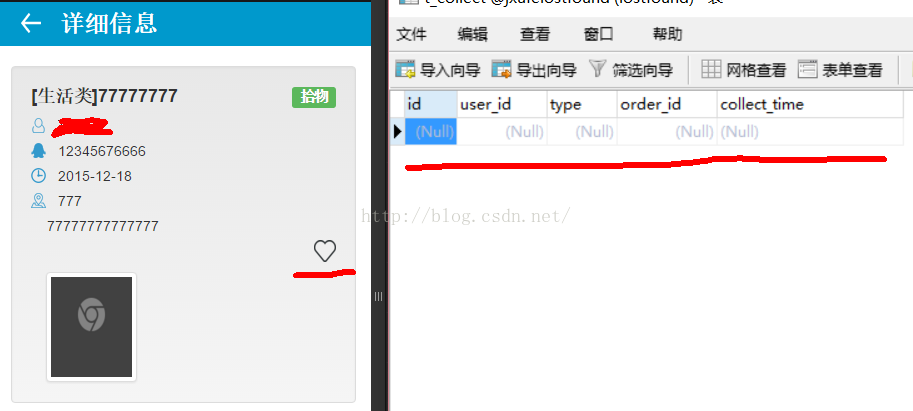
先上效果图:




功能简单:
附上源码以及注解
<div class="info-attribute" id="collect">
<input value="${userId}" type="hidden" class="userId"> <input
value="${orderId}" type="hidden" class="orderId"> <input
value="${type}" type="hidden" class="type">
<span style="float: right;" class="hello1">
<img style="width:22px;height:22px;" data-collect="${flag==1?true:false}" src="${base}/static/front/img/collect-${flag==1?1:0}.png" />
</span>
</div>
userId和orderId、type作为隐藏字段传入
所以在进入详细界面的时候,首先判断从Controller层传进来的变量flag,下面给出flag变量标志判定条件
Map m = myCollectService.getInfo(orderId, commentType, userId);
System.out.println(m);
int index;
// request.setAttribute("flag", );
if (m != null) {
System.out.println("you");
index = 1;
} else {
index = 0;
System.out.println("meiyou");
}
request.setAttribute("flag", index);
getInfo方法:
public Map getInfo(long order_id, int type, long userId)
{
String sql = "SELECT * FROM t_collect WHERE user_id = ? " +
"AND type = ? AND order_id = ?";
return baseDao.jdbcTemplate.findUniqueMapByArray(sql, userId,type,order_id);
}通过界面传进来的三个参数来查找collect表是否存在此条记录
对应的点击事件触发:
public int addMyCollect(long userId, long orderId, int type
) throws Exception {
//SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
//System.out.println(df.format(new Date()));// new Date()为获取当前系统时间
String sql = "INSERT INTO t_collect(user_id,type,order_id) "
+ " values(?,?,?)";
return baseDao.jdbcTemplate.executeArray(sql, userId, type,orderId
/*df.format(new Date())*/);
}
后面,在界面上,可以通过ajax,来控制图片变换,图片变换之后,提交post请求,执行对应方法
<script type="text/javascript">
$(document).ready(
function() {
$("#collect").click(
function() {
var flag = $(this).find("img").attr("data-collect");
var orderId = $(this).find(".orderId").val();
var type = $(this).find(".type").val();
var userId = $(this).find(".userId").val();
var index = 0;
/* if(flag==1){
$(this).find("img").attr("src",
"${base}/static/front/img/collect-1.png");
}
else {
$(this).find("img").attr("src",
"${base}/static/front/img/collect-0.png");
} */
/* alert(type);
alert(orderId); */
if(flag == "false") {
$.post("${base}/front/vip/myCollect/addMyCollect",
{
userId : userId , type : type , orderId : orderId
}, function(data) {
if(data == true) {
updateCollected(true);
}
});
}
else if(flag == "true"){
$.post("${base}/front/vip/myCollect/deleteMyCollect",
{
userId : userId , type : type , orderId : orderId
}, function(data) {
updateCollected(false);
});
}
});
});
function updateCollected(isCollected) {
if (isCollected) {
$("#collect").find("img").attr("src",
"${base}/static/front/img/collect-1.png");
$("#collect").find("img").attr("data-collect", isCollected);
} else {
$("#collect").find("img").attr("src",
"${base}/static/front/img/collect-0.png");
$("#collect").find("img").attr("data-collect", isCollected);
}
}
</script>




功能简单:
附上源码以及注解
<div class="info-attribute" id="collect">
<input value="${userId}" type="hidden" class="userId"> <input
value="${orderId}" type="hidden" class="orderId"> <input
value="${type}" type="hidden" class="type">
<span style="float: right;" class="hello1">
<img style="width:22px;height:22px;" data-collect="${flag==1?true:false}" src="${base}/static/front/img/collect-${flag==1?1:0}.png" />
</span>
</div>
userId和orderId、type作为隐藏字段传入
所以在进入详细界面的时候,首先判断从Controller层传进来的变量flag,下面给出flag变量标志判定条件
Map m = myCollectService.getInfo(orderId, commentType, userId);
System.out.println(m);
int index;
// request.setAttribute("flag", );
if (m != null) {
System.out.println("you");
index = 1;
} else {
index = 0;
System.out.println("meiyou");
}
request.setAttribute("flag", index);
getInfo方法:
public Map getInfo(long order_id, int type, long userId)
{
String sql = "SELECT * FROM t_collect WHERE user_id = ? " +
"AND type = ? AND order_id = ?";
return baseDao.jdbcTemplate.findUniqueMapByArray(sql, userId,type,order_id);
}通过界面传进来的三个参数来查找collect表是否存在此条记录
对应的点击事件触发:
public int addMyCollect(long userId, long orderId, int type
) throws Exception {
//SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
//System.out.println(df.format(new Date()));// new Date()为获取当前系统时间
String sql = "INSERT INTO t_collect(user_id,type,order_id) "
+ " values(?,?,?)";
return baseDao.jdbcTemplate.executeArray(sql, userId, type,orderId
/*df.format(new Date())*/);
}
public int deleteMyCollect(long userId, long orderId, int type
) throws Exception {
String sql = "DELETE from t_collect WHERE " +
"user_id = ? AND order_id = ? AND type = ?";
return baseDao.jdbcTemplate.executeArray(sql, userId, orderId,
type);
}这样就完成了链接数据库修改收藏记录操作后面,在界面上,可以通过ajax,来控制图片变换,图片变换之后,提交post请求,执行对应方法
<script type="text/javascript">
$(document).ready(
function() {
$("#collect").click(
function() {
var flag = $(this).find("img").attr("data-collect");
var orderId = $(this).find(".orderId").val();
var type = $(this).find(".type").val();
var userId = $(this).find(".userId").val();
var index = 0;
/* if(flag==1){
$(this).find("img").attr("src",
"${base}/static/front/img/collect-1.png");
}
else {
$(this).find("img").attr("src",
"${base}/static/front/img/collect-0.png");
} */
/* alert(type);
alert(orderId); */
if(flag == "false") {
$.post("${base}/front/vip/myCollect/addMyCollect",
{
userId : userId , type : type , orderId : orderId
}, function(data) {
if(data == true) {
updateCollected(true);
}
});
}
else if(flag == "true"){
$.post("${base}/front/vip/myCollect/deleteMyCollect",
{
userId : userId , type : type , orderId : orderId
}, function(data) {
updateCollected(false);
});
}
});
});
function updateCollected(isCollected) {
if (isCollected) {
$("#collect").find("img").attr("src",
"${base}/static/front/img/collect-1.png");
$("#collect").find("img").attr("data-collect", isCollected);
} else {
$("#collect").find("img").attr("src",
"${base}/static/front/img/collect-0.png");
$("#collect").find("img").attr("data-collect", isCollected);
}
}
</script>
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 通过Mootools 1.2来操纵HTML DOM元素
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- JavaScript与HTML结合的基本使用方法整理
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
- asp中实现清除html的函数
- Android的TextView与Html相结合的具体方法
- jQuery设置和获取HTML、文本和值示例
- 『jQuery』.html(),.text()和.val()的概述及使用
- php正则替换处理HTML页面的方法
