网站创建过程(二)
2015-12-03 14:02
357 查看
上一篇说到把环境都搭建起来了,接下来就要做实际的东西了吧~~由于本网站在毕业设计中一个很主要的功能是信息的展示。对于读出来的离散的温度是数据当然是用曲线图的方式比较好了。于是今天主要讲解用django从数据库里面把数据读出来然后显示到图表上。
零、接着配置django
对于django来说,所有的js css 网页用到的image 等都是静态文件。需要存放在一起,也需要配置他们的位置。
添加一个static文件夹,专门放置这些文件。文件结构就长下面这样。
View Code
所有的代码在上面。下面吧具体的再重点说说

首先是引用本地的js文件,以这样相对路径的方式就可以引用了。咦??不过这样看起来好像和环境配置static文件没有关系哈。到底不配置setting能不能这样引用我也没有试过,这样能用就用吧。
然后就是显示图片了。highcharts 的使用方法就是先开一个div 然后写一个js函数就可以了,具体看教程吧。
这里重点说一下怎么使用views 传来的从数据库读出来的数据。这里有时间和数据,时间是横轴,时间对应的数据点就是数据嘛(在最后的结果里应该是温度什么的)

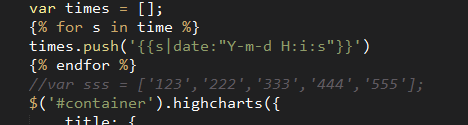
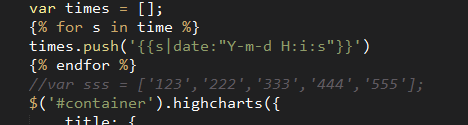
首先在函数里面声明一个数组用来存放时间。{% for s in time %}是django里面for循环的写法,里面的time就是view里面传过来的。最后要用{% endfor %}来结束。
{{s|date:"Y-m-d H:i:s"}}则是将日期转化为具体格式。django的输出格式有很多种固定方法。搜索django 过滤器你能得到更多。。。
千万不要忘了在{{s|date:"Y-m-d H:i:s"}}左右加上单引号啊!!不然就不能以字符串的形式存到字符串数组里,后面就不能用了。

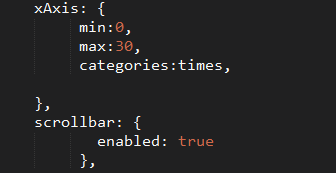
然后就设置图标的x轴的categories属性就好了。这样也就达到效果啦,但是如果数据特别多一个屏幕显示不全怎么办呢。。这时候就要再包含一个j ssrc="../../static/js/highstock.js"然后把xAxis的max和min加上 scrollbar加上就可以啦~
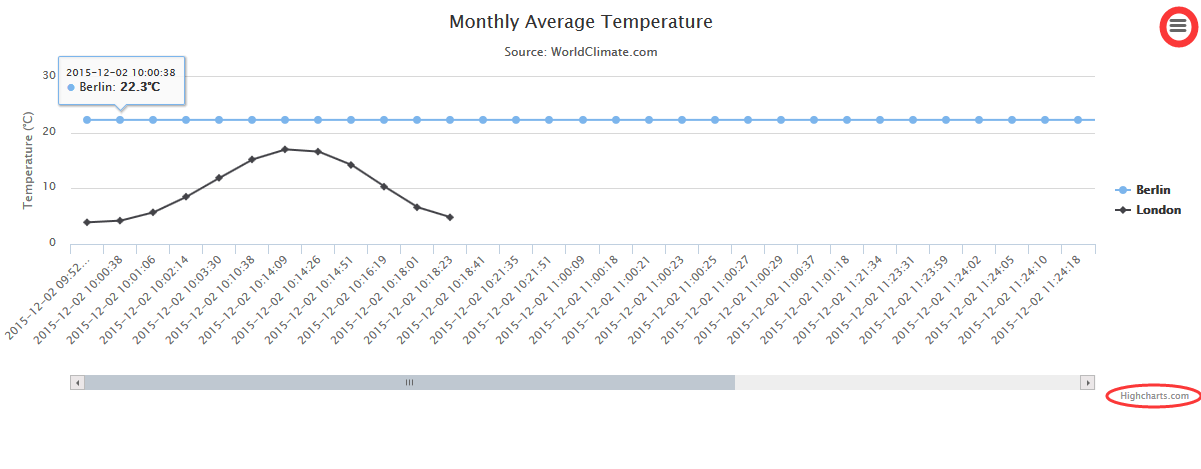
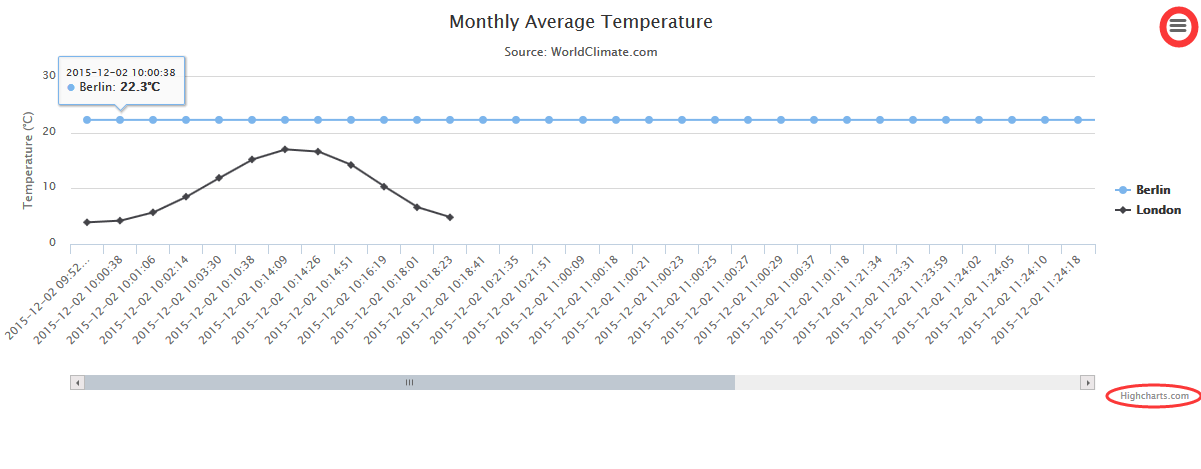
最后runserver 的结果长这样

右上角的打印和右下角的水印连接也是可以去掉的,但是我按照网上的方法,改了他的js包却没反应,也不知道为什么。。。。
好了,本次博客到此结束
tip:
处理时间的时候,highcharts 有专门的时间轴,但是我没有用到,一个是不会用一个是目前还是实验状态嘛,能从数据库读出来再显示就达到目的了。
从数据库里面读书时间然后再在js里面转换成字符数按数组的原因是,如果在view里面直接转换成字符串数组,传到页面这边,就不是字符串数组了,因为分割每一个字符转的单引号没有转义,然后就显示不到页面上。我也没想到读出来的date直接用引号包起来就是字符串,也太好用了吧。现在越来越觉得c语言真的好难用啊。。。js的数组可以相当于队列啊 栈啊来用,简直方便
另外,还有一个地方,就是mysql数据库的时间比实际时间少八个小时,这个是因为数据库的时区问题,不过读到页面上又是东八区咯,我也觉得amazing~
零、接着配置django
对于django来说,所有的js css 网页用到的image 等都是静态文件。需要存放在一起,也需要配置他们的位置。
添加一个static文件夹,专门放置这些文件。文件结构就长下面这样。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<style type="text/css">
${demo.css}
</style>
<script type="text/javascript">
$(function () {
var times = [];
{% for s in time %}
times.push('{{s|date:"Y-m-d H:i:s"}}')
{% endfor %}
//var sss = ['123','222','333','444','555'];
$('#container').highcharts({
title: {
text: 'Monthly Average Temperature',
x: -20 //center
},
subtitle: {
text: 'Source: WorldClimate.com',
x: -20
},
xAxis: {
min:0,
max:30,
categories:times,
},
scrollbar: {
enabled: true
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'Berlin',
data: {{data}}
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
</script>
</head>
<body>
<script src="../../static/js/highstock.js"></script>
<script src="../../static/js/highcharts.js"></script>
<script src="../../static/js/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
</body>
</html>View Code
所有的代码在上面。下面吧具体的再重点说说

首先是引用本地的js文件,以这样相对路径的方式就可以引用了。咦??不过这样看起来好像和环境配置static文件没有关系哈。到底不配置setting能不能这样引用我也没有试过,这样能用就用吧。
然后就是显示图片了。highcharts 的使用方法就是先开一个div 然后写一个js函数就可以了,具体看教程吧。
这里重点说一下怎么使用views 传来的从数据库读出来的数据。这里有时间和数据,时间是横轴,时间对应的数据点就是数据嘛(在最后的结果里应该是温度什么的)

首先在函数里面声明一个数组用来存放时间。{% for s in time %}是django里面for循环的写法,里面的time就是view里面传过来的。最后要用{% endfor %}来结束。
{{s|date:"Y-m-d H:i:s"}}则是将日期转化为具体格式。django的输出格式有很多种固定方法。搜索django 过滤器你能得到更多。。。
千万不要忘了在{{s|date:"Y-m-d H:i:s"}}左右加上单引号啊!!不然就不能以字符串的形式存到字符串数组里,后面就不能用了。

然后就设置图标的x轴的categories属性就好了。这样也就达到效果啦,但是如果数据特别多一个屏幕显示不全怎么办呢。。这时候就要再包含一个j ssrc="../../static/js/highstock.js"然后把xAxis的max和min加上 scrollbar加上就可以啦~
最后runserver 的结果长这样

右上角的打印和右下角的水印连接也是可以去掉的,但是我按照网上的方法,改了他的js包却没反应,也不知道为什么。。。。
好了,本次博客到此结束
tip:
处理时间的时候,highcharts 有专门的时间轴,但是我没有用到,一个是不会用一个是目前还是实验状态嘛,能从数据库读出来再显示就达到目的了。
从数据库里面读书时间然后再在js里面转换成字符数按数组的原因是,如果在view里面直接转换成字符串数组,传到页面这边,就不是字符串数组了,因为分割每一个字符转的单引号没有转义,然后就显示不到页面上。我也没想到读出来的date直接用引号包起来就是字符串,也太好用了吧。现在越来越觉得c语言真的好难用啊。。。js的数组可以相当于队列啊 栈啊来用,简直方便
另外,还有一个地方,就是mysql数据库的时间比实际时间少八个小时,这个是因为数据库的时区问题,不过读到页面上又是东八区咯,我也觉得amazing~
相关文章推荐
- 好的架构是进化来的,不是设计来的
- 提高网站打开速度的7大秘籍
- 发布网站以及域名访问的步骤
- 软件架构模式
- IIS搭建网站遇到的问题
- 小技巧给网页减肥,让网站提速
- 影响网站打开速度的9大因素
- 对于抓取网站内容,图片不屏蔽的方法
- Xcode 6更新默认不支持armv7s架构
- 网站开发常用cmd命令
- Cosmos OpenSSD架构分析--FSC
- rest架构
- 测试网站访问速度的5个方法
- SharePoint 2010升级到sharePoint 2013后,人员失去对网站的权限的原因及解决方法。The reason and solution for permission lost after the upgrading
- 几个大型网站的Feeds(Timeline)设计简单对比
- rhel7 高可用配置
- FPGA 视频拼接器的架构
- HDFS 原理、架构与特性介绍--转载
- 网站结构心得
- 网站首页浮动窗口移动代码
