PHP,Jquery,两种Ajax请求
2015-11-30 00:00
716 查看
摘要: PHP,Jquery,两种Ajax请求
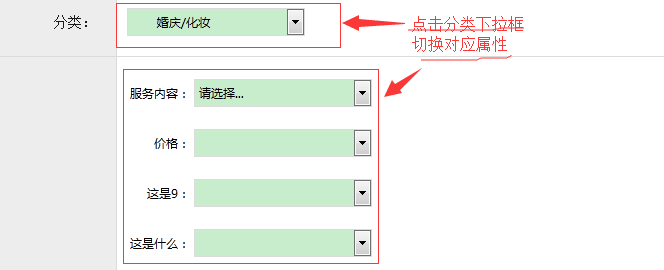
先上图:
Html:
<include file='public:header' />
<div class="mainBt">
<ul>
<li class="li1">分类信息</li>
<li class="li2">信息列表</li>
<li class="li2 li3">编辑</li>
</ul>
</div>
<div class="mainScAdd ">
<div class="tableBox">
<form target="lifecms_frm" action="<{:U('life/edit',array('life_id'=>$detail['life_id']))}>" method="post">
<table bordercolor="#dbdbdb" cellspacing="0" width="100%" border="1px" style=" border-collapse: collapse; margin:0px; vertical-align:middle; background-color:#FFF;">
<tr>
<td class="lfTdBt">分类:</td>
<td class="rgTdBt">
<select name="data[cate_id]" id="jq_cate" class="manageSelect">
<foreach name="channelmeans" item="item" key="key">
<option value="">
<{$item}>
</option>
<foreach name="cates" item="it" key="k">
<eq name="it.channel_id" value="$key">
<option <eq name="detail.cate_id" value="$it.cate_id">selected="selected"</eq> value="
<{$it.cate_id}>">
<{$it.cate_name}>
</option>
</eq>
</foreach>
</foreach>
</select>
</td>
</tr>
<tr>
<td class="lfTdBt"></td>
<td class="rgTdBt" id="jq_setting">
<table>
<!--<tr>
<td align="right"><{$cate[$select['k']]}></td>
<td>
<select name="data[select1]" class="manageSelect">
<foreach name="attrs" item="item">
<option value="<{$item.attr_id}>" <eq name="detail[$select['k']]" value="$item.attr_id">selected="selected"</eq> ><{$item.attr_name}></option>
</foreach>
</select>
</td>
</tr>-->
<if condition="!empty($cate['select1'])">
<tr>
<td align="right">
<{$cate.select1}>:</td>
<td>
<select id="jq_sid" name="data[select1]" class="manageSelect">
<!-- Json格式这里不用填写,我们js中动态处理赋值 -->
<!-- 这里之所以采取Json是因为Array格式没有下拉条默认为空的选项-->
<!-- Array格式,将下边的foreach注释取消掉即可 -->
<!--<foreach name="attrs" item="item">
<eq name="item.type" value="select1">
<option value="<{$item.attr_id}>" <eq name="detail.select1" value="$item.attr_id">selected="selected"</eq> >
<{$item.attr_name}>
</option>
</eq>
</foreach>-->
</select>
</td>
</tr>
</if>
<if condition="!empty($cate['select2'])">
<tr>
<td align="right">
<{$cate.select2}>:</td>
<td>
<select id="sid" name="data[select2]" class="manageSelect">
<foreach name="attrs" item="item">
<eq name="item.type" value="select2">
<option value="<{$item.attr_id}>" <eq name="detail.select2" value="$item.attr_id">selected="selected"</eq> >
<{$item.attr_name}>
</option>
</eq>
</foreach>
</select>
</td>
</tr>
</if>
</table>
</td>
</tr>
</table>
<div class="smtQr">
<input type="submit" value="确认保存" class="smtQrIpt" />
</div>
</form>
</div>
</div>
<include file='public:footer' />JS(Jquery+Ajax):
< script >
var ajaxurl = '<{:U("lifecate/ajax",array("cate_id"=>"0000","life_id"=>$detail["life_id"]))}>';
$(document).ready(function() {
$("#jq_cate").change(function() {
if ($(this).val() > 0) {
var link = ajaxurl.replace('0000', $(this).val());
// Array格式
//$.get(link, function(data) {
//
// $("#jq_setting").html(data);
//
//}, 'html');
// Json格式
$.get(link, function(data) {
$("#jq_sid").html("<option value=''>请选择...</option>");
$.each(data, function(i, item) {
$("#jq_sid").append("<option value='" + item.attr_id + "'>" + item.attr_name + "</option>");
});
}, 'json');
} else {
alert("请选择分类");
}
});
}); < /script>PHP:
public function ajax($cate_id, $life_id = 0) {
if (!$cate_id = (int)$cate_id) {
$this->error('请选择正确的分类');
}
if (!$detail = D('Lifecate')->find($cate_id)) {
$this->error('请选择正确的分类');
}
$this->assign('cate', $detail);
//返回Json数据格式
$attrs = json_encode(D('Lifecateattr')->order(array('orderby' => 'asc'))->where(array('cate_id' => $cate_id))->select());
exit($attrs);
//返回Array数据格式
//$this->assign('attrs', D('Lifecateattr')->order(array('orderby' => 'asc'))->where(array('cate_id' => $cate_id))->select());
//$this->assign('attrs', $attrrs);
if ($life_id) {
$this->assign('detail', D('Life')->find($life_id));
$this->assign('maps', D('Lifecateattr')->getAttrs($life_id));
}
$this->display();
}
相关文章推荐
- 一个关于if else容易迷惑的问题
- JQuery1——基础($对象,选择器,对象转换)
- PHP5.2.*防止Hash冲突拒绝服务攻击的Patch
- 深入理解PHP之匿名函数
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- JSP/PHP基于Ajax的分页功能实现
- 关于PHP通过PDO用中文条件查询MySQL的问题。
- jQuery Ajax 跨域调用
- 什么是设计模式
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- PHP数据库长连接mysql_pconnect的细节
- Php Installing An Expansion
- JavaScript 各种遍历方式详解
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)