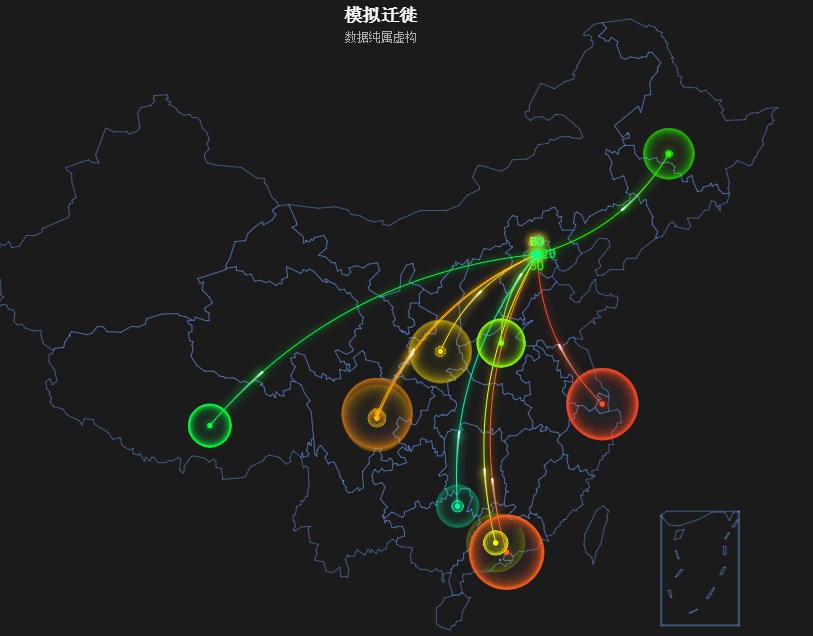
模拟迁途箭头圆圈
2015-11-26 15:36
302 查看
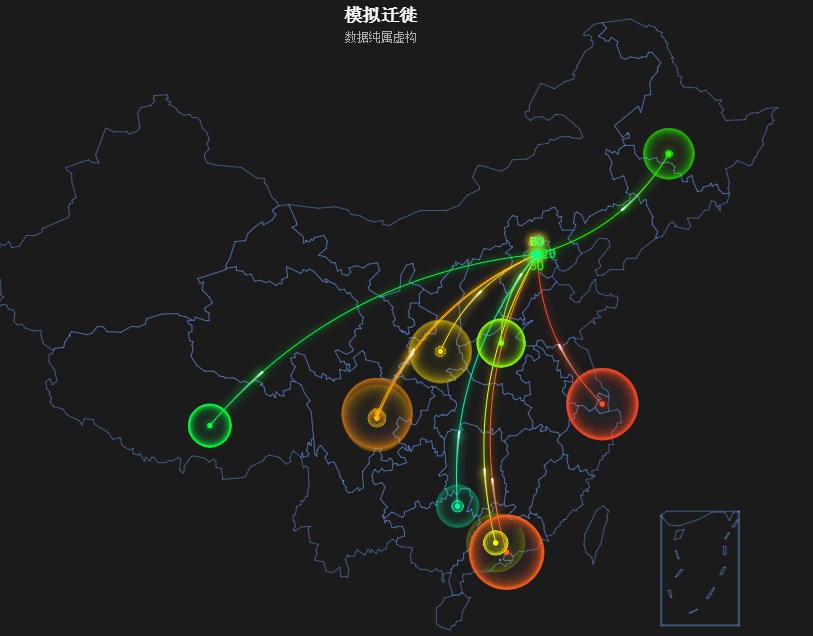
效果:

代码:<!DOCTYPE html><head> <meta charset="utf-8"> <title>模拟迁途箭头</title></head><body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:650px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载 'echarts/chart/map', 'echarts/chart/radar' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { backgroundColor: '#1b1b1b', color: ['gold','aqua','lime'], title : { text: '模拟迁徙', subtext:'数据纯属虚构', x:'center', textStyle : { color: '#fff' } }, tooltip : { trigger: 'item', formatter: '{b}' }, legend: { show : false, orient: 'vertical', x:'left', data:['北京 Top10', '上海 Top10', '广州 Top10'], selectedMode: 'single', selected:{ '上海 Top10' : false, '广州 Top10' : false }, textStyle : { color: '#fff' } }, toolbox: { show : false, orient : 'vertical', x: 'right', y: 'center', feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, dataRange: { show : false, min : 0, max : 100, calculable : true, color: ['#ff3333', 'orange', 'yellow','lime','aqua'], textStyle:{ color:'#fff' } }, series : [ { name: '全国', type: 'map', roam: true, hoverable: false, mapType: 'china', itemStyle:{ normal:{ borderColor:'rgba(100,149,237,1)', borderWidth:0.5, areaStyle:{ color: '#1b1b1b' } } }, data:[], markLine : { smooth:true, symbol: ['none', 'circle'], symbolSize : 1, itemStyle : { normal: { color:'#fff', borderWidth:1, borderColor:'rgba(30,144,255,0.5)' } }, data : [ ] }, geoCoord: { "北京":[116.46, 39.92], "上海":[121.48,31.22], "深圳":[114.07,22.62], "成都":[104.06,30.67], '四川': [104.04,30.40], "西安":[108.95,34.27], "广州":[113.23,23.16], "郑州":[113.65,34.76], "哈尔滨":[126.63,45.75], "拉萨":[91.11,29.97], "桂林":[110.28,25.29] } }, { name: '北京 Top10', type: 'map', mapType: 'china', data:[], markLine : { smooth:true, effect : { show: true, scaleSize: 1, period: 30, color: '#fff', shadowBlur: 10 }, itemStyle : { normal: { borderWidth:1, lineStyle: { type: 'solid', shadowBlur: 10 } } },// 把图中红色区域去掉,把上海、深圳、成都、四川、西安、广州、郑州、哈尔滨、拉萨、桂林,显示在地图上都指向北京,箭头也指向北京。 data : [
[{name:'上海'}, {name:'北京',value:95}], [{name:'深圳'}, {name:'北京',value:90}], [{name:'成都'}, {name:'北京',value:80}], [{name:'四川'}, {name:'北京',value:70}], [{name:'西安'}, {name:'北京',value:60}], [{name:'广州'}, {name:'北京',value:50}], [{name:'郑州'}, {name:'北京',value:40}], [{name:'哈尔滨'}, {name:'北京',value:30}], [{name:'拉萨'}, {name:'北京',value:20}], [{name:'桂林'}, {name:'北京',value:10}] ] }, markPoint : { symbol:'emptyCircle', symbolSize : function (v){ return 10 + v/10 }, effect : { show: true, shadowBlur : 0 }, itemStyle:{ normal:{ label:{show:false} }, emphasis: { label:{position:'top'} } },
//气泡 data : [ {name:'上海',value:95}, {name:'深圳',value:90}, {name:'成都',value:80}, {name:'四川',value:70}, {name:'西安',value:60}, {name:'广州',value:50}, {name:'郑州',value:40}, {name:'哈尔滨',value:30}, {name:'拉萨',value:20}, {name:'桂林',value:10} ] } } ]}; // 为echarts对象加载数据 myChart.setOption(option); } ); </script></body>
来自为知笔记(Wiz)

代码:<!DOCTYPE html><head> <meta charset="utf-8"> <title>模拟迁途箭头</title></head><body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:650px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载 'echarts/chart/map', 'echarts/chart/radar' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { backgroundColor: '#1b1b1b', color: ['gold','aqua','lime'], title : { text: '模拟迁徙', subtext:'数据纯属虚构', x:'center', textStyle : { color: '#fff' } }, tooltip : { trigger: 'item', formatter: '{b}' }, legend: { show : false, orient: 'vertical', x:'left', data:['北京 Top10', '上海 Top10', '广州 Top10'], selectedMode: 'single', selected:{ '上海 Top10' : false, '广州 Top10' : false }, textStyle : { color: '#fff' } }, toolbox: { show : false, orient : 'vertical', x: 'right', y: 'center', feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, dataRange: { show : false, min : 0, max : 100, calculable : true, color: ['#ff3333', 'orange', 'yellow','lime','aqua'], textStyle:{ color:'#fff' } }, series : [ { name: '全国', type: 'map', roam: true, hoverable: false, mapType: 'china', itemStyle:{ normal:{ borderColor:'rgba(100,149,237,1)', borderWidth:0.5, areaStyle:{ color: '#1b1b1b' } } }, data:[], markLine : { smooth:true, symbol: ['none', 'circle'], symbolSize : 1, itemStyle : { normal: { color:'#fff', borderWidth:1, borderColor:'rgba(30,144,255,0.5)' } }, data : [ ] }, geoCoord: { "北京":[116.46, 39.92], "上海":[121.48,31.22], "深圳":[114.07,22.62], "成都":[104.06,30.67], '四川': [104.04,30.40], "西安":[108.95,34.27], "广州":[113.23,23.16], "郑州":[113.65,34.76], "哈尔滨":[126.63,45.75], "拉萨":[91.11,29.97], "桂林":[110.28,25.29] } }, { name: '北京 Top10', type: 'map', mapType: 'china', data:[], markLine : { smooth:true, effect : { show: true, scaleSize: 1, period: 30, color: '#fff', shadowBlur: 10 }, itemStyle : { normal: { borderWidth:1, lineStyle: { type: 'solid', shadowBlur: 10 } } },// 把图中红色区域去掉,把上海、深圳、成都、四川、西安、广州、郑州、哈尔滨、拉萨、桂林,显示在地图上都指向北京,箭头也指向北京。 data : [
[{name:'上海'}, {name:'北京',value:95}], [{name:'深圳'}, {name:'北京',value:90}], [{name:'成都'}, {name:'北京',value:80}], [{name:'四川'}, {name:'北京',value:70}], [{name:'西安'}, {name:'北京',value:60}], [{name:'广州'}, {name:'北京',value:50}], [{name:'郑州'}, {name:'北京',value:40}], [{name:'哈尔滨'}, {name:'北京',value:30}], [{name:'拉萨'}, {name:'北京',value:20}], [{name:'桂林'}, {name:'北京',value:10}] ] }, markPoint : { symbol:'emptyCircle', symbolSize : function (v){ return 10 + v/10 }, effect : { show: true, shadowBlur : 0 }, itemStyle:{ normal:{ label:{show:false} }, emphasis: { label:{position:'top'} } },
//气泡 data : [ {name:'上海',value:95}, {name:'深圳',value:90}, {name:'成都',value:80}, {name:'四川',value:70}, {name:'西安',value:60}, {name:'广州',value:50}, {name:'郑州',value:40}, {name:'哈尔滨',value:30}, {name:'拉萨',value:20}, {name:'桂林',value:10} ] } } ]}; // 为echarts对象加载数据 myChart.setOption(option); } ); </script></body>
来自为知笔记(Wiz)
相关文章推荐
- ubuntu下创建、删除文件、文件夹,移动文件
- css层叠样式详解
- android View各属性详解
- 二叉搜索树-BST-查找算法-插入算法-删除算法 http://www.cnblogs.com/pangxiaodong/archive/2011/08/24/2151060.html
- 模拟迁途.html
- windows server做NTP时间服务器 及时间设置internet时间同步的方法
- 【实战Java高并发程序设计 2】无锁的对象引用:AtomicReference
- OSSIM下安装phpadmin全过程
- Java的Struts框架中Action的编写与拦截器的使用方法
- PHP在foreach中对$value赋值无效的问题
- BOW模型在ANN框架下的解释
- MySQL表结构修改
- 特殊控制器
- 苹果手机的语言自动识别
- Linux系统信息查看命令大全
- 一图搞定【实战Java高并发程序设计】
- C++基类和派生类的赋值
- 在安装过Kafka集群的环境中再次安装Kafka出现的问题
- 编译安装Mysql 5.5.x
- thinkphp 获取ip定位坐标
