模拟迁途.html
2015-11-26 15:35
507 查看
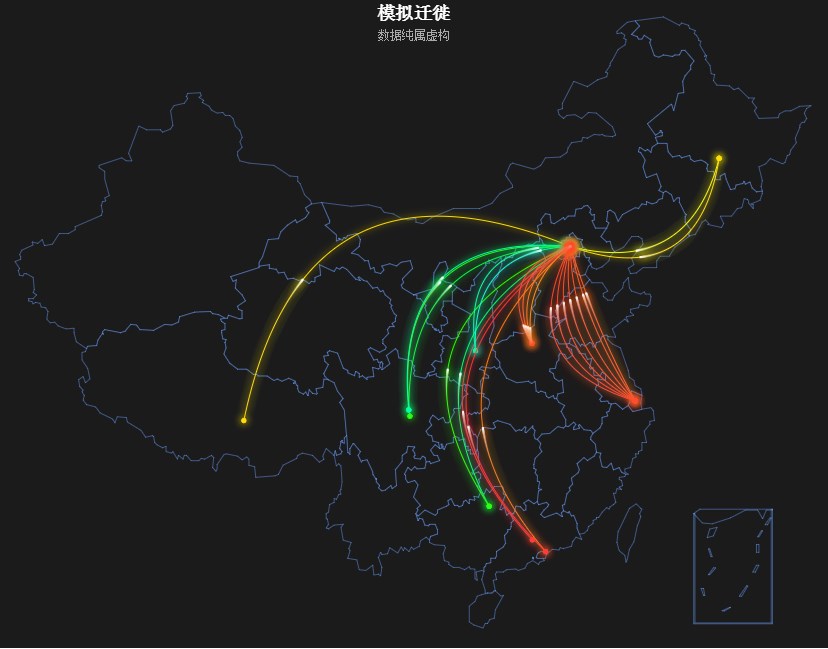
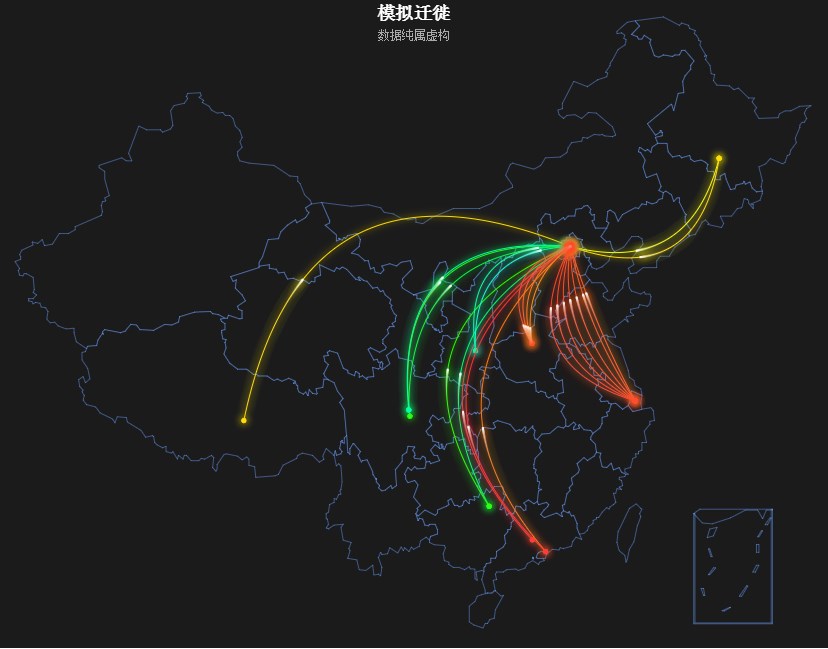
效果:

代码:
<!DOCTYPE html><head> <meta charset="utf-8"> <title>模拟迁途</title></head><body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:650px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> var placeList = [ {name:'海门', geoCoord:[121.15, 31.89]}, {name:'鄂尔多斯', geoCoord:[109.781327, 39.608266]}, {name:'大庆', geoCoord:[125.03, 46.58]}] // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载 'echarts/chart/map', 'echarts/chart/radar' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { backgroundColor: '#1b1b1b', color: ['gold','aqua','lime'], title : { text: '模拟迁徙', subtext:'数据纯属虚构', x:'center', textStyle : { color: '#fff' } }, tooltip : { trigger: 'item', formatter: '{b}' }, legend: { orient: 'vertical', x:'left', // data:['北京', '上海', '广州'], data:[], selectedMode: 'single', selected:{ '上海' : false, '广州' : false }, textStyle : { color: '#fff' } }, toolbox: { show : true, orient : 'vertical', x: 'right', y: 'center', feature : { mark : {show: false}, dataView : {show: false, readOnly: false}, restore : {show: false}, saveAsImage : {show: false} } }, dataRange: { show:false, min : 0, max : 100, calculable : true, color: ['#ff3333', 'orange', 'yellow','lime','aqua'], textStyle:{ color:'#fff' } }, animationDurationUpdate: 2000, // for update animation, like legend selected. series : [ { name: 'china', type: 'map', roam: true, hoverable: false, mapType: 'china', itemStyle:{ normal:{ borderColor:'rgba(100,149,237,1)', borderWidth:0.5, areaStyle:{ color: '#1b1b1b'//地图本身的颜色 //color:'red' } } }, data:[], geoCoord: { '上海': [121.4648,31.2891], '广州': [113.5107,23.2196], '深圳': [114.5435,22.5439], '成都': [103.9526,30.7617], '西安': [109.1162,34.2004], '郑州': [113.4668,34.6234], '哈尔滨': [127.9688,45.368], '拉萨': [91.1865,30.1465], '桂林': [110.17,25.17], '四川': [104.04,30.40], '北京': [116.4551,40.2539] }, markLine : { smooth:true, effect : { show: true, scaleSize: 1, period: 30, color: '#fff',//从广州到北京的动点颜色
shadowBlur: 10 }, itemStyle : { normal: { borderWidth:1, label: { show: false }, lineStyle: {
type: 'solid', shadowBlur: 10 } } }, data : [ //四川、西安、广州、郑州、哈尔滨、拉萨、桂林
//smoothness:平滑程度,value:颜色
// [{name:'北京', smoothness:0.2}, {name:'广州',value:95}], // [{name:'北京', smoothness:0.3}, {name:'广州',value:90}], // [{name:'北京', smoothness:0.4}, {name:'广州',value:80}], // [{name:'北京', smoothness:0.5}, {name:'广州',value:70}], // [{name:'北京', smoothness:0.6}, {name:'广州',value:60}],
// [{name:'广州', smoothness:0.2}, {name:'北京',value:50}], // [{name:'广州', smoothness:0.3}, {name:'北京',value:40}], // [{name:'广州', smoothness:0.4}, {name:'北京',value:30}], // [{name:'广州', smoothness:0.5}, {name:'北京',value:20}], [{name:'广州', smoothness:0.6}, {name:'北京',value:120}],
// [{name:'桂林', smoothness:0.2}, {name:'北京',value:50}], // [{name:'桂林', smoothness:0.3}, {name:'北京',value:40}], // [{name:'桂林', smoothness:0.4}, {name:'北京',value:30}], [{name:'桂林', smoothness:0.5}, {name:'北京',value:15}], [{name:'桂林', smoothness:0.6}, {name:'北京',value:30}],
// [{name:'拉萨', smoothness:0.2}, {name:'北京',value:50}], // [{name:'拉萨', smoothness:0.3}, {name:'北京',value:40}], // [{name:'拉萨', smoothness:0.4}, {name:'北京',value:30}], // [{name:'拉萨', smoothness:0.5}, {name:'北京',value:20}], [{name:'拉萨', smoothness:0.6}, {name:'北京',value:60}],
// [{name:'哈尔滨', smoothness:0.2}, {name:'北京',value:50}], // [{name:'哈尔滨', smoothness:0.3}, {name:'北京',value:40}], // [{name:'哈尔滨', smoothness:0.4}, {name:'北京',value:30}], [{name:'哈尔滨', smoothness:0.5}, {name:'北京',value:50}], [{name:'哈尔滨', smoothness:0.6}, {name:'北京',value:60}],
// [{name:'郑州', smoothness:0.2}, {name:'北京',value:50}], [{name:'郑州', smoothness:0.3}, {name:'北京',value:80}], [{name:'郑州', smoothness:0.4}, {name:'北京',value:85}], [{name:'郑州', smoothness:0.5}, {name:'北京',value:90}], [{name:'郑州', smoothness:0.6}, {name:'北京',value:95}],
// [{name:'西安', smoothness:0.2}, {name:'北京',value:50}], // [{name:'西安', smoothness:0.3}, {name:'北京',value:40}], // [{name:'西安', smoothness:0.4}, {name:'北京',value:30}], [{name:'西安', smoothness:0.5}, {name:'北京',value:5}], [{name:'西安', smoothness:0.6}, {name:'北京',value:10}],
// [{name:'四川', smoothness:0.2}, {name:'北京',value:50}], // [{name:'四川', smoothness:0.3}, {name:'北京',value:40}], // [{name:'四川', smoothness:0.4}, {name:'北京',value:30}], // [{name:'四川', smoothness:0.5}, {name:'北京',value:20}], [{name:'四川', smoothness:0.6}, {name:'北京',value:30}],
// [{name:'成都', smoothness:0.2}, {name:'北京',value:50}], // [{name:'成都', smoothness:0.3}, {name:'北京',value:40}], // [{name:'成都', smoothness:0.4}, {name:'北京',value:30}], [{name:'成都', smoothness:0.5}, {name:'北京',value:20}], [{name:'成都', smoothness:0.6}, {name:'北京',value:10}],
// [{name:'深圳', smoothness:0.2}, {name:'北京',value:50}], // [{name:'深圳', smoothness:0.3}, {name:'北京',value:40}], // [{name:'深圳', smoothness:0.4}, {name:'北京',value:30}], [{name:'深圳', smoothness:0.5}, {name:'北京',value:85}], [{name:'深圳', smoothness:0.6}, {name:'北京',value:105}],
[{name:'上海', smoothness:0.05}, {name:'北京',value:90}], [{name:'上海', smoothness:0.1}, {name:'北京',value:91}], [{name:'上海', smoothness:0.2}, {name:'北京',value:92}], [{name:'上海', smoothness:0.3}, {name:'北京',value:93}], [{name:'上海', smoothness:0.4}, {name:'北京',value:94}], [{name:'上海', smoothness:0.5}, {name:'北京',value:95}], [{name:'上海', smoothness:0.6}, {name:'北京',value:96}] ] } } ]}; // 为echarts对象加载数据 myChart.setOption(option); } ); </script></body>
来自为知笔记(Wiz)

代码:
<!DOCTYPE html><head> <meta charset="utf-8"> <title>模拟迁途</title></head><body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:650px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> var placeList = [ {name:'海门', geoCoord:[121.15, 31.89]}, {name:'鄂尔多斯', geoCoord:[109.781327, 39.608266]}, {name:'大庆', geoCoord:[125.03, 46.58]}] // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载 'echarts/chart/map', 'echarts/chart/radar' ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { backgroundColor: '#1b1b1b', color: ['gold','aqua','lime'], title : { text: '模拟迁徙', subtext:'数据纯属虚构', x:'center', textStyle : { color: '#fff' } }, tooltip : { trigger: 'item', formatter: '{b}' }, legend: { orient: 'vertical', x:'left', // data:['北京', '上海', '广州'], data:[], selectedMode: 'single', selected:{ '上海' : false, '广州' : false }, textStyle : { color: '#fff' } }, toolbox: { show : true, orient : 'vertical', x: 'right', y: 'center', feature : { mark : {show: false}, dataView : {show: false, readOnly: false}, restore : {show: false}, saveAsImage : {show: false} } }, dataRange: { show:false, min : 0, max : 100, calculable : true, color: ['#ff3333', 'orange', 'yellow','lime','aqua'], textStyle:{ color:'#fff' } }, animationDurationUpdate: 2000, // for update animation, like legend selected. series : [ { name: 'china', type: 'map', roam: true, hoverable: false, mapType: 'china', itemStyle:{ normal:{ borderColor:'rgba(100,149,237,1)', borderWidth:0.5, areaStyle:{ color: '#1b1b1b'//地图本身的颜色 //color:'red' } } }, data:[], geoCoord: { '上海': [121.4648,31.2891], '广州': [113.5107,23.2196], '深圳': [114.5435,22.5439], '成都': [103.9526,30.7617], '西安': [109.1162,34.2004], '郑州': [113.4668,34.6234], '哈尔滨': [127.9688,45.368], '拉萨': [91.1865,30.1465], '桂林': [110.17,25.17], '四川': [104.04,30.40], '北京': [116.4551,40.2539] }, markLine : { smooth:true, effect : { show: true, scaleSize: 1, period: 30, color: '#fff',//从广州到北京的动点颜色
shadowBlur: 10 }, itemStyle : { normal: { borderWidth:1, label: { show: false }, lineStyle: {
type: 'solid', shadowBlur: 10 } } }, data : [ //四川、西安、广州、郑州、哈尔滨、拉萨、桂林
//smoothness:平滑程度,value:颜色
// [{name:'北京', smoothness:0.2}, {name:'广州',value:95}], // [{name:'北京', smoothness:0.3}, {name:'广州',value:90}], // [{name:'北京', smoothness:0.4}, {name:'广州',value:80}], // [{name:'北京', smoothness:0.5}, {name:'广州',value:70}], // [{name:'北京', smoothness:0.6}, {name:'广州',value:60}],
// [{name:'广州', smoothness:0.2}, {name:'北京',value:50}], // [{name:'广州', smoothness:0.3}, {name:'北京',value:40}], // [{name:'广州', smoothness:0.4}, {name:'北京',value:30}], // [{name:'广州', smoothness:0.5}, {name:'北京',value:20}], [{name:'广州', smoothness:0.6}, {name:'北京',value:120}],
// [{name:'桂林', smoothness:0.2}, {name:'北京',value:50}], // [{name:'桂林', smoothness:0.3}, {name:'北京',value:40}], // [{name:'桂林', smoothness:0.4}, {name:'北京',value:30}], [{name:'桂林', smoothness:0.5}, {name:'北京',value:15}], [{name:'桂林', smoothness:0.6}, {name:'北京',value:30}],
// [{name:'拉萨', smoothness:0.2}, {name:'北京',value:50}], // [{name:'拉萨', smoothness:0.3}, {name:'北京',value:40}], // [{name:'拉萨', smoothness:0.4}, {name:'北京',value:30}], // [{name:'拉萨', smoothness:0.5}, {name:'北京',value:20}], [{name:'拉萨', smoothness:0.6}, {name:'北京',value:60}],
// [{name:'哈尔滨', smoothness:0.2}, {name:'北京',value:50}], // [{name:'哈尔滨', smoothness:0.3}, {name:'北京',value:40}], // [{name:'哈尔滨', smoothness:0.4}, {name:'北京',value:30}], [{name:'哈尔滨', smoothness:0.5}, {name:'北京',value:50}], [{name:'哈尔滨', smoothness:0.6}, {name:'北京',value:60}],
// [{name:'郑州', smoothness:0.2}, {name:'北京',value:50}], [{name:'郑州', smoothness:0.3}, {name:'北京',value:80}], [{name:'郑州', smoothness:0.4}, {name:'北京',value:85}], [{name:'郑州', smoothness:0.5}, {name:'北京',value:90}], [{name:'郑州', smoothness:0.6}, {name:'北京',value:95}],
// [{name:'西安', smoothness:0.2}, {name:'北京',value:50}], // [{name:'西安', smoothness:0.3}, {name:'北京',value:40}], // [{name:'西安', smoothness:0.4}, {name:'北京',value:30}], [{name:'西安', smoothness:0.5}, {name:'北京',value:5}], [{name:'西安', smoothness:0.6}, {name:'北京',value:10}],
// [{name:'四川', smoothness:0.2}, {name:'北京',value:50}], // [{name:'四川', smoothness:0.3}, {name:'北京',value:40}], // [{name:'四川', smoothness:0.4}, {name:'北京',value:30}], // [{name:'四川', smoothness:0.5}, {name:'北京',value:20}], [{name:'四川', smoothness:0.6}, {name:'北京',value:30}],
// [{name:'成都', smoothness:0.2}, {name:'北京',value:50}], // [{name:'成都', smoothness:0.3}, {name:'北京',value:40}], // [{name:'成都', smoothness:0.4}, {name:'北京',value:30}], [{name:'成都', smoothness:0.5}, {name:'北京',value:20}], [{name:'成都', smoothness:0.6}, {name:'北京',value:10}],
// [{name:'深圳', smoothness:0.2}, {name:'北京',value:50}], // [{name:'深圳', smoothness:0.3}, {name:'北京',value:40}], // [{name:'深圳', smoothness:0.4}, {name:'北京',value:30}], [{name:'深圳', smoothness:0.5}, {name:'北京',value:85}], [{name:'深圳', smoothness:0.6}, {name:'北京',value:105}],
[{name:'上海', smoothness:0.05}, {name:'北京',value:90}], [{name:'上海', smoothness:0.1}, {name:'北京',value:91}], [{name:'上海', smoothness:0.2}, {name:'北京',value:92}], [{name:'上海', smoothness:0.3}, {name:'北京',value:93}], [{name:'上海', smoothness:0.4}, {name:'北京',value:94}], [{name:'上海', smoothness:0.5}, {name:'北京',value:95}], [{name:'上海', smoothness:0.6}, {name:'北京',value:96}] ] } } ]}; // 为echarts对象加载数据 myChart.setOption(option); } ); </script></body>
来自为知笔记(Wiz)
相关文章推荐
- WEB笔记-1、HTML 标记与文档结构
- Selenium Webdriver元素定位的方式
- JFinal 访问指定url时,默认访问该url下的index.html
- HTML中小meta的大作用
- html中 disabled readonly
- 转: HTML的电子邮件链接标签mailto用法详解
- html的书写规范,有哪些注意点
- 拨打电话tel: 跳转到邮件mailto:(html)
- 遇到在html中取值时,值为null的问题
- HTML特殊符号对照表
- 【snippet HTML】持续更新
- HTML标签属性<meta>、<body>
- HTML排版标记
- HTML<div><span>字符实体
- html 界面 添加 百度地图
- Html自动播放音乐代码
- HTML网页截图工具开发包CutyCapt简介
- html自制评论功能模块
- 解决Jfinal多文件上传重命名的问题
- table
