Android React Native加载图片资源的正确姿势
2015-11-22 21:12
555 查看
在这篇文章中Android React Native的使用细节问题提到了 图片使用的问题,也提到了无论用哪种方法都不能加载app内部的图片资源的问题,当时的代码是这样子的
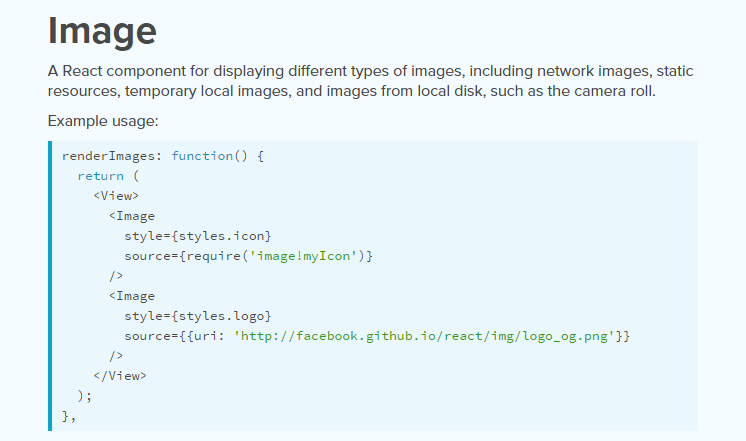
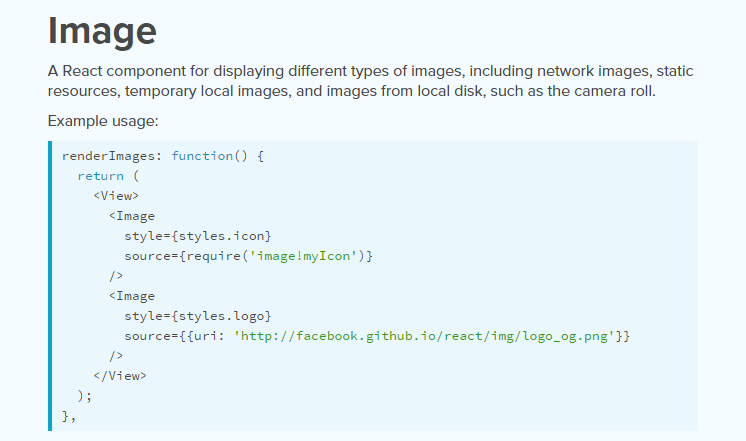
在官方文档中也是这么写的Image

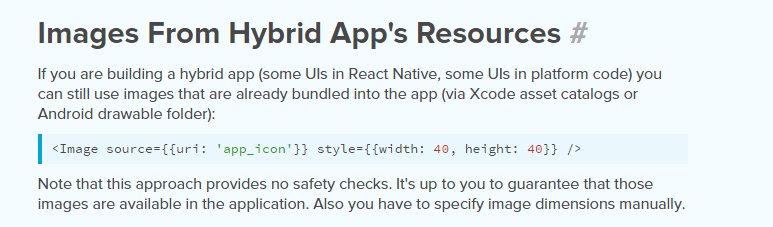
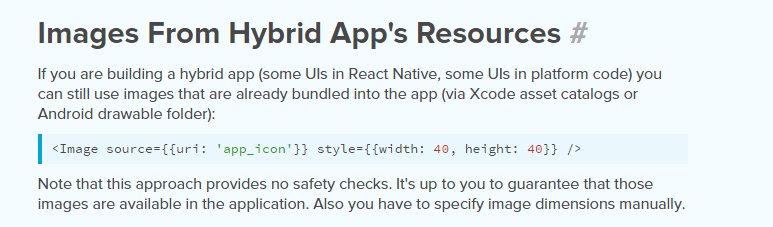
但是在另一个页文档中却与其相矛盾的,Images,估计这页文档刚加入不久

也就是说正确的app内部图片加载姿势应该如下
当然图片要存在res的drawable目录下,记住uri对应的图片名称是不包含后缀的。这样图片能够被正确加载并且显示出来。
该文章中还提到加载静态图片资源(该方式还存在问题,加载不进来)
我在index.android.js同目录下扔了一张名为icon.png的图片,然后使用该方式加载
结果是图片并没有加载进来,但是也不报错。姑且不理会它,反正目前版本还不稳定,等正式稳定下来再说。总之现在去学React Native就是一个填坑的过程。
再如果要加载手机存储卡上的图片资源,其方式也很简单,假设我现在要加载sdcard根目录下的icon.png。对应的代码如下
可以看到使用了file://加上文件的路径/sdcard/icon.png进行加载,当然你还需要加入对应的权限。这样图片就能正确加载了。
网络图片就不说了,之前那篇文章中就已经提到了
也就是说,目前为止就是静态资源加载不了,这也是个bug,将来的某个版本肯定会修复的,临时的解决方法见https://github.com/WoLfulus/react-native/commit/33e2d052b6e2e3e6b3595572abbc3cb9b66d5755
打开node_modules\react-native\Libraries\Image\resolveAssetSource.js文件,将
修改为
这时候你再使用
就可以正常的加载并显示静态图片资源的了。
文章写作时,React Native Android的版本是0.14.2,开发环境为win 7 X64,相信不久的将来,这些问题都会被一一修复。
<Image source={ require('image!icon') } />在官方文档中也是这么写的Image

但是在另一个页文档中却与其相矛盾的,Images,估计这页文档刚加入不久

也就是说正确的app内部图片加载姿势应该如下
<Image style={{width:100,height:100}} source={{uri:'icon'}} />当然图片要存在res的drawable目录下,记住uri对应的图片名称是不包含后缀的。这样图片能够被正确加载并且显示出来。
该文章中还提到加载静态图片资源(该方式还存在问题,加载不进来)
我在index.android.js同目录下扔了一张名为icon.png的图片,然后使用该方式加载
<Image style={{width:100,height:100}} source={require('./icon.png')}/>结果是图片并没有加载进来,但是也不报错。姑且不理会它,反正目前版本还不稳定,等正式稳定下来再说。总之现在去学React Native就是一个填坑的过程。
再如果要加载手机存储卡上的图片资源,其方式也很简单,假设我现在要加载sdcard根目录下的icon.png。对应的代码如下
<Image style={{width:100,height:100}} source={{uri:'file:///sdcard/icon.png'}} />可以看到使用了file://加上文件的路径/sdcard/icon.png进行加载,当然你还需要加入对应的权限。这样图片就能正确加载了。
网络图片就不说了,之前那篇文章中就已经提到了
<Image style={{width:100,height:100}} source={{uri:'https://facebook.github.io/react/img/logo_og.png'}} />也就是说,目前为止就是静态资源加载不了,这也是个bug,将来的某个版本肯定会修复的,临时的解决方法见https://github.com/WoLfulus/react-native/commit/33e2d052b6e2e3e6b3595572abbc3cb9b66d5755
打开node_modules\react-native\Libraries\Image\resolveAssetSource.js文件,将
function getScaledAssetPath(asset) {
var scale = pickScale(asset.scales, PixelRatio.get());
var scaleSuffix = scale === 1 ? '' : '@' + scale + 'x';
var assetDir = getBasePath(asset);
return assetDir + '/' + asset.name + scaleSuffix + '.' + asset.type;
}修改为
function getScaledAssetPath(asset) {
var scale = pickScale(asset.scales, PixelRatio.get());
var scaleSuffix = scale === 1 ? '' : '@' + scale + 'x';
var assetDir = getBasePath(asset);
//return assetDir + '/' + asset.name + scaleSuffix + '.' + asset.type;
var imagePath = assetDir + '/' + asset.name + scaleSuffix + '.' + asset.type;
if (imagePath[0] == "/" || imagePath[0] == "\\") {
imagePath = imagePath.substr(1);
}
return imagePath;
}这时候你再使用
<Image style={{width:100,height:100}} source={require('./icon.png')}/>就可以正常的加载并显示静态图片资源的了。
文章写作时,React Native Android的版本是0.14.2,开发环境为win 7 X64,相信不久的将来,这些问题都会被一一修复。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
