使用 JavaScript 实现基本队列、优先队列和循环队列
2015-11-15 16:07
786 查看
1.基本队列的实现
基本队列的方法中,包含了 ①向队列(尾部)中添加元素(enqueue)、②(从队列头部)删除元素(dequeue)、③查看队列头部的元素(front)、④查看队列是否为空(isEmpty)、⑤查看队列的长度(size)、⑥查看队列(print) 等 6 个方法
代码如下:
2.优先队列的实现
在优先队列中,元素的添加或者删除是基于优先级的。实现优先队列有两种方式:①优先添加,正常出列;②正常添加,优先出列
优先添加,正常出列的(最小优先队列)例子(这个例子在实现队列的基础上,把添加进队列的元素从普通数据改为对象(数组)类型,该对象包含需要添加进队列的元素的值和优先级):
输出(FireFox下):
3.循环队列
可以使用循环队列来模拟击鼓传花的游戏(约瑟夫环问题):一群孩子围成一圈,每次传递 n 个数,停下来时手里拿花的孩子被淘汰,直到队伍中只剩下一个孩子,即胜利者。
循环队列,每次循环的时候(从队列头部)弹出一个孩子,再把这个孩子加入到队列的尾部,循环 n 次,循环停止时弹出队列头部的孩子(被淘汰),直到队列中只剩下一个孩子。
该例需要依据 "1.基本队列" 的 Queue 类来实现。
代码:
输出:

我们单位的面试题中有一道题也是一样的道理:
一群猴子排成一圈,按 1,2,...,n 依次编号。然后从第 1 只开始数,数到第 m 只,把它踢出圈,从它后面再开始数,再数到第 m 只,在把它踢出去...,如此不停的进行下去,直到最后只剩下一只猴子为止,那只猴子就叫做大王。要求编程模拟此过程,输入 m、n,输出最后那个大王的编号。
基本队列的方法中,包含了 ①向队列(尾部)中添加元素(enqueue)、②(从队列头部)删除元素(dequeue)、③查看队列头部的元素(front)、④查看队列是否为空(isEmpty)、⑤查看队列的长度(size)、⑥查看队列(print) 等 6 个方法
代码如下:
function Queue() {
//初始化队列(使用数组实现)
var items = [];
//向队列(尾部)中插入元素
this.enqueue = function(element) {
items.push(element);
}
//从队列(头部)中弹出一个元素,并返回该元素
this.dequeue = function() {
return items.shift();
}
//查看队列最前面的元素(数组中索引为0的元素)
this.front = function() {
return items[0];
}
//查看队列是否为空,如果为空,返回true;否则返回false
this.isEmpty = function() {
return items.length == 0;
}
//查看队列的长度
this.size = function() {
return items.length;
}
//查看队列
this.print = function() {
//以字符串形势返回
return items.toString();
}
}
var queue = new Queue();
queue.enqueue('hello');
queue.enqueue('world');
queue.enqueue('php');
queue.enqueue('javascript');
queue.enqueue('node.js');
console.log(queue.isEmpty()); // false
console.log(queue.print()); //hello,world,php,javascript,node.js
console.log(queue.size()); //5
console.log(queue.front()); //hello
console.log(queue.dequeue()); //hello
console.log(queue.isEmpty()); //false
console.log(queue.print()); //world,php,javascript,node.js
console.log(queue.size()); //4
console.log(queue.front()); //world
console.log(queue.dequeue()); //world
console.log(queue.dequeue()); //php
console.log(queue.dequeue()); //javascript
console.log(queue.dequeue()); //node.js
console.log(queue.isEmpty()); //true
console.log(queue.print()); //(空字符串)
console.log(queue.size()); //0
console.log(queue.front()); // undefined2.优先队列的实现
在优先队列中,元素的添加或者删除是基于优先级的。实现优先队列有两种方式:①优先添加,正常出列;②正常添加,优先出列
优先添加,正常出列的(最小优先队列)例子(这个例子在实现队列的基础上,把添加进队列的元素从普通数据改为对象(数组)类型,该对象包含需要添加进队列的元素的值和优先级):
function PriorityQueue() {
var items = [];
//需要插入队列的元素(该元素为对象,包括值和优先级)
function QueueElement(element, priority) {
this.element = element;
this.priority = priority;
}
//插入元素到队列中的方法
this.enqueue = function (element, priority) {
//需要插入队列的元素
var queueElement = new QueueElement(element, priority);
if(this.isEmpty()) {
//当队列为空时,直接往队列中添加元素
items.push(queueElement);
}else{
//当队列不为空时,遍历队列中的元素,当需要添加的元素的优先级小于(队列中)当前元素的优先级,就把该元素插入到当前元素之前
var added = false;
for(var i = 0; i < items.length; i++){
if(queueElement.priority < items[i].priority) {
items.splice(i, 0, queueElement);
added = true;
break;//终止队列循环
}
}
//当需要添加的元素的优先级比队列中任何一个元素的优先级都要高时,把该元素插入到队列的末尾
if(!added){
items.push(queueElement);
}
}
}
//查看队列是否为空,如果为空,返回true;否则返回false
this.isEmpty = function() {
return items.length == 0;
}
//查看队列
this.print = function() {
return items;
}
}
var priorityQueue = new PriorityQueue();
priorityQueue.enqueue('dee', 10);
priorityQueue.enqueue('Learning', 2);
priorityQueue.enqueue('JavaScript', 8);
priorityQueue.enqueue('Algorithms', 20);
priorityQueue.enqueue('Data Structures', 20);
console.log(priorityQueue.print());输出(FireFox下):
[QueueElement { element="Learning", priority=2}, QueueElement { element="JavaScript", priority=8}, QueueElement { element="dee", priority=10}, QueueElement { element="Algorithms", priority=20}, QueueElement { element="Data Structures", priority=20}]3.循环队列
可以使用循环队列来模拟击鼓传花的游戏(约瑟夫环问题):一群孩子围成一圈,每次传递 n 个数,停下来时手里拿花的孩子被淘汰,直到队伍中只剩下一个孩子,即胜利者。
循环队列,每次循环的时候(从队列头部)弹出一个孩子,再把这个孩子加入到队列的尾部,循环 n 次,循环停止时弹出队列头部的孩子(被淘汰),直到队列中只剩下一个孩子。
该例需要依据 "1.基本队列" 的 Queue 类来实现。
代码:
//基本队列
function Queue() {
//初始化队列(使用数组实现)
var items = [];
//向队列(尾部)中插入元素
this.enqueue = function(element) {
items.push(element);
}
//从队列(头部)中弹出一个元素,并返回该元素
this.dequeue = function() {
return items.shift();
}
//查看队列最前面的元素(数组中索引为0的元素)
this.front = function() {
return items[0];
}
//查看队列是否为空,如果为空,返回true;否则返回false
this.isEmpty = function() {
return items.length == 0;
}
//查看队列的长度
this.size = function() {
return items.length;
}
//查看队列
this.print = function() {
//以字符串形势返回
return items.toString();
}
}
//循环队列
//@param Obj nameList 名单
//@param Int num 指定的传递次数
function hotPotato(nameList, num) {
var queue = new Queue();
//把名单插入队列
for(var i = 0; i < nameList.length; i++) {
queue.enqueue(nameList[i]);
}
//淘汰者的名字初始值
var eliminated = '';
//当队列里的人数大于1人时,继续传递
while(queue.size() > 1) {
for(var i = 0; i < num; i++) {
//每次把队列头部弹出的队员再次插入队列的尾部,行程一个循环队列
queue.enqueue(queue.dequeue());
}
//当循环停止时,即到了指定的传递次数时,弹出队列头部的队员
eliminated = queue.dequeue();
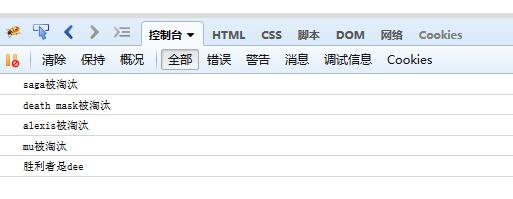
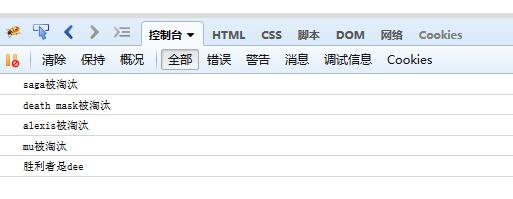
console.log(eliminated + '被淘汰');
}
//当队列中只剩下一个队员时,即是胜利者
return queue.dequeue();
}
var names = ['dee', 'death mask', 'saga', 'mu', 'alexis'];
var winner = hotPotato(names, 7);
console.log('胜利者是' + winner);输出:

我们单位的面试题中有一道题也是一样的道理:
一群猴子排成一圈,按 1,2,...,n 依次编号。然后从第 1 只开始数,数到第 m 只,把它踢出圈,从它后面再开始数,再数到第 m 只,在把它踢出去...,如此不停的进行下去,直到最后只剩下一只猴子为止,那只猴子就叫做大王。要求编程模拟此过程,输入 m、n,输出最后那个大王的编号。
相关文章推荐
- javascript快速入门第二章基础知识(下)
- 《JavaScript高级程序设计(第3版)》读书笔记(二)
- JavaScript中函数表达式和函数声明及函数声明与函数表达式的不同
- 浅谈JavaScript中的对象及Promise对象的实现
- JS的URL编码
- 危险的jsonp
- 常用正则表达式知识点解读及判读有效数字、手机号邮箱正则表达式
- JSP中请求转发和重定向区别和中文乱码问题解决方法
- 【JavaScript】——BOM+demo
- javascript快速入门第一章基础知识(上)
- javascript 中的 delete及delete运算符
- JScrollPane滑动灵敏度设置
- JSP九大内置对象
- js实现私有变量
- javascript笔记
- javaScript---文档对象模型(DOM)
- JavaScript获取当前鼠标指针坐标
- 详解JavaScript函数对象
- JavaScript学习手记2
- javascript中window.open在原来的窗口中打开新的窗口(不同名)
