JQuery插件Mmenu使用入门
2015-11-13 00:08
561 查看
Mmenu简介:
mmenu 插件是一款用于创建光滑的导航菜单的 jQuery 插件,只需要一行 JavaScript 代码就能为您的移动网站加上类似移动应用程序外观的滑动菜单(不仅在移动网站,pc端网站也可以用)。
代码演示:
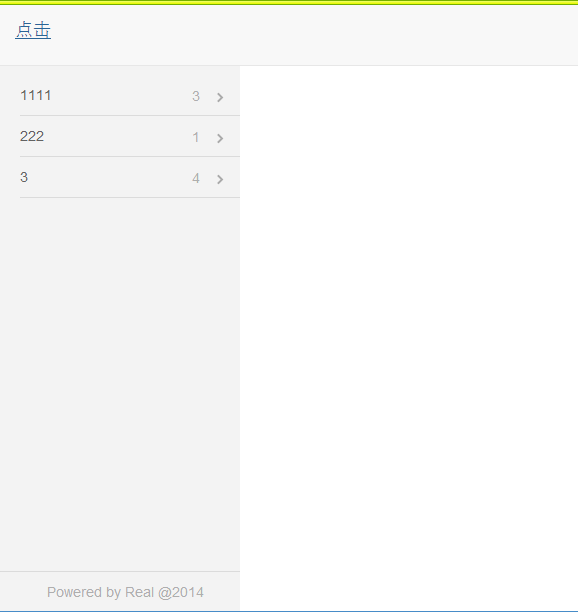
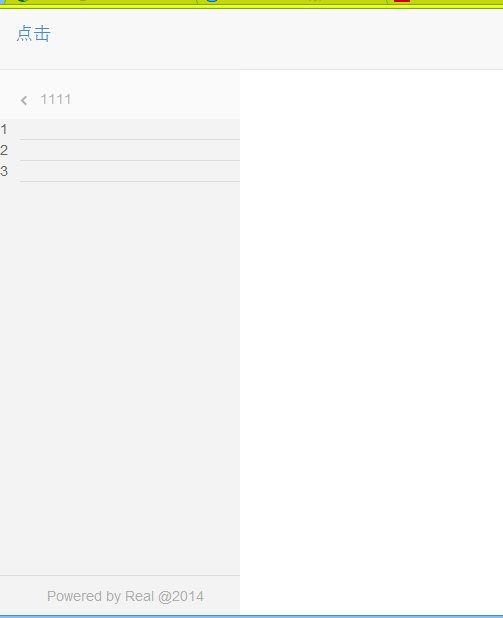
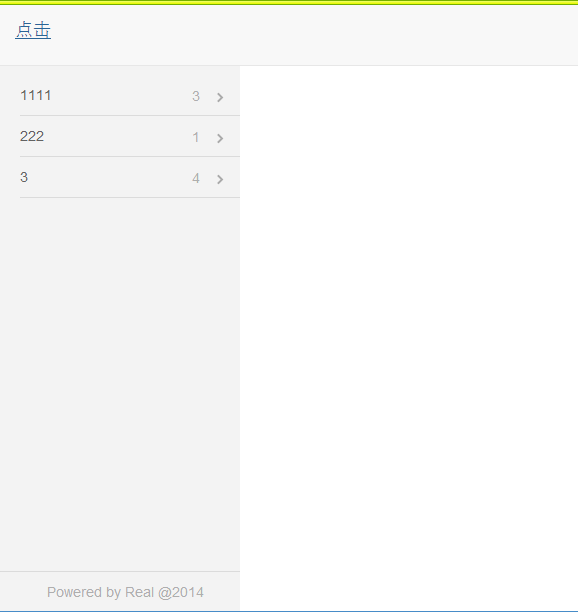
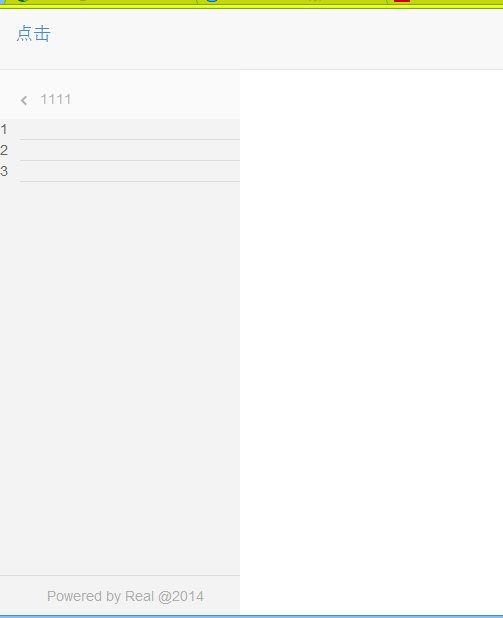
效果图:两级菜单,因为只是一个demo,所以没考虑美观


具体业务可以根据demo照猫画虎你。提供了下载资源,希望能帮助大家。
资源路径:http://download.csdn.net/detail/qq_19558705/9272541
以上是本人第一次写博客,有不足的请多多指教!
更多干货等你来拿 http://www.itit123.cn/
mmenu 插件是一款用于创建光滑的导航菜单的 jQuery 插件,只需要一行 JavaScript 代码就能为您的移动网站加上类似移动应用程序外观的滑动菜单(不仅在移动网站,pc端网站也可以用)。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> mmenu演示 </title>
<!--需要的第三方包-->
<link href="font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="jquery.mmenu.all.custom.css" rel="stylesheet" type="text/css">
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.mmenu.min.all.js"></script>
<script src="bootstrap.min.js"></script>
<span style="white-space:pre"> </span>
<script type="text/javascript">
$(document).ready(function() {
$("#main_menu").mmenu({
counters: true,
classes: "mm-light mm-zoom-menu mm-zoom-panels",
searchfield: true,
footer: {
add: true,
content: "Powered by Real @2014"
}
});
});
</script>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top" role="navigation"
style="margin-bottom: 0">
<div class="navbar-head">
<div class="navbar-brand">
<a href="#main_menu">点击</a>
</div>
</div>
<ul class="nav navbar-top-links navbar-right">
<li>
aaa
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
aaa
</a>
<ul class="dropdown-menu dropdown-user">
<li>111</li>
<li class="divider"></li>
<li>222</li>
</ul>
</li>
</ul>
</nav>
<nav id="main_menu" class="noprint">
<ul>
<li>
<span>菜单一</span>
<div>
<ul>
<span style="white-space:pre"> </span><li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</div>
</li>
<li>
<span>菜单二</span>
<div>
<ul>
<li><a href="">1</a></li>
</ul>
</div>
</li>
<li>
<span>菜单三</span>
<div>
<ul>
<li><a href="">1</a></li>
<span style="white-space:pre"> </span><li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
</ul>
</div>
</li>
</ul>
</nav>
</body>
</html>效果图:两级菜单,因为只是一个demo,所以没考虑美观


具体业务可以根据demo照猫画虎你。提供了下载资源,希望能帮助大家。
资源路径:http://download.csdn.net/detail/qq_19558705/9272541
以上是本人第一次写博客,有不足的请多多指教!
更多干货等你来拿 http://www.itit123.cn/
相关文章推荐
- jquery转盘抽奖功能实现
- Jquery promise实现一张一张加载图片
- 以jQuery中$.Deferred对象为例讲解promise对象是如何处理异步问题
- jquery动画效果学习笔记(8种效果)
- jquery实现九宫格大转盘抽奖
- jquery实现radio按钮在分组状态下点击选中,再次点击取消选中
- jquery对象访问
- jquery事件之事件
- 异步上传文件,ajax上传文件,jQuery插件之ajaxFileUpload
- jQuery 自动触发事件
- jQuery tags input 使用
- 浅析JQuery中的html(),text(),val()区别
- jquery 字符串转dom对象及对该对象使用选择器查询
- jQuery tags input 使用
- jquery——九宫格大转盘抽奖
- jquery插件开发
- JQuery的父、子、兄弟节点查找,节点的子节点循环
- jquery,2048小游戏粗制版
- jQuery-1.9.1源码分析系列(五) 回调对象
- jquery的promise实践--连续加载图片
