css3基础知识第五章实战训练
2015-11-15 00:20
671 查看
只需要css就可以达到的效果:导航栏,图片选中透明效果,背景透明效果,自定义文字选中颜色
只需在纵向菜单的基础上去掉ul的宽度;li加浮动;然后改一些细节
效果图:

圆角菜单:
有很多种方法;这是其中一个添加背景图片
效果图:


选中的图片会有透明效果,图片请亲自行下载。

参考代码:

只需要在css代码中添加以下内容即可:
还有很多实例需要一点点js代码,先暂时不列出来,感谢大家的阅读。
如果内容有误,或有什么建议,可以留言。我会及时更正。
更多干货等你来拿 http://www.itit123.cn/
导航栏
水平菜单只需在纵向菜单的基础上去掉ul的宽度;li加浮动;然后改一些细节
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航菜单</title>
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
ul{ list-style:none;}
a{color:#333;text-decoration:none}
.nav li{float:left;}
.nav li a{ display:block; text-indent:20px; height:30px; line-height:30px; width:100px; background-color:#efefef; margin-bottom:1px;}
.nav li a:hover{ background-color:#F60; color:#fff}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>效果图:

圆角菜单:
有很多种方法;这是其中一个添加背景图片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航菜单</title>
<style type="text/css">
*{margin:0; padding:0; font-size:14px;}
a{color:#333;text-decoration:none}
.nav{list-style:none; height:30px; border-bottom:10px solid #F60; margin-top:20px; padding-left:50px;}
.nav li{float:left}
.nav li a{display:block; height:30px;text-align:center; line-height:30px; width:120px; background:url(http://img.mukewang.com/53846438000168f901200060.jpg); margin-left:1px;}
.nav li a.on, .nav li a:hover{ background-position:0 30px; color:#fff;}
</style>
</head>
<body>
<ul class="nav">
<li><a class="on" href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>效果图:

图片选中效果
使用的是css的透明度效果<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>html模板</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="description" content="">
<!--css,js-->
<style type="text/css">
*{margin:0;padding:0;}
img{border:0;display:block;border-right:1px solid #fff;border-bottom:1px solid #fff;}
.pic{width:999px;height:290px;margin:150px auto;box-shadow: 10px 5px 15px #888888;}
.pic .pic_left{width:499px;height:290px;float:left;}
.pic .pic_right{width:499px;height:290px;float:right;}
.pic .pic_right a{float:left;}
.pic a:hover img{opacity:0.8;filter:alpha(opacity=80) ;}
</style>
</head>
<body>
<div class="pic">
<div class="pic_left">
<span style="white-space:pre"> </span><a href="#"><img src="1.jpg" alt="" width="499" height="293"/></a>
</div>
<div class="pic_right">
<a href="#"><img src="2.jpg" alt="" width="248" height="146"/></a>
<a href="#"><img src="3.jpg" alt="" width="248" height="146"/></a>
<a href="#"><img src="4.jpg" alt="" width="248" height="146"/></a>
<a href="#"><img src="5.jpg" alt="" width="248" height="146"/></a>
</div>
</div>
</body>
</html>效果图:
选中的图片会有透明效果,图片请亲自行下载。
背景透明效果
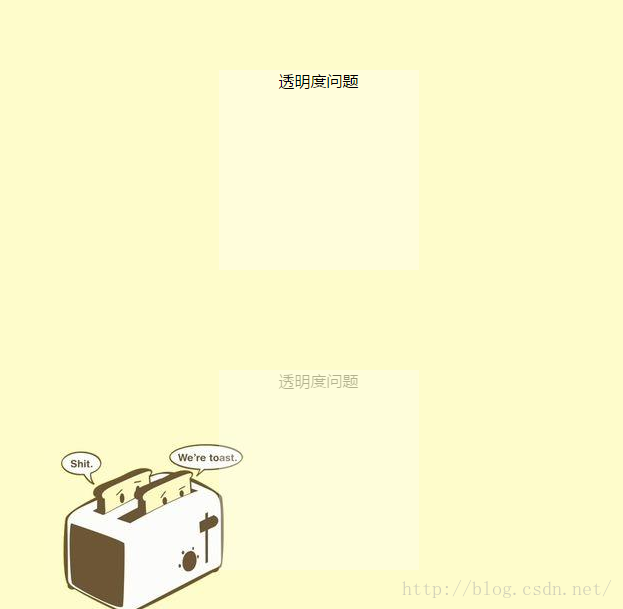
css透明度样式:应该有很多希望背景是透明的,而背景上的内容清晰可见,便可用下面的方法达到这个效果。background-color: rgba(255,255,255,0.2);

参考代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8"/>
<style type="text/css">
body{
text-align: center;
background-image: url(img/bg.jpg);
font-family: "微软雅黑";
}
.opacity{
background-color: rgba(255,255,255,0.3);
width:200px;
height:200px;
margin: 100px auto;
}
.opacity1{
background-color: #fff;
opacity:0.3;
width:200px;
height:200px;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="opacity">
<span>透明度问题</span>
</div>
<div class="opacity1">
<span>透明度问题</span>
</div>
</body>
</html>自定义选中颜色
效果图:
只需要在css代码中添加以下内容即可:
::selection {background:#006200; color:#fff;}还有很多实例需要一点点js代码,先暂时不列出来,感谢大家的阅读。
如果内容有误,或有什么建议,可以留言。我会及时更正。
更多干货等你来拿 http://www.itit123.cn/
相关文章推荐
- [css]我要用css画幅画(三)
- css3基础知识第四章布局
- css下拉导航栏代码
- css3在线生成器
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
- css3基础知识第三章div盒子
- css布局详解(一)——盒模型
- CSS3 Test
- css 实现元素水平垂直居中总结5中方法
- css3学习过程----制作曲线阴影效果
- CSS3的学习笔记---制作翘边阴影
- CSS基础学习十:伪元素
- CSS从大图中抠取小图完整教程(background-position应用)
- PHP:修改phpstorm的字体样式和大小
- PHP:修改phpstorm的字体样式和大小
- css3基础知识第二章控制背景-字体-文本-表格
- css3基础知识第一章语法
- css3做图片放大特效
- CheckedTextView,CheckBox和Button样式定义
- css布局
