CATransform3D的m34使用
2015-11-03 21:07
295 查看
CATransform3D的m34使用

效果图

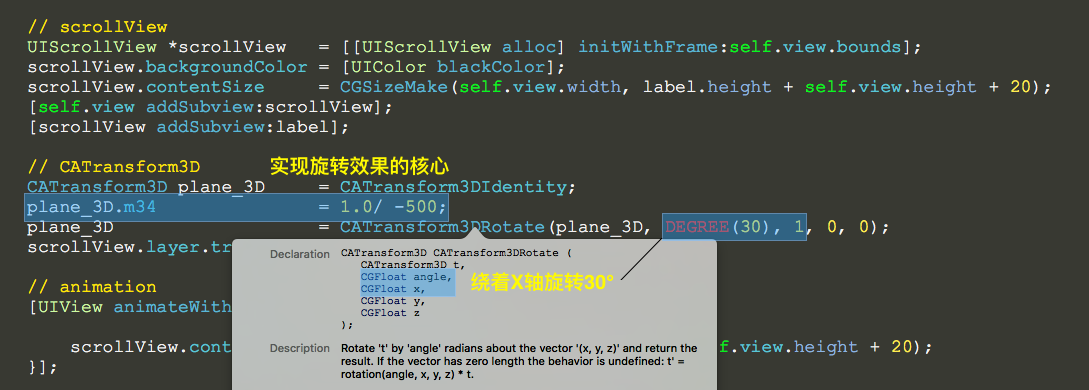
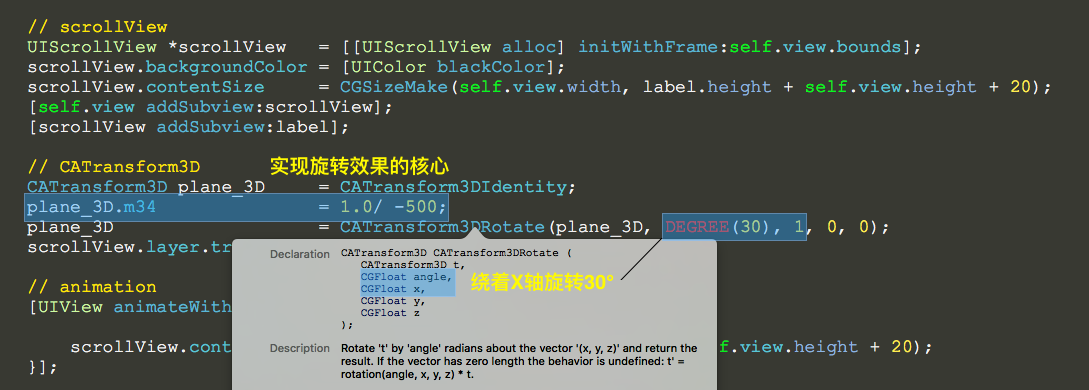
源码
说明


效果图

源码
//
// ViewController.m
// StarWars
//
// Created by YouXianMing on 15/11/3.
// Copyright © 2015年 YouXianMing. All rights reserved.
//
#import "ViewController.h"
#import "UIView+SetRect.h"
#define DEGREE(d) ((d) * M_PI / 180.0f)
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor];
// label
UILabel *label = [[UILabel alloc] initWithFrame:self.view.bounds];
label.numberOfLines = 0;
label.textColor = [UIColor yellowColor];
label.text = @"\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\nStar Wars\nAn article (abbreviated art) is a word (or prefix or suffix) that is used with a noun to indicate the type of reference being made by the noun. Articles specify grammatical definiteness of the noun, in some languages extending to volume or numerical scope. The articles in the English language are the and a/an, and (in certain contexts) some. 'An' and 'a' are modern forms of the Old English 'an', which in Anglian dialects was the number 'one' (compare 'on', in Saxon dialects) and survived into Modern Scots as the number 'ane'. Both 'on' (respelled 'one' by the Normans) and 'an' survived into Modern English, with 'one' used as the number and 'an' ('a', before nouns that begin with a consonant sound) as an indefinite article.\nTraditionally in English, an article is usually considered to be a type of adjective. In some languages, articles are a special part of speech, which cannot easily be combined with other parts of speech. It is also possible for articles to be part of another part of speech category such as a determiner, an English part of speech category that combines articles and demonstratives (such as 'this' and 'that').";
[label sizeToFit];
// scrollView
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
scrollView.backgroundColor = [UIColor blackColor];
scrollView.contentSize = CGSizeMake(self.view.width, label.height + self.view.height + 20);
[self.view addSubview:scrollView];
[scrollView addSubview:label];
// CATransform3D
CATransform3D plane_3D = CATransform3DIdentity;
plane_3D.m34 = 1.0/ -500;
plane_3D = CATransform3DRotate(plane_3D, DEGREE(30), 1, 0, 0);
scrollView.layer.transform = plane_3D;
// animation
[UIView animateWithDuration:30 animations:^{
scrollView.contentOffset = CGPointMake(0, label.height + self.view.height + 20);
}];
}
@end//
// UIView+SetRect.h
// StarWars
//
// Created by YouXianMing on 15/11/3.
// Copyright © 2015年 YouXianMing. All rights reserved.
//
#import "UIView+SetRect.h"
@implementation UIView (SetRect)
#pragma mark Frame
- (CGPoint)viewOrigin
{
return self.frame.origin;
}
- (void)setViewOrigin:(CGPoint)newOrigin
{
CGRect newFrame = self.frame;
newFrame.origin = newOrigin;
self.frame = newFrame;
}
- (CGSize)viewSize
{
return self.frame.size;
}
- (void)setViewSize:(CGSize)newSize
{
CGRect newFrame = self.frame;
newFrame.size = newSize;
self.frame = newFrame;
}
#pragma mark Frame Origin
- (CGFloat)x
{
return self.frame.origin.x;
}
- (void)setX:(CGFloat)newX
{
CGRect newFrame = self.frame;
newFrame.origin.x = newX;
self.frame = newFrame;
}
- (CGFloat)y
{
return self.frame.origin.y;
}
- (void)setY:(CGFloat)newY
{
CGRect newFrame = self.frame;
newFrame.origin.y = newY;
self.frame = newFrame;
}
#pragma mark Frame Size
- (CGFloat)height
{
return self.frame.size.height;
}
- (void)setHeight:(CGFloat)newHeight
{
CGRect newFrame = self.frame;
newFrame.size.height = newHeight;
self.frame = newFrame;
}
- (CGFloat)width
{
return self.frame.size.width;
}
- (void)setWidth:(CGFloat)newWidth
{
CGRect newFrame = self.frame;
newFrame.size.width = newWidth;
self.frame = newFrame;
}
#pragma mark Frame Borders
- (CGFloat)left
{
return self.x;
}
- (void)setLeft:(CGFloat)left
{
self.x = left;
}
- (CGFloat)right
{
return self.frame.origin.x + self.frame.size.width;
}
- (void)setRight:(CGFloat)right
{
self.x = right - self.width;
}
- (CGFloat)top
{
return self.y;
}
- (void)setTop:(CGFloat)top
{
self.y = top;
}
- (CGFloat)bottom
{
return self.frame.origin.y + self.frame.size.height;
}
- (void)setBottom:(CGFloat)bottom
{
self.y = bottom - self.height;
}
#pragma mark Center Point
#if !IS_IOS_DEVICE
- (CGPoint)center
{
return CGPointMake(self.left + self.middleX, self.top + self.middleY);
}
- (void)setCenter:(CGPoint)newCenter
{
self.left = newCenter.x - self.middleX;
self.top = newCenter.y - self.middleY;
}
#endif
- (CGFloat)centerX
{
return self.center.x;
}
- (void)setCenterX:(CGFloat)newCenterX
{
self.center = CGPointMake(newCenterX, self.center.y);
}
- (CGFloat)centerY
{
return self.center.y;
}
- (void)setCenterY:(CGFloat)newCenterY
{
self.center = CGPointMake(self.center.x, newCenterY);
}
#pragma mark Middle Point
- (CGPoint)middlePoint
{
return CGPointMake(self.middleX, self.middleY);
}
- (CGFloat)middleX
{
return self.width / 2;
}
- (CGFloat)middleY
{
return self.height / 2;
}
@end// // UIView+SetRect.m // StarWars // // Created by YouXianMing on 15/11/3. // Copyright © 2015年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface UIView (SetRect) // Frame @property (nonatomic) CGPoint viewOrigin; @property (nonatomic) CGSize viewSize; // Frame Origin @property (nonatomic) CGFloat x; @property (nonatomic) CGFloat y; // Frame Size @property (nonatomic) CGFloat width; @property (nonatomic) CGFloat height; // Frame Borders @property (nonatomic) CGFloat top; @property (nonatomic) CGFloat left; @property (nonatomic) CGFloat bottom; @property (nonatomic) CGFloat right; // Center Point #if !IS_IOS_DEVICE @property (nonatomic) CGPoint center; #endif @property (nonatomic) CGFloat centerX; @property (nonatomic) CGFloat centerY; // Middle Point @property (nonatomic, readonly) CGPoint middlePoint; @property (nonatomic, readonly) CGFloat middleX; @property (nonatomic, readonly) CGFloat middleY; @end
说明

相关文章推荐
- Android之创建对话框
- HTML基础之<head>
- 一个简单的三子棋游戏(c语言实现)
- c++虚函数
- LeetCode 115: Distinct Subsequences
- Linux 监控一个目录的变更
- SUMO使用教程(二)
- OC Autorelease
- Python之os.walk()
- 9.文件和输入输出
- Android Studio Gradle说明
- 【转】C++箴言:理解typename的两个含义
- C++实现机制RTTI
- Axure学习笔记
- Ubuntu14.04下使用cuda-gdb进行调试
- 无线AP配置
- 动态规划_方法总结
- STL---map用法详解
- 把所有已学过的代码码一边
- HDOJ 5523 Game
