POP数值动画
2015-11-19 23:06
239 查看
POP数值动画

效果


源码
https://github.com/YouXianMing/Animations
细节


效果


源码
https://github.com/YouXianMing/Animations
//
// PopNumberController.m
// Animations
//
// Created by YouXianMing on 15/11/18.
// Copyright © 2015年 YouXianMing. All rights reserved.
//
#import "PopNumberController.h"
#import "POPNumberAnimation.h"
#import "GCD.h"
#import "StringAttributeHelper.h"
@interface PopNumberController () <POPNumberAnimationDelegate>
@property (nonatomic, strong) POPNumberAnimation *numberAnimation;
@property (nonatomic, strong) GCDTimer *timer;
@property (nonatomic, strong) UILabel *label;
@end
@implementation PopNumberController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)setup {
[super setup];
_label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 250, 250)];
_label.textAlignment = NSTextAlignmentCenter;
_label.center = self.view.center;
[self.view addSubview:_label];
// Init numberAnimation.
self.numberAnimation = [[POPNumberAnimation alloc] init];
self.numberAnimation.delegate = self;
// Timer event.
__weak PopNumberController *weakSelf = self;
self.timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[self.timer event:^{
// Start animation.
[weakSelf configNumberAnimation];
[weakSelf.numberAnimation startAnimation];
} timeIntervalWithSecs:3.f];
[self.timer start];
}
- (void)configNumberAnimation {
self.numberAnimation.fromValue = self.numberAnimation.currentValue;
self.numberAnimation.toValue = (arc4random() % 101 / 1.f);
self.numberAnimation.duration = 2.f;
self.numberAnimation.timingFunction = [CAMediaTimingFunction functionWithControlPoints:0.69 :0.11 :0.32 :0.88];
[self.numberAnimation saveValues];
}
- (void)POPNumberAnimation:(POPNumberAnimation *)numberAnimation currentValue:(CGFloat)currentValue {
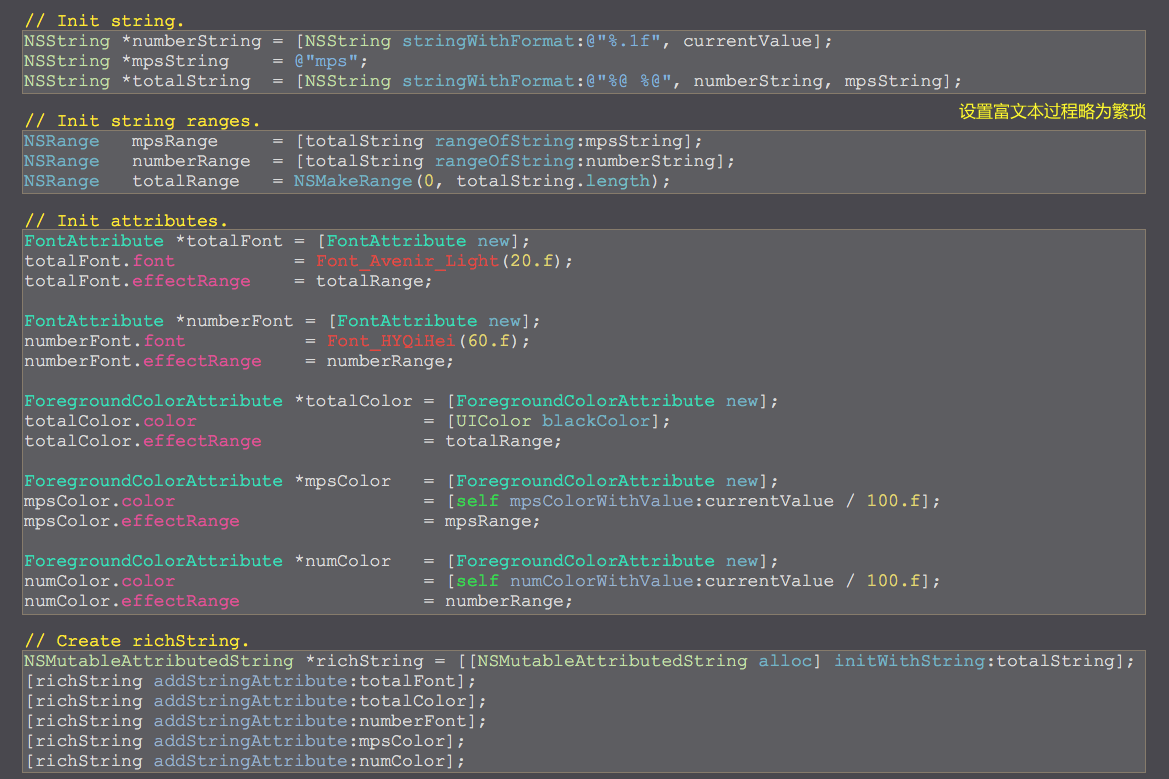
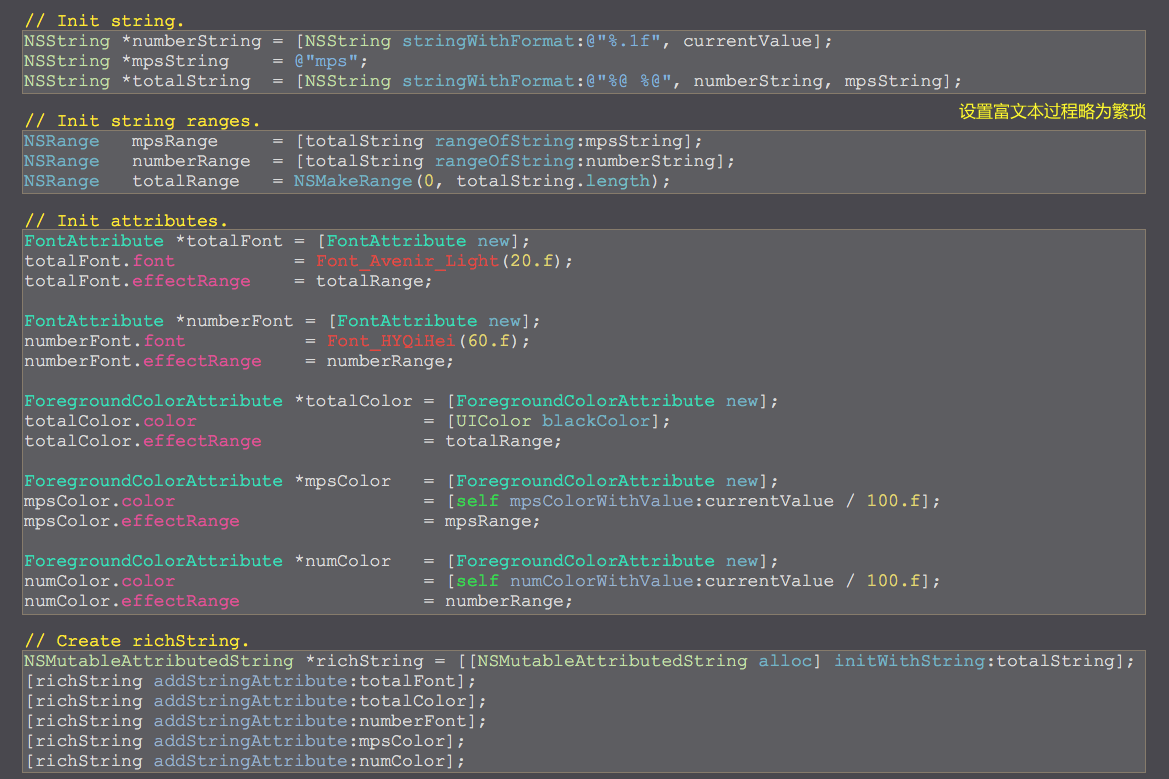
// Init string.
NSString *numberString = [NSString stringWithFormat:@"%.1f", currentValue];
NSString *mpsString = @"mps";
NSString *totalString = [NSString stringWithFormat:@"%@ %@", numberString, mpsString];
// Init string ranges.
NSRange mpsRange = [totalString rangeOfString:mpsString];
NSRange numberRange = [totalString rangeOfString:numberString];
NSRange totalRange = NSMakeRange(0, totalString.length);
// Init attributes.
FontAttribute *totalFont = [FontAttribute new];
totalFont.font = Font_Avenir_Light(20.f);
totalFont.effectRange = totalRange;
FontAttribute *numberFont = [FontAttribute new];
numberFont.font = Font_HYQiHei(60.f);
numberFont.effectRange = numberRange;
ForegroundColorAttribute *totalColor = [ForegroundColorAttribute new];
totalColor.color = [UIColor blackColor];
totalColor.effectRange = totalRange;
ForegroundColorAttribute *mpsColor = [ForegroundColorAttribute new];
mpsColor.color = [self mpsColorWithValue:currentValue / 100.f];
mpsColor.effectRange = mpsRange;
ForegroundColorAttribute *numColor = [ForegroundColorAttribute new];
numColor.color = [self numColorWithValue:currentValue / 100.f];
numColor.effectRange = numberRange;
// Create richString.
NSMutableAttributedString *richString = [[NSMutableAttributedString alloc] initWithString:totalString];
[richString addStringAttribute:totalFont];
[richString addStringAttribute:totalColor];
[richString addStringAttribute:numberFont];
[richString addStringAttribute:mpsColor];
[richString addStringAttribute:numColor];
_label.attributedText = richString;
}
- (UIColor *)numColorWithValue:(CGFloat)value {
return [UIColor colorWithRed:value green:0 blue:0 alpha:1.f];
}
- (UIColor *)mpsColorWithValue:(CGFloat)value {
return [UIColor colorWithRed:0 green:value / 2.f blue:value / 3.f alpha:value];
}
@end细节

相关文章推荐
- hadoop例子程序:求圆周率和wordcount
- tlProPlayer for windows
- linux IO 内核参数调优 之 参数调节和场景分析
- openfire源码分析---5
- nginx使用分享
- CopyOnWrite容器
- Linux文件系统ext3与ext4主要区别
- 1.1.1.2、Red Hat Enterprise Linux
- Linux -- Ubuntu 命令2
- hadoop伪分布式安装步骤
- Linux下创建逻辑卷和增大逻辑卷的方法
- Linux -- Ubuntu 命令
- Simple OpenGL Image Library(soil纹理库)
- Linux 常用命令(随时更新)
- 安装linux jdk错误
- linux下proc里关于磁盘性能的参数
- 【nginx】常见的陷阱和错误
- OpenGL纹理详解(glsl, 混合, soil)
- OpenGL模型变换和视图变换
- linux shell 编程 3(if then else fi 字符串空的判断)
