PHP+Mysql+jQuery查询和列表框选择操作实例讲解
本文讲解如何通过ajax查询mysql数据,并将返回的数据显示在待选列表中,再通过选择最终将选项加入到已选区,可以用在许多后台管理系统中。本文列表框的操作依赖jquery插件。

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <div id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </div> <input type="submit" value="提 交" /> </form>
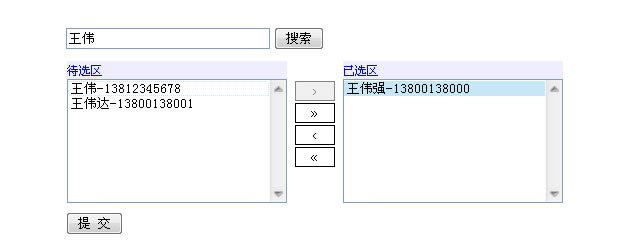
说明,HTML内容是一个表单,里面放置有一个查询输入框,和一个列表框,以及相关按钮。
MYSQL数据表结构
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
表t_mult是一张联系人资料表,包括姓名和手机号码字段。
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
本例中只加载了Multiselect插件所需的样式文件,其他CSS大家可以自行设计。
JAVASCRIPT
首先需要引用本例所需的两个js文件。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.multiselect2side.js"></script><link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
接着我们来调用Multiselect插件。
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});
然后我们来写搜索按钮进行Ajax查询数据的操作。
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});
说明,当点击搜索按钮时,进行的是Ajax异步操作,JAVASCRIPT将获取的搜索框的输入值,以POST方式传递给后台程序action.php处理,处理后,返回不同的结果给JAVASCRIPT,如果返回1,HTML页面会提示“没有记录”,反之,则将结果输出给左边列表框(待选区):liOptionms2side__sx。注意关键的地方到了,为什么列表框不是XHTML离的liOption,而变成了liOptionms2side__sx了呢?这个要从Multiselect插件说起,Multiselect插件其实就是将一个列表框装换成左右两个列表框,已供相关操作,通过查看其插件代码不难发现,左边的列表框名为:liOptionms2side__sx,右边列表框(已选区)名为:liOptionms2side__dx,后面会用到。
PHP
首先来看action.php的处理。
第一步是连接数据库。
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");
第二步读取数据,并输出。通过检测搜索框传来的值,构造不同的SQL语句,并将数据返回输出,代码如下:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}
最后还有一个提交操作,后台post.php程序来获取最终提交的项的值。
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}
注意,我们获取的是右边列表框liOptionms2side__dx的值,而不是liOption的值。
一个查询、操作的例子实现了,但是还有一点点瑕疵,在待选区往已选区添加项目时,如何判断控制已经添加过的项目不能重复添加,这个就留给大家思考吧,试一试有什么好的解决方式。
您可能感兴趣的文章:
- PHP组合查询多条件查询实例代码
- jQuery 操作下拉列表框实现代码
- php 获取select下拉列表框的值
- php 数组操作(增加,删除,查询,排序)等函数说明
- 利用jquery操作select下拉列表框的代码
- 通过jQuery打造支持汉字,拼音,英文快速定位查询的超级select插件
- 基于jquery的可多选的下拉列表框
- PHP查询数据库中满足条件的记录条数(两种实现方法)
- jQuery easyui datagrid动态查询数据实例讲解
- jQuery实现id模糊查询的小例子
- Jquery EasyUI的添加,修改,删除,查询等基本操作介绍
- JS,Jquery获取select,dropdownlist,checkbox下拉列表框的值(示例代码)
- ThinkPHP多表联合查询的常用方法
- thinkphp学习笔记之多表查询
- php基础之连接mysql数据库和查询数据
- php使用数组填充下拉列表框的方法
- JQuery+Ajax实现数据查询、排序和分页功能
- 一个关于if else容易迷惑的问题
- JQuery1——基础($对象,选择器,对象转换)
- PHP5.2.*防止Hash冲突拒绝服务攻击的Patch
- 深入理解PHP之匿名函数
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- JSP/PHP基于Ajax的分页功能实现
- 关于PHP通过PDO用中文条件查询MySQL的问题。
- jQuery Ajax 跨域调用
- 什么是设计模式
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- PHP数据库长连接mysql_pconnect的细节
- Php Installing An Expansion
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
