网站集成第三方登录--sina
2015-10-21 12:20
387 查看
网站平台集成第三方登录--sina
注:仅适用于线上测试,不提供本地测试(供新手参考)第一步:
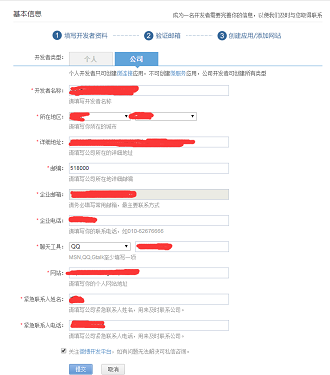
1、 登陆新浪微博开放平台首页 http://open.weibo.com/ ,登录后编辑开发者信息 及身份认证


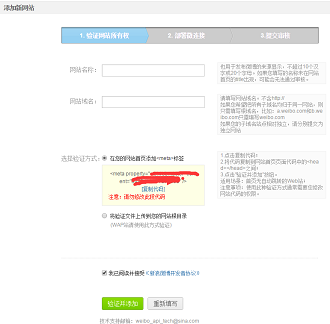
2、 开始创建应用 并将<meta>标示放入网站首页 后验证

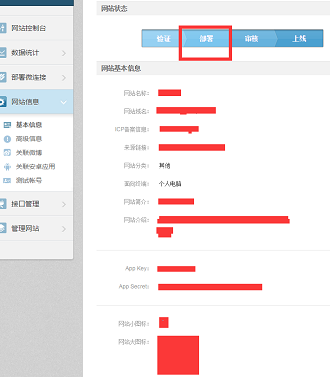
3、 验证成功后获取到 App Key 和
App Sercet 并完善基本信息

网站验证:点击验证 会给 一个<meta> 将其放在上线网站的头文件中识别
回调地址:是用户授权后的返回地址 并带上code值 下面会说到code应用
第二步:放置登录按钮
1、在审核提交前,我们需要在登录页面放置登录按钮
前台:
<div >
<a class="wb-login" ><img src="WB_logo.png" /> </a>
</div>
JS:
$('.wb-login').click(function(){
location.href='https://api.weibo.com/oauth2/authorize?response_type=code&client_id=XXXX
&redirect_uri=http://www.XXXXX.com/sina/getHandleToken&forcelogin=true&state='+location.href;
});
2、通过用户发送的code获取Access Token
在官网下载
weibo4j同时导入配置文件config.properties在里面进行配置
在回调地址内 根据获取到的 code 调用接口类的 getAccessdTokenByCode方法即可在返回包中获取到Access
Token
根据Access Token 再用接口类的 accessToken方法中的属性 可以获取 uid
编写的接口类是可以在通过以下链接下载参看
http://download.csdn.net/detail/u014799292/9199199
或到官网
http://open.weibo.com/ 自行参考文档编写
官网参考链接:
http://open.weibo.com/wiki/%E6%8E%88%E6%9D%83%E6%9C%BA%E5%88%B6%E8%AF%B4%E6%98%8E
相关文章推荐
- dubbo_URL分析
- dubbo_URL分析
- dubbo_初识DUBBO
- dubbo_初识DUBBO
- 提升网站性能开发的10个技巧
- 设计不错的网站
- 去哪儿网代理网站机票价格采集方案
- 网站统计中的数据收集原理及实现
- [架构师]我要怎么做才能成为一名架构师
- 提升网站性能开发的10个技巧
- [架构师]怎么成为一个软件架构师
- 网站集成第三方登录--QQ
- 网站的关键!教你13步打造漂亮的WEB字体
- 18个配色(色彩搭配)资源网站——设计师福利
- 学习资料汇总(会持续更新)
- 全球知名图像研究机构网站
- 查反链以及分析的两个网站
- Php网站建立
- #架构培训#10月18-19日架构冲刺班复习资料已经发布
- [OHCI]架构
