无缝连续滚动
2015-10-20 10:05
696 查看
本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
今天为大家介绍的JQuery动画效果是一种很常见的动画特效:无缝连续滚动。 因为我们平时在浏览网页的时候,经常会看到那些一直在滚动的广告位。效果图如下:

一、HTML代码:
<body>
<div id="container">
<ul id="content">
<li><a href="#"><img src="images/0.png"/></a></li>
<li><a href="#"><img src="images/1.png"/></a></li>
<li><a href="#"><img src="images/tewu.png"/></a></li>
<li><a href="#"><img src="images/2.png"/></a></li>
<li><a href="#"><img src="images/tewu.png"/></a></li>
<li><a href="#"><img src="images/3.png"/></a></li>
<li><a href="#"><img src="images/4.png"/></a></li>
</ul>
</div>
</body>
1. id为container的div是最外层的包装,用来控制滚动区域显示的具体位置。
2. id为content的ul用来包装那些需要滚动的图片。
3. li元素就是用来包装具体的图片。
二、CSS代码:
*{margin: 0; padding: 0;}
img{
border:0;
}
#container{
width:800px;
height: 130px;
<span style="white-space:pre"> </span>margin:100px auto;
border:3px solid blue;
overflow: hidden;
position: relative;
}
#container ul{
list-style: none;
width:10000px;
position: absolute;
}
#container ul li{
float:left;
margin-right: 20px;
}这里说明一点,ul 的 width为什么设置为10000px。 因为无缝连续滚动的实现原理,就是在现有显示图片的基础上克隆一份,并且拼接在显示图片的后面,但由于显示图片的总宽度是未知的,所以为了安全性,最好将ul的width宽度设置比较大些。
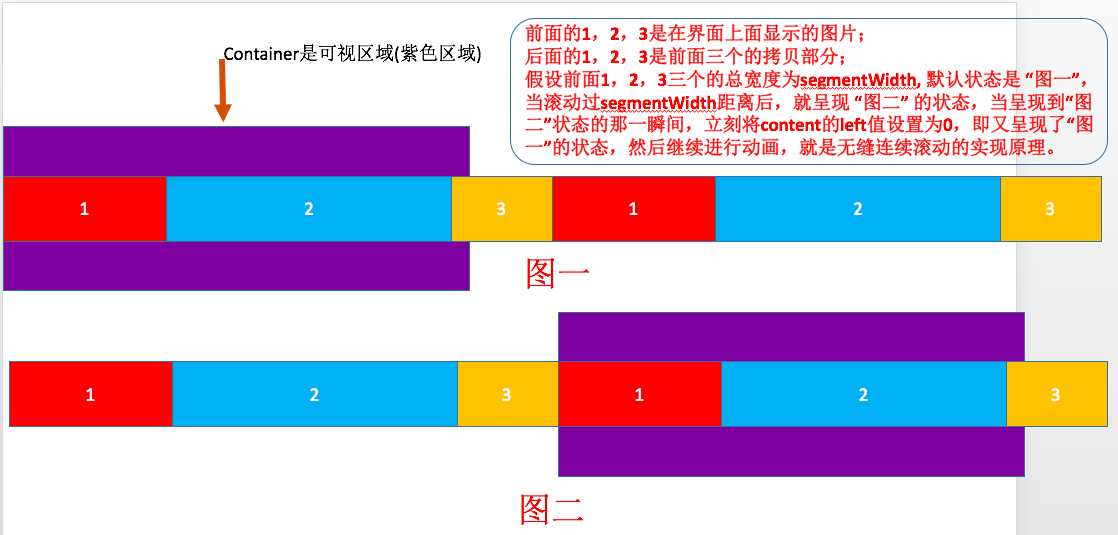
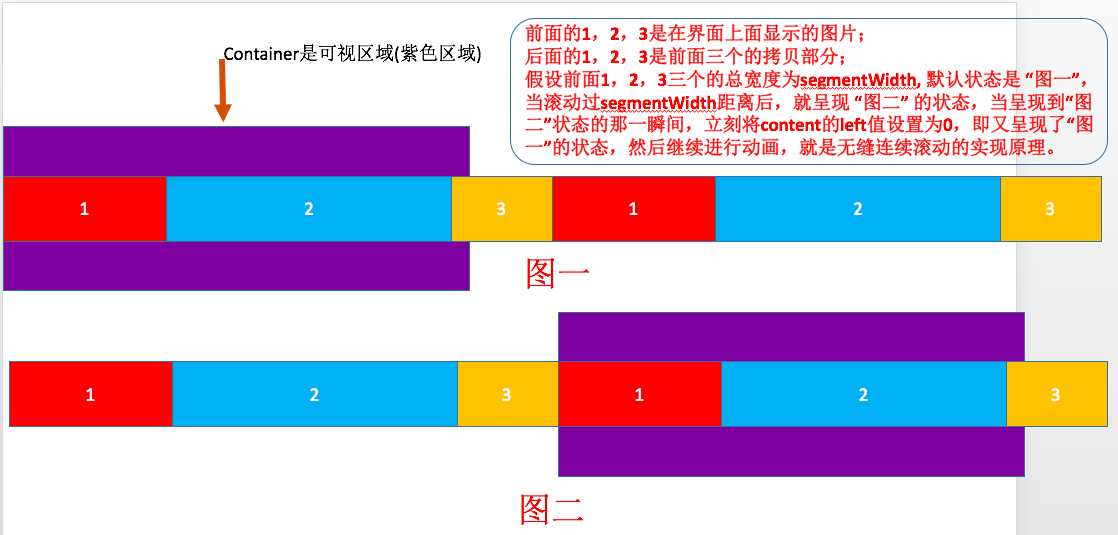
三、无缝连续滚动原理分析:

四、JQuery实现代码:
<script type="text/javascript">
/* window.onload比 $(function(){}) 加载的更晚一些,这样那些宽度的计算在Chrome中就可以准确计算了*/
window.onload = function(){
/*计算一个segment的宽度*/
var segmentWidth = 0;
$("#container #content li").each(function(){
segmentWidth+= $(this).outerWidth(true);
});
$("#container #content li").clone().appendTo($("#container #content"));
run(6000);
function run(interval){
$("#container #content").animate({"left":-segmentWidth}, interval,"linear",function(){
$("#container #content").css("left",0);
run(6000);
});
}
$("#container").mouseenter(function(){
$("#container #content").stop();
}).mouseleave(function(){
var passedCourse = -parseInt($("#container #content").css("left"));
var time = 6000 * (1 - passedCourse/segmentWidth);
run(time);
});
};
</script>
1. 先通过each遍历所有的li元素,计算出它们宽度之和。
2. 拷贝一份图片到现有图片的后面,原理分析图的"图一"所示。
3. 设置6秒钟滚动完界面上面现有的图片,滚动完毕后,通过设置content的left值,将其整体拉回到初始状态,原理分析图的"图二"所示。然后递归调用run方法,完成无限滚动。
4. 当鼠标经过滚动区域的时候,动画立刻停止; 当鼠标离开的时候,动画继续执行。
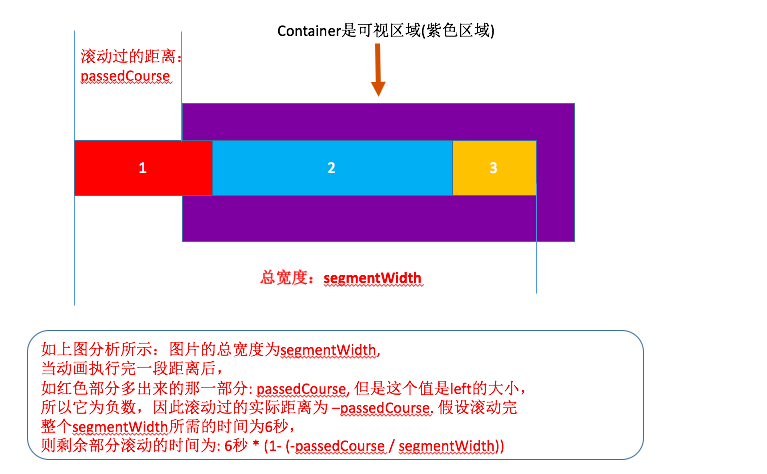
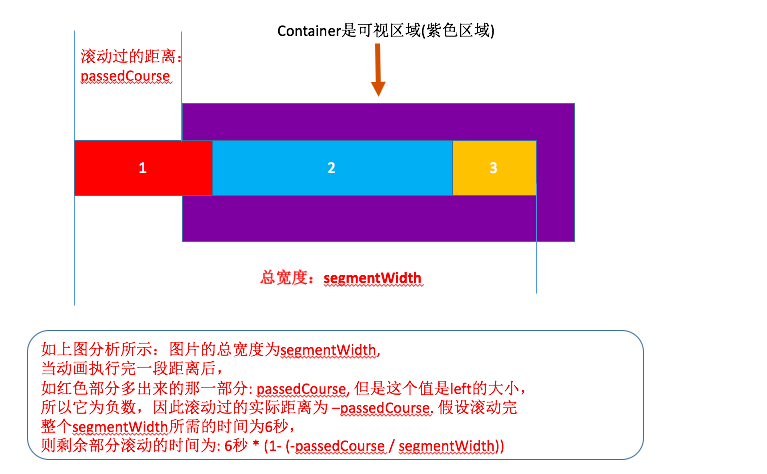
关于动画继续执行的代码,如下图分析:

今天为大家介绍的JQuery动画效果是一种很常见的动画特效:无缝连续滚动。 因为我们平时在浏览网页的时候,经常会看到那些一直在滚动的广告位。效果图如下:

一、HTML代码:
<body>
<div id="container">
<ul id="content">
<li><a href="#"><img src="images/0.png"/></a></li>
<li><a href="#"><img src="images/1.png"/></a></li>
<li><a href="#"><img src="images/tewu.png"/></a></li>
<li><a href="#"><img src="images/2.png"/></a></li>
<li><a href="#"><img src="images/tewu.png"/></a></li>
<li><a href="#"><img src="images/3.png"/></a></li>
<li><a href="#"><img src="images/4.png"/></a></li>
</ul>
</div>
</body>
1. id为container的div是最外层的包装,用来控制滚动区域显示的具体位置。
2. id为content的ul用来包装那些需要滚动的图片。
3. li元素就是用来包装具体的图片。
二、CSS代码:
*{margin: 0; padding: 0;}
img{
border:0;
}
#container{
width:800px;
height: 130px;
<span style="white-space:pre"> </span>margin:100px auto;
border:3px solid blue;
overflow: hidden;
position: relative;
}
#container ul{
list-style: none;
width:10000px;
position: absolute;
}
#container ul li{
float:left;
margin-right: 20px;
}这里说明一点,ul 的 width为什么设置为10000px。 因为无缝连续滚动的实现原理,就是在现有显示图片的基础上克隆一份,并且拼接在显示图片的后面,但由于显示图片的总宽度是未知的,所以为了安全性,最好将ul的width宽度设置比较大些。
三、无缝连续滚动原理分析:

四、JQuery实现代码:
<script type="text/javascript">
/* window.onload比 $(function(){}) 加载的更晚一些,这样那些宽度的计算在Chrome中就可以准确计算了*/
window.onload = function(){
/*计算一个segment的宽度*/
var segmentWidth = 0;
$("#container #content li").each(function(){
segmentWidth+= $(this).outerWidth(true);
});
$("#container #content li").clone().appendTo($("#container #content"));
run(6000);
function run(interval){
$("#container #content").animate({"left":-segmentWidth}, interval,"linear",function(){
$("#container #content").css("left",0);
run(6000);
});
}
$("#container").mouseenter(function(){
$("#container #content").stop();
}).mouseleave(function(){
var passedCourse = -parseInt($("#container #content").css("left"));
var time = 6000 * (1 - passedCourse/segmentWidth);
run(time);
});
};
</script>
1. 先通过each遍历所有的li元素,计算出它们宽度之和。
2. 拷贝一份图片到现有图片的后面,原理分析图的"图一"所示。
3. 设置6秒钟滚动完界面上面现有的图片,滚动完毕后,通过设置content的left值,将其整体拉回到初始状态,原理分析图的"图二"所示。然后递归调用run方法,完成无限滚动。
4. 当鼠标经过滚动区域的时候,动画立刻停止; 当鼠标离开的时候,动画继续执行。
关于动画继续执行的代码,如下图分析:

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- 5个常见可用性错误和解决方案
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- Gifski:一个跨平台的高质量 GIF 编码器
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- WEB标准网页布局中尽量不要使用的HTML标签
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
