APP<疯狂食材>开发总结
2015-10-19 11:36
183 查看
<疯狂食材>
一、疯狂食材是我学iOS以来第一个app,虽然功能不算难,但在整个开发过程中也有很多细节要处理,期间也遇到了挺多小问题,在解决问题的同时也学到了挺多,对iOS开发的认识也提高了。二、在整个开发周期都是遵循MVC模式和面向对象思想,下面讲下开发的具体细节。
三、开发细节:
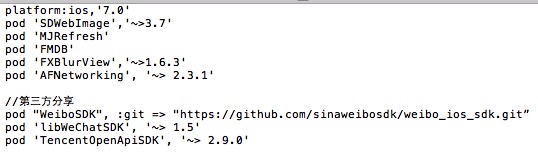
1、app开发难免需要用到第三方插件,所以用cocoapods来管理。

在这里我只用了AFNetworking(网络请求),SDWebImage(图片下载),libWeChatSDK(微信分享)。
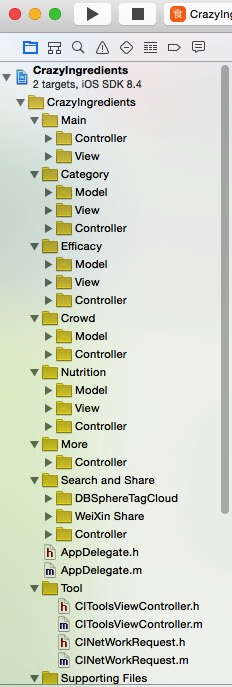
2、项目目录:

2.1、主视图控制器(Main/Controller),UITabBarController,TabBar则是自己通过代码自定义View来代替。
1):定义两个图片数组,分别是选中状态和非选中状态的图片,通过功能按钮点击来切换图片,这里不涉及变化图标。
2):通过for循环加载5个功能按钮,按钮上在加iamgeView,图标大小20x20pix。并给按钮tag赋值(值最好从0开始,方便TabBarConntroller切换视图),在按钮点击事件中通过tag来判断点击那个按钮,并调用代理方法,回传selectedIndex值。
3):按钮布局完,在定义label作为选中按钮的状态下划线,点击按钮时,通过在UIView的动画中改变label的frame,来达到状态线向左向右滑动的效果。
2.2、类别(Category/)
1、设计思路:
1)、类别是软件默认打开的功能模块;首先加载UIActivityIndicatorView俗称“菊花器”等待网络数据异步请求,当异步请求完成时停止“菊花器”。最后根据网络请求回来的数据开始界面布局。
2、网络请求:
1)、网络请求采用第三方工具AFNetWorking。异步请求过程中通过block回调处理请求成功和请求失败。
2)、当网络请求失败,则弹出对话框,提示检查网络,并在view中添加临时按钮,点击按钮可以重新请求网络数据。并把临时按钮从视图控制器中移除。
3、界面布局:
1)、网络请求回来的json数据通过自定义处理后保存到可变数组dataSource中,然后在
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
方法中,根据indexPath的section对应dataSource数据源,返回相对应的cell行高。
2)、防止cell的重用机制出现。在UITableView注册中,运用for循环指定不一样的forCellReuseIdentifier。
在取cell中通过indexPath取其对应注册的cell。
3)、自定义cell,在自定义cell中采用XIB跟代码混合。绝大数cell是代码写的。代码写的cell就是将控件add到cell中。但在UITabelView上下滑动过程中,cell会重新add,导致label控件显示的文字会不断的加深。为了解决这种情况通过可变字典来解决,但凡第一次add后,改变对应的字典key。如果key改变了下次就不add控件。
2.3、功效(Efficacy/)
2.4、人群(Crowd/)
2.5、营养(Nutrition/)
设计跟实现与2.2大体一致。
2.6、更多(More/)
1)、清除缓存:
这里的缓存主要是第三方插件SDWebImage的缓存图片。
//通过这个方法可以得到缓存图片的大小,单位是M。 [[SDImageCache sharedImageCache] getSize]/1024.0/1024.0; [[SDImageCache sharedImageCache] clearDisk]; //通过这两个方法清除SDWebImage缓存图片。 [[SDImageCache sharedImageCache] clearMemory];
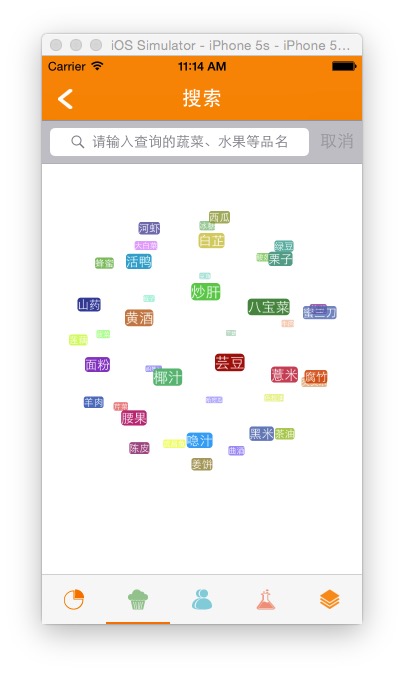
2.7、搜索的3D球模型(Search and Share/)
1)导入第三方类库:

2)、给球体上所有的按钮不同的背景颜色:
+(UIColor *) randomColor{
CGFloat hue = ( arc4random() % 255 / 255.0 ); //0.0 to 1.0
CGFloat saturation = ( arc4random() % 127 / 255.0 ) + 0.5;
CGFloat brightness = ( arc4random() % 127 / 255.0 ) + 0.5;
return [UIColor colorWithHue:hue saturation:saturation brightness:brightness alpha:1];
}3)、根据第三方3D球型Demo使用。
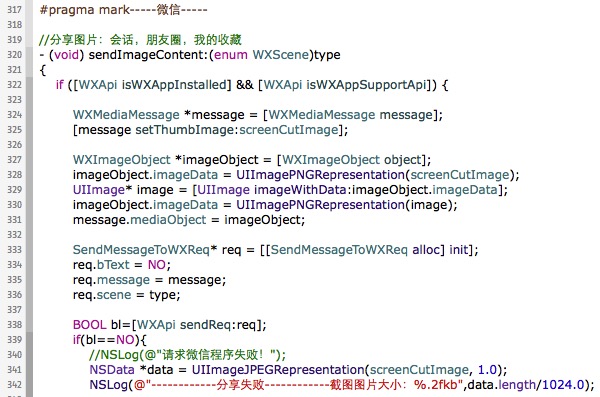
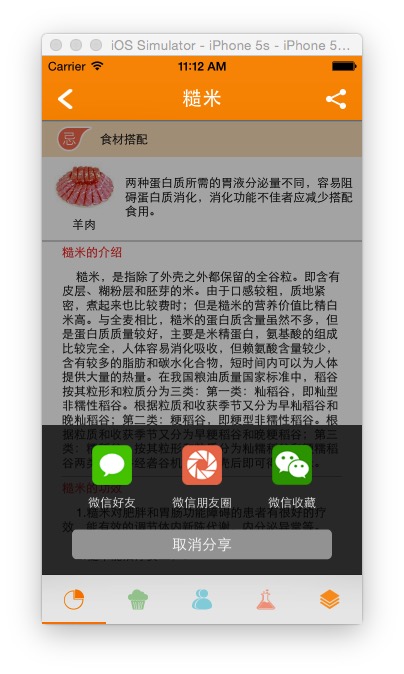
2.8、微信分享:
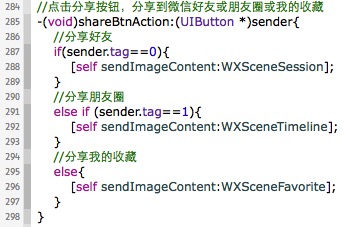
1)、在需要分享的页面(Category/CIItemsInfoViewController)点击按钮进行分享,普通申请微信应用只有分享到朋友圈和微信好友的权限。

2)、调用:

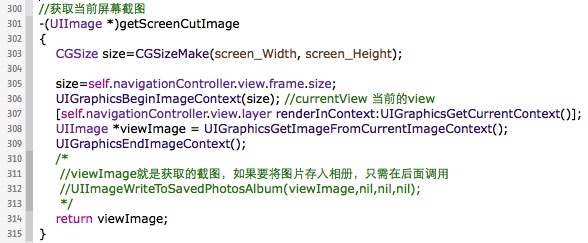
3)、获取当前屏幕的截图:

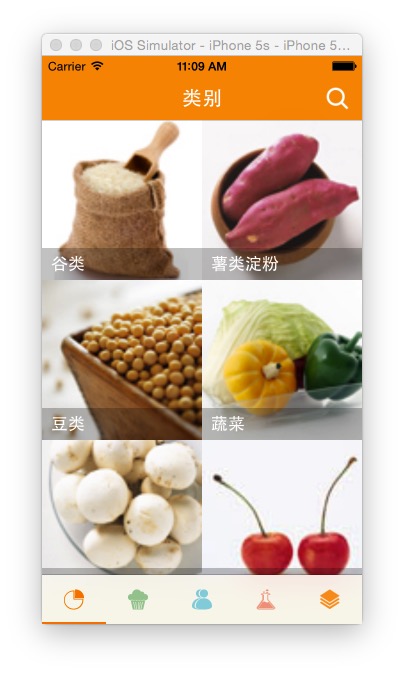
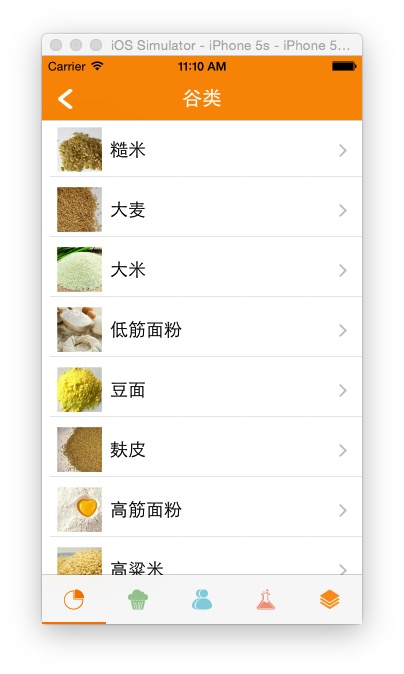
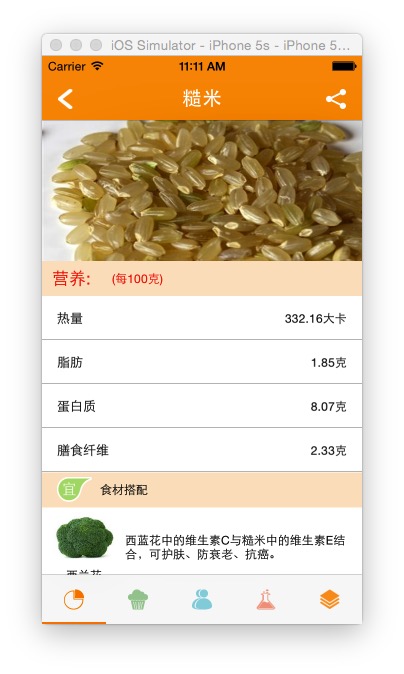
四、软件运行截图:






相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- Lua编程示例(二):面向对象、metatable对表进行扩展
- C#中面向对象编程机制之多态学习笔记
- 浅谈Lua的面向对象特性
- Lua面向对象之类和继承浅析
- JavaScript面向对象的两种书写方法以及差别
- 浅谈c# 面向对象之类与对象
- C#面向对象特征的具体实现及作用详解
- C# 面向对象的基本原则
- 浅谈对c# 面向对象的理解
- Ruby面向对象编程详解
- php学习 面向对象 课件第1/2页
- Zend的MVC机制使用分析(二)
