HTML学习3:常用标签之文本标签
2015-10-18 16:04
519 查看
前面说到HTML是一种标记语言,在HTML中就是用一个个标签来标记网页的,下面就来进行常用标签的学习。我们说到网页,首先关注到的就是网页中显示的文本内容,而这些文本内容就是用文本标签来标记的。
在说常用的标签之前,我们先来说说标签的组成。
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
1HTML 标签是由尖括号包围的关键词,比如 <html>
2HTML 标签通常是成对出现的,比如 <b> 和 </b>
3标签对中的第一个标签是开始标签,第二个标签是结束标签
4开始和结束标签也被称为开放标签和闭合标签
HTML的基本结构在《初始HTML》大家已经看到,最基本的有四个文本标签:
1)html:告知各浏览器,此文档是Web文档,要按照HTML语言规则对文档中的内容进行解释,用来描述网页。
2)head:描述文档的头信息。常用的子标签有:<link>、<meta>、<script>、<style>、<title>。
3)title:加载网页中最先看到的网页标题。
4)body:正文标记,包含了网页文档的内容。文字,图像,动画,超链拉以及其他的HTML标记均位于该标记中,是网页中可见的文本内容。
此外还有一个就是和其他语言相似的一个注释标记:<!--注释内容-->。
文本标签是网页中最基础的标记,包括<p>、<br>、<hn>(n从1到6)、<hr>、<font>、<b>、<i>、<u>、<s>、<sup>、<sub>、<big>、<small>、<strike> 等等。我们只是介绍一些最常用的文本标签。
一,标题标签:HTML 标题是通过 <h1> - <h6> 等标签进行定义的
网页显示结果为:

二,段落标签:HTML段落是通过 <p> 标签进行定义的
网页结果显示为:

三,HTML <font> 标签:<font> 规定文本的字体、字体尺寸、字体颜色
网页显示结果为:

四,HTML <b> 标签:<b> 标签规定粗体文本
网页显示的结果为:

五,HTML <i>、<u>、<s>、<sup>、<sub>、<big>、<small>等等一些标签,还有其他的一些文本标签我们就不再一一列举了。好的HTML编辑器都会有这些文本标签。
<i> 标签显示斜体文本效果。
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
<big> 标签呈现大号字体效果。
<small> 标签呈现小号字体效果。
六,换行标签<br />和水平制表符标签<hr />
网页结果显示为:

关于文本标签就先说到这里,后面学习了CSS样式列表我们还会重新进行更丰富的变化。
在说常用的标签之前,我们先来说说标签的组成。
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
1HTML 标签是由尖括号包围的关键词,比如 <html>
2HTML 标签通常是成对出现的,比如 <b> 和 </b>
3标签对中的第一个标签是开始标签,第二个标签是结束标签
4开始和结束标签也被称为开放标签和闭合标签
HTML的基本结构在《初始HTML》大家已经看到,最基本的有四个文本标签:
<span style="font-size:18px;"><html> <head> <title>网页标题</title> </head> <body> 网页内容 </body> </html></span>说明:
1)html:告知各浏览器,此文档是Web文档,要按照HTML语言规则对文档中的内容进行解释,用来描述网页。
2)head:描述文档的头信息。常用的子标签有:<link>、<meta>、<script>、<style>、<title>。
3)title:加载网页中最先看到的网页标题。
4)body:正文标记,包含了网页文档的内容。文字,图像,动画,超链拉以及其他的HTML标记均位于该标记中,是网页中可见的文本内容。
此外还有一个就是和其他语言相似的一个注释标记:<!--注释内容-->。
文本标签是网页中最基础的标记,包括<p>、<br>、<hn>(n从1到6)、<hr>、<font>、<b>、<i>、<u>、<s>、<sup>、<sub>、<big>、<small>、<strike> 等等。我们只是介绍一些最常用的文本标签。
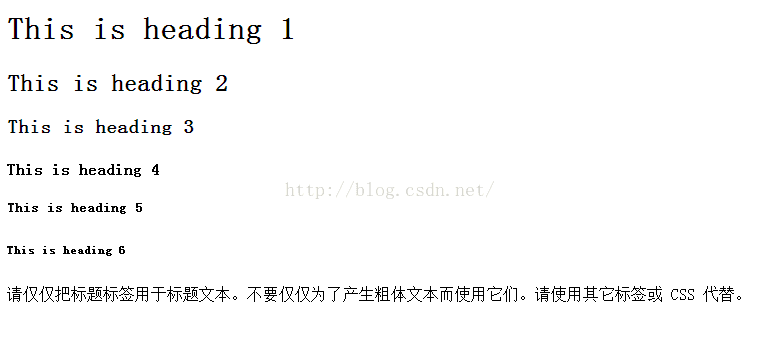
一,标题标签:HTML 标题是通过 <h1> - <h6> 等标签进行定义的
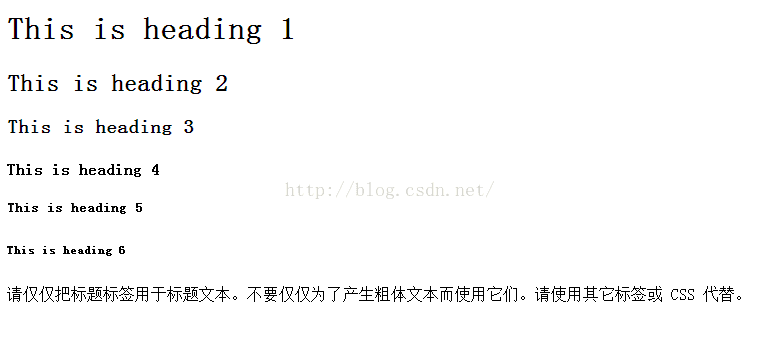
<span style="font-size:18px;"><html> <head> <title>文本标签演示</title> </head> <body> <!--HTML注释:这是一级到六级的标题标签。--> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> <!--HTML段落是通过 <p> 标签进行定义的。--> <p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p> </body> </html></span>
网页显示结果为:

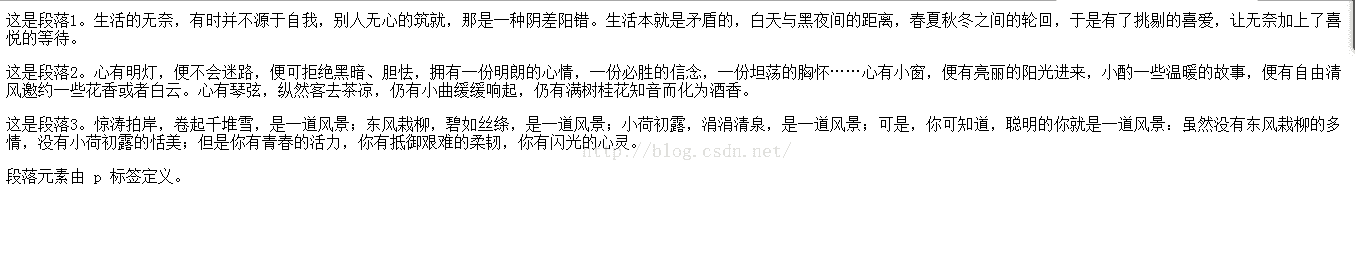
二,段落标签:HTML段落是通过 <p> 标签进行定义的
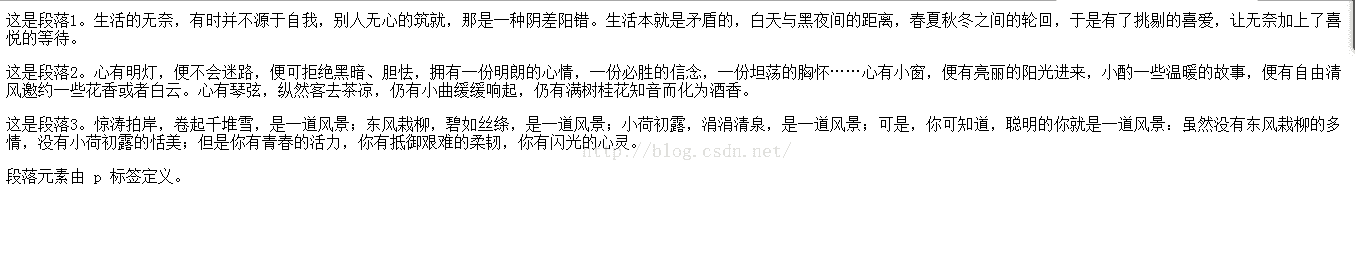
<span style="font-size:18px;"><html> <head> <title>文本标签演示</title> </head> <body> <p>这是段落1。生活的无奈,有时并不源于自我,别人无心的筑就,那是一种阴差阳 错。生活本就是矛盾的,白天与黑夜间的距离,春夏秋冬之间的轮回,于是有了挑剔的喜爱, 让无奈加上了喜悦的等待。</p> <p>这是段落2。心有明灯,便不会迷路,便可拒绝黑暗、胆怯,拥有一份明朗的心情 ,一份必胜的信念,一份坦荡的胸怀……心有小窗,便有亮丽的阳光进来,小酌一些温暖的故 事,便有自由清风邀约一些花香或者白云。心有琴弦,纵然客去茶凉,仍有小曲缓缓响起,仍 有满树桂花知音而化为酒香。</p> <p>这是段落3。惊涛拍岸,卷起千堆雪,是一道风景;东风栽柳,碧如丝绦,是一道 风景;小荷初露,涓涓清泉,是一道风景;可是,你可知道,聪明的你就是一道风景:虽然没 有东风栽柳的多情,没有小荷初露的恬美;但是你有青春的活力,你有抵御艰难的柔韧,你有 闪光的心灵。</p> <p>段落元素由 p 标签定义。</p> </body> </html></span>
网页结果显示为:

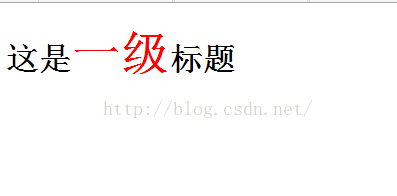
三,HTML <font> 标签:<font> 规定文本的字体、字体尺寸、字体颜色
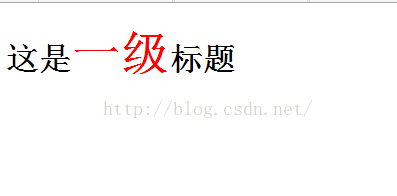
<span style="font-size:18px;"><html> <head> <title>文本标签演示</title> </head> <body> <h1>这是<font face="宋体" size="+6" color="#FF0000">一级</font>标题</h1> </body> </html></span>
网页显示结果为:

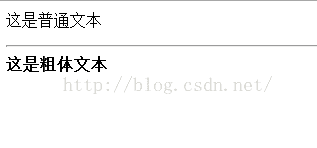
四,HTML <b> 标签:<b> 标签规定粗体文本
<span style="font-size:18px;"><html> <head> <title>文本标签演示</title> </head> <body> <p>这是普通文本</p> <hr /> <b>这是粗体文本</b> </body> </html></span>
网页显示的结果为:

五,HTML <i>、<u>、<s>、<sup>、<sub>、<big>、<small>等等一些标签,还有其他的一些文本标签我们就不再一一列举了。好的HTML编辑器都会有这些文本标签。
<i> 标签显示斜体文本效果。
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
<big> 标签呈现大号字体效果。
<small> 标签呈现小号字体效果。
六,换行标签<br />和水平制表符标签<hr />
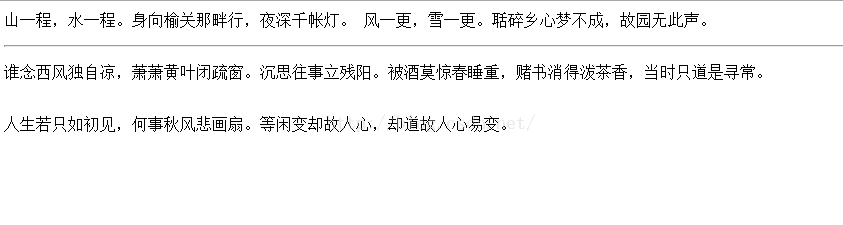
<span style="font-size:18px;"><html> <head> <title>文本标签演示</title> </head> <body> <p>山一程,水一程。身向榆关那畔行,夜深千帐灯。 风一更,雪一更。聒碎乡心梦 不成,故园无此声。</p> <hr /> <p>谁念西风独自凉,萧萧黄叶闭疏窗。沉思往事立残阳。被酒莫惊春睡重,赌书消得 泼茶香,当时只道是寻常。</p> <br /> 人生若只如初见,何事秋风悲画扇。等闲变却故人心,却道故人心易变。 </body> </html></span>
网页结果显示为:

关于文本标签就先说到这里,后面学习了CSS样式列表我们还会重新进行更丰富的变化。
相关文章推荐
- 让ie6,7,8支持HTML5
- html判断当前页面是否在iframe中
- 二、如何在 HTML 文档中放置VBScript
- HTML学习2:初识HTML
- html多个水平并列组件自适应等高的做法
- Mvc Html.BeginForm 方式提交Form前验证
- HTML学习笔记之网页元素编辑
- html 文档模式 与 meta
- 过渡性html
- HTML与XHTML差额
- HTML 5最终确定,八年后,我们再谈谈如何改变世界
- htmlRange的使用
- HTML学习笔记之简单网页属性设置
- 获取html跟节点的font-size
- 有关页面编码的控制问题,乱码如何解决
- C#操作Word总结(三)——表格处理、把Word文档转化成为HTML
- Mvc--Html.ActionLink()用法
- html使用Frameset快速方便制作导航栏
- html根据宽的百分比设置高
- html中 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。
