HTML学习10:表单格式化
2015-10-28 17:06
501 查看
表单格式化,其实我也不想起这个名字的,在前面学习的HTML中有文本格式化,这次的表单和表格的结合不妨叫
做表单格式化。
这篇博客用到的HTML主要标签有:<table>标签和<form>标签以及两个标签中所包含的各个小标签。这些标签的使
用和效果在前面已经展示过了,就不再啰嗦了。
顾名思义,表单格式化就是将表单的内容以表格呈现。在写好表单的情况下,用表格将其内容存放。可能我的表述
还不明白,但是我现在理解的就是这样的。以后可能会有不一样的理解!
直接上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>HTML表单格式化演示</title>
</head>
<body>
<div align="center">
<form>
<table border="1" bordercolor="#0000FF" cellpadding="10" cellspacing="0" width="600">
<tr>
<th colspan="2">注册表单</th>
</tr>
<tr>
<td align="right">用户名称:</td>
<td>
<input type="text" name="user" />
</td>
</tr>
<tr>
<td align="right">输入密码:</td>
<td>
<input type="password" name="psw" />
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="repsw" />
</td>
</tr>
<tr>
<td align="right">选择性别:</td>
<td>
<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女
</td>
</tr>
<tr>
<td align="right">选择技术:</td>
<td><input type="checkbox" name="technology" value="JAVA" />JAVA
<input type="checkbox" name="technology" value="HTML" />HTML
<input type="checkbox" name="technology" value="CSS" />CSS
</td>
</tr>
<tr>
<td align="right">选择国家:</td>
<td>
<select name="country">
<option value="none">--选择国家--</option>
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="UK">英国</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<div align="center">
<input type="reset" value="清除数据" />
<input type="submit" value="提交数据" />
</div></th>
</tr>
</table>
</form>
</div>
</body>
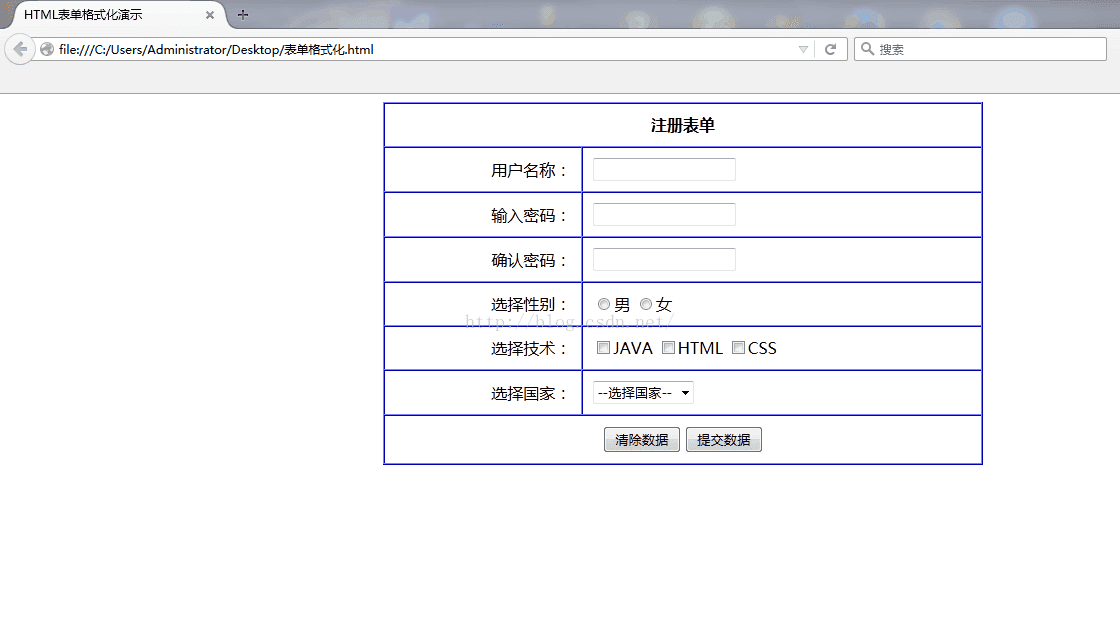
</html> 浏览器运行结果为:

表单格式化的制作是为了以后实现登录页面与服务器端交互所做的,也可以不用,在后面我们讲述客户端的
JavaScript验证和服务器端的完全验证。这里我们讲述的主要还是静态页面,在后面的学习中学习了动态网站技术,
我们再来实现交互。目前我所接触的就是ASP.NET了,学习了C#编程语言,应该可以在VS中实现交互。
HTML学习表单格式化相关的知识:HTML学习7:常用标签之表格标签
HTML学习9:常用标签之表单标签
做表单格式化。
这篇博客用到的HTML主要标签有:<table>标签和<form>标签以及两个标签中所包含的各个小标签。这些标签的使
用和效果在前面已经展示过了,就不再啰嗦了。
顾名思义,表单格式化就是将表单的内容以表格呈现。在写好表单的情况下,用表格将其内容存放。可能我的表述
还不明白,但是我现在理解的就是这样的。以后可能会有不一样的理解!
直接上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>HTML表单格式化演示</title>
</head>
<body>
<div align="center">
<form>
<table border="1" bordercolor="#0000FF" cellpadding="10" cellspacing="0" width="600">
<tr>
<th colspan="2">注册表单</th>
</tr>
<tr>
<td align="right">用户名称:</td>
<td>
<input type="text" name="user" />
</td>
</tr>
<tr>
<td align="right">输入密码:</td>
<td>
<input type="password" name="psw" />
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="repsw" />
</td>
</tr>
<tr>
<td align="right">选择性别:</td>
<td>
<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女
</td>
</tr>
<tr>
<td align="right">选择技术:</td>
<td><input type="checkbox" name="technology" value="JAVA" />JAVA
<input type="checkbox" name="technology" value="HTML" />HTML
<input type="checkbox" name="technology" value="CSS" />CSS
</td>
</tr>
<tr>
<td align="right">选择国家:</td>
<td>
<select name="country">
<option value="none">--选择国家--</option>
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="UK">英国</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<div align="center">
<input type="reset" value="清除数据" />
<input type="submit" value="提交数据" />
</div></th>
</tr>
</table>
</form>
</div>
</body>
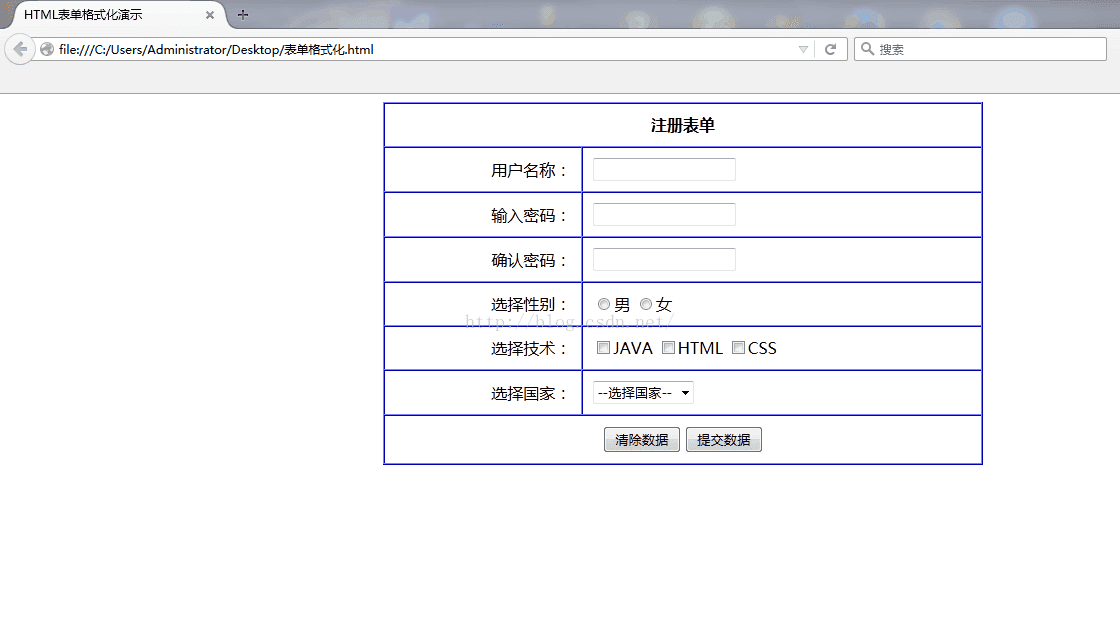
</html> 浏览器运行结果为:

表单格式化的制作是为了以后实现登录页面与服务器端交互所做的,也可以不用,在后面我们讲述客户端的
JavaScript验证和服务器端的完全验证。这里我们讲述的主要还是静态页面,在后面的学习中学习了动态网站技术,
我们再来实现交互。目前我所接触的就是ASP.NET了,学习了C#编程语言,应该可以在VS中实现交互。
HTML学习表单格式化相关的知识:HTML学习7:常用标签之表格标签
HTML学习9:常用标签之表单标签
相关文章推荐
- HTML表格
- 保存HTML中的表格数据到Excel
- html标记语言的常用标签,表单
- mshtml在.net中的使用问题
- Html 中表格导出生成excel文件,解决中文导出失败问题。
- HTML中Input输入框提示/设置禁用/自动获取焦点
- HTML meta viewport属性
- HTML中小问题
- HTML中小问题
- 把pdf转换成html格式的转换方法分享
- html div 学习记录
- html网页自动跳转的三大技巧
- HTML学习 <5>
- HTML 全局属性
- HTML 5 的data-* 自定义属性
- 理解HTML中的id属性和name属性
- html标记语言的常用标签,表格
- html标记语言的常用标签一
- HTML文档DOCTYPE声明
- html head 头部中的元素内容
