HTML学习7:常用标签之表格标签
2015-10-25 15:56
501 查看
HTML标记语言中可以使用table标签创建表格。
表格标签列表:

表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
一,边框属性boder
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。不使用边框属性制作一个表格和使用边框属性来显示一个带有边框的表格:

二,表格的表头
表格的表头使用 <th> 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本:

三,表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。

Chrome浏览器显示的结果为:

四,带有标题和跨行或跨列的表格

表中格标签中还可以嵌套其他标签,也可以进行各种花式的设计,背景色或背景图片等。也可以在表格排列数据内容。在表格标签列表中的后五个标签可以增加更丰富的表格设计。
表格标签列表:

表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
一,边框属性boder
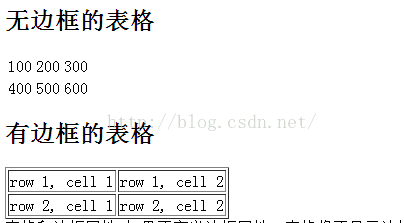
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。不使用边框属性制作一个表格和使用边框属性来显示一个带有边框的表格:
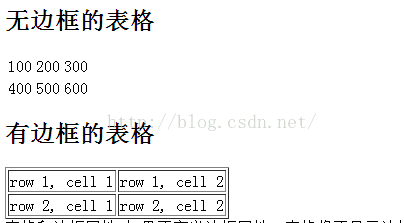
<span style="font-size:18px;"><html> <head> <title>表格标签演示</title> </head> <body> <h2>无边框的表格</h2> <table> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> <h2>有边框的表格</h2> <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </body> </html> </span>浏览器显示的结果为:

二,表格的表头
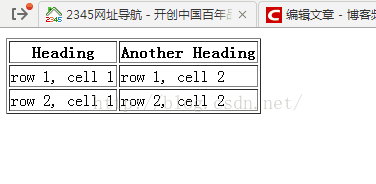
表格的表头使用 <th> 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本:
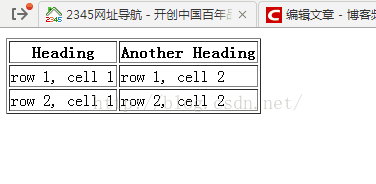
<span style="font-size:18px;"><html> <head> <title>表格标签演示</title> </head> <body> <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </body> </html> </span>浏览器显示的结果为:

三,表格中的空单元格
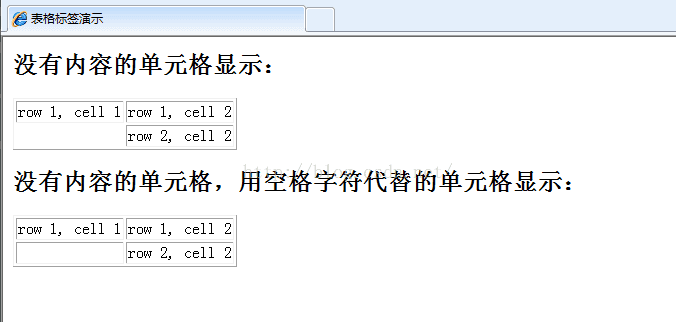
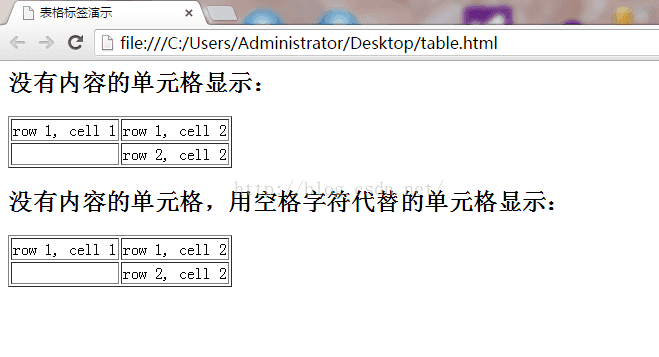
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
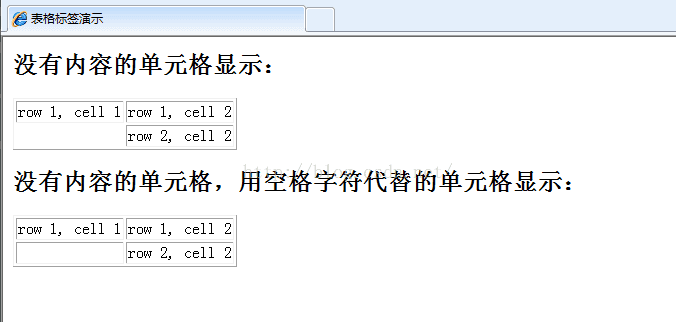
<span style="font-size:18px;"><html> <head> <title>表格标签演示</title> </head> <body> <h2>没有内容的单元格显示:</h2> <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td></td> <td>row 2, cell 2</td> </tr> </table> <h2>没有内容的单元格,用空格字符代替的单元格显示:</h2> <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td> </td> <td>row 2, cell 2</td> </tr> </table> </body> </html></span>IE8.0显示的结果为:

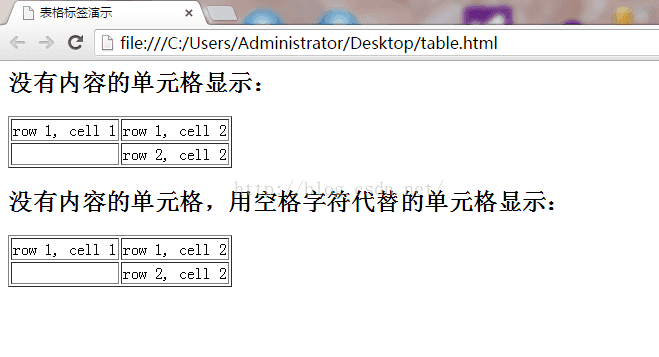
Chrome浏览器显示的结果为:

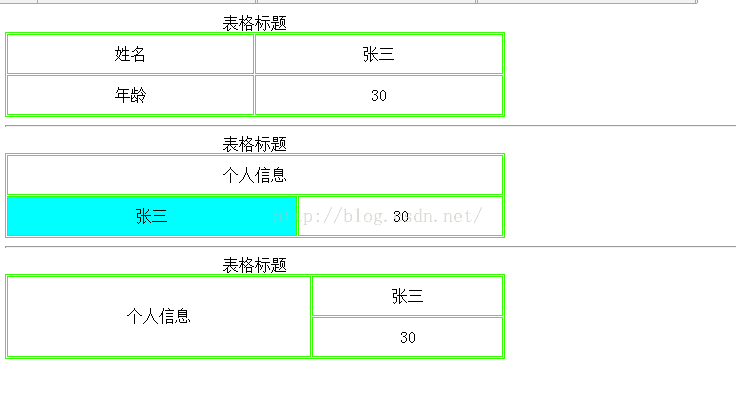
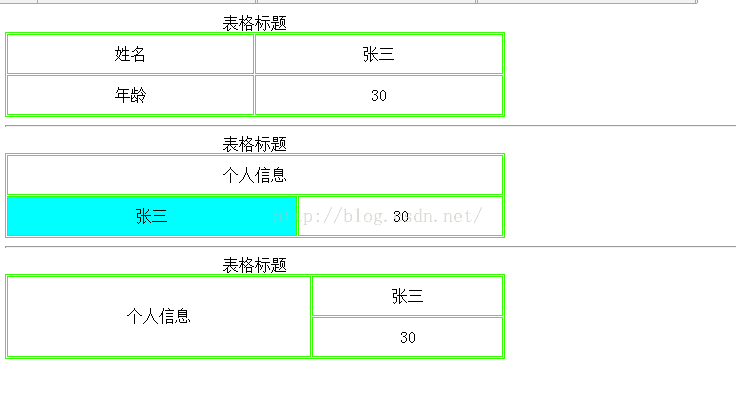
四,带有标题和跨行或跨列的表格
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>表格标签演示</title> </head> <body> <table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="#33FF00"> <caption>表格标题</caption> <tr> <td><div align="center">姓名</div></td> <td><div align="center">张三</div></td> </tr> <tr> <td><div align="center">年龄</div></td> <td><div align="center" class="STYLE1">30</div></td> </tr> </table> <hr /> <table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="#33FF00" > <caption>表格标题</caption> <tr> <td colspan="2"><div align="center">个人信息</div></td> </tr> <tr> <td bgcolor="#00FFFF"><div align="center">张三</div></td> <td><div align="center">30</div></td> </tr> </table> <hr /> <table border="1" width="500" cellpadding="10" cellspacing="1" bordercolor="#33FF00" > <caption>表格标题</caption> <tr> <td rowspan="2"><div align="center">个人信息</div></td> <td><div align="center">张三</div></td> </tr> <tr> <td><div align="center">30</div></td> </tr> </table> </body> </html></span>浏览器显示的结果为:

表中格标签中还可以嵌套其他标签,也可以进行各种花式的设计,背景色或背景图片等。也可以在表格排列数据内容。在表格标签列表中的后五个标签可以增加更丰富的表格设计。
相关文章推荐
- HTML 公告滚动
- HTML, 超文本标记语言, 描述网页结构
- 利用Data URL(data:image/jpg;base64,)加速网页加载的方法
- html复选框选中事件
- HTML基础_03_表单标签
- HTML基础_02_格式标签
- sublimetext 安装插件
- html中表格table的内容居中显示
- html
- Html 语法学习笔记三
- 浏览器打开HTML页面(UTF-8编码)是总是乱码
- 设计师必备的html工具
- html页面例子
- [转]手机web HTML头信息解释和viewport meta标签解释
- html 基础学习篇(1)
- HTML学习6:常用标签之超链接标签
- 辛星分析html中间name和id 差额
- HTML(学习的开始) 忍者龙剑传页面 代码《菜鸟级别》
- html中input文本框,初始里边有文字提示,当点击时,文字消失
- html中input文本框,初始里边有文字提示,当点击时,文字消失
