UIKeyBinding
2015-10-16 21:13
495 查看
原文:http://www.tasharen.com/forum/index.php?topic=6753.0
收藏一个:http://blog.csdn.net/lixam/article/details/8159595
概述
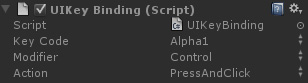
UIKeyBinding会产生一个指定的按键时间,比如你按下‘1’后,绑定了这个脚本的game object就好像被点击了一样(就像快捷键上的魔法释放按键)。
也可以选择input filed后开始输入(就像敲回车一样)

你是否想不写任何代码,通过按下“I”就可以打开玩家的仓库?现在你可以了。用Key Binding脚本绑定到它上面,之后把Key Code设置成“I”。
如何在快捷栏中通过按下“1”、“2”、3”来释放一个魔法?挂一个Key Binding脚本到这些按钮上,之后调整相应的Key Code。
当你按下“Enter”时如何激活聊天窗口?挂一个Key Binding脚本到聊天窗口的input上,设置Key Code为Return,Action设置为Select。
你还可以通过设置Modifier来自定义按键组合,比如CTRL+1,用来使用第二个快捷栏中的功能。

小贴士
把这个脚本挂在所有的快捷栏和菜单栏上。这样通过点击或者热键就都可以激活他们。主菜单也可以通过使用同样的方式,当按下Escape的时候调出。
注:
其实就是触发对应的OnPress [b]OnClick [b]OnSelect事件,。[/b][/b]
PressAndClick 触发OnPress和OnClick
Select触发OnSelect
收藏一个:http://blog.csdn.net/lixam/article/details/8159595
概述
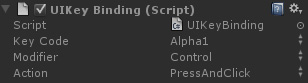
UIKeyBinding会产生一个指定的按键时间,比如你按下‘1’后,绑定了这个脚本的game object就好像被点击了一样(就像快捷键上的魔法释放按键)。
也可以选择input filed后开始输入(就像敲回车一样)

你是否想不写任何代码,通过按下“I”就可以打开玩家的仓库?现在你可以了。用Key Binding脚本绑定到它上面,之后把Key Code设置成“I”。
如何在快捷栏中通过按下“1”、“2”、3”来释放一个魔法?挂一个Key Binding脚本到这些按钮上,之后调整相应的Key Code。
当你按下“Enter”时如何激活聊天窗口?挂一个Key Binding脚本到聊天窗口的input上,设置Key Code为Return,Action设置为Select。
你还可以通过设置Modifier来自定义按键组合,比如CTRL+1,用来使用第二个快捷栏中的功能。

小贴士
把这个脚本挂在所有的快捷栏和菜单栏上。这样通过点击或者热键就都可以激活他们。主菜单也可以通过使用同样的方式,当按下Escape的时候调出。
注:
其实就是触发对应的OnPress [b]OnClick [b]OnSelect事件,。[/b][/b]
PressAndClick 触发OnPress和OnClick
Select触发OnSelect
相关文章推荐
- POJ——3061 Subsequence
- Unique Paths II
- Unique Paths
- POJ 2533 Longest Ordered Subsequence
- Quirks模式是什么?
- Qt的Script、Quick、QML的关系与总结
- NGUI实现技能冷却
- HDU 4010 Query on The Trees
- Scala学习笔记25【ListBuffer、ArrayBuffer、Queue、Stack常用操作实战】
- 小技巧 关于UI控件
- UI - presentViewControllerAndSingleton
- ZOJ 3911 Prime Query ZOJ Monthly, October 2015 - I
- UITextField 弹出键盘时遮盖住textField的问题
- js模块化编程 : require.js
- iOS开发系列之UI基础:设置PCH
- VS中报错 “ Error:未定义标识符 cvRodrigues2“
- 关于UIAlertController 的一些用法
- Android在其他线程中更新UI
- Hibernate错误:Unable to build the default Bean Validator Factory
- [UI]实用案例--Shape绘制实用圆圈
