UINavigationController + UIScrollView组合,视图尺寸的设置探秘(二)
2015-10-15 14:01
471 查看
承接上文,我想把view布局修改为如下模式,让ScrollView长在NavigationBar的下方,这总不会有遮挡的问题了吧:

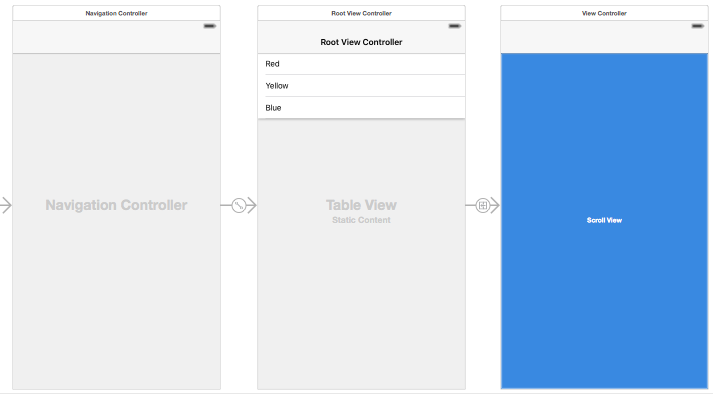
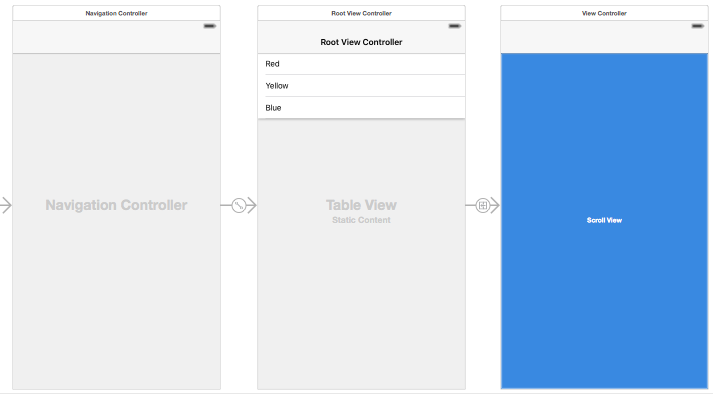
story board内容如下,主要是右侧视图蓝色区域添加了ScrollView:

ViewController的代码如下:
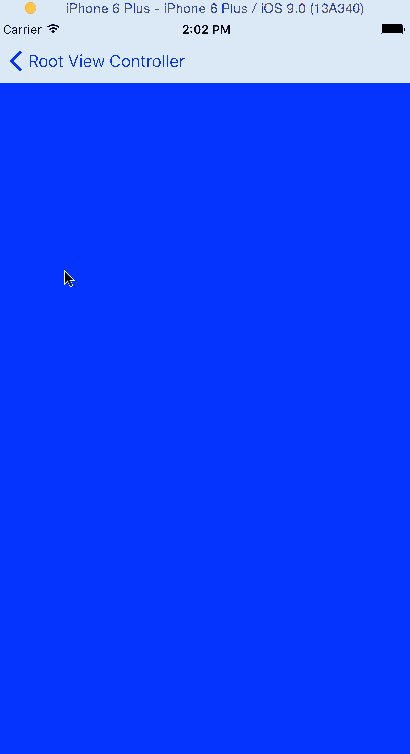
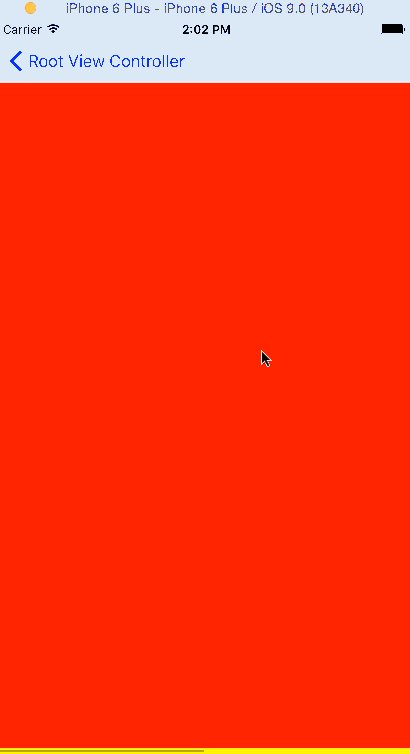
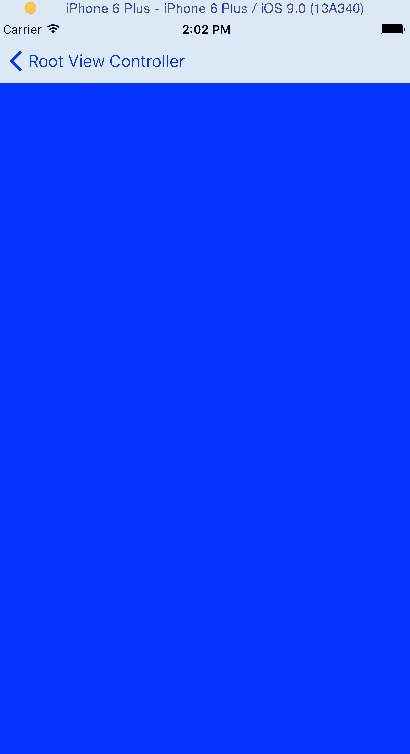
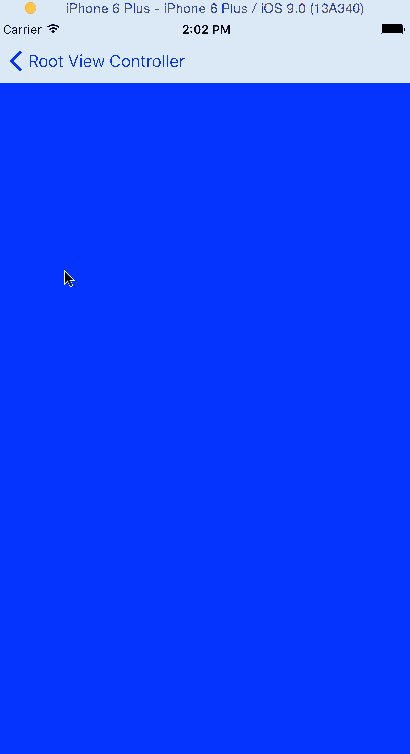
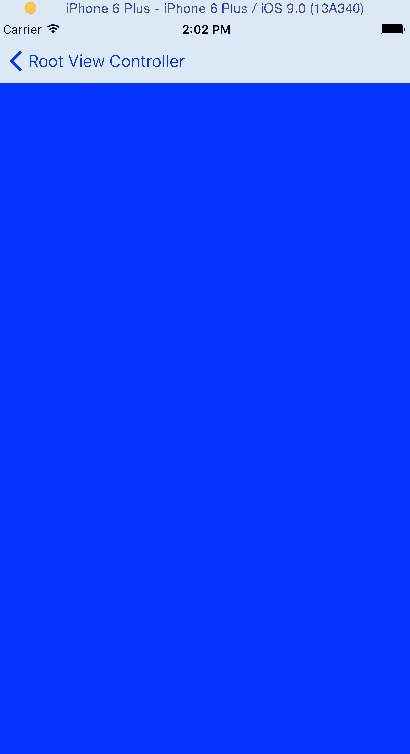
得到的结果更加诡异了,我把ScrollView的背景色设为黄色,为什么我给viewA、viewB的origin.y的初始值应该为0,可是进入scrollView之后却靠下一条?而且滚动条的问题还是没有解决:

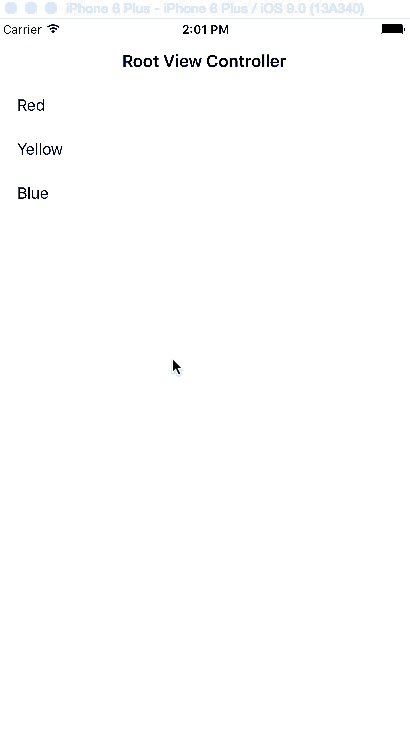
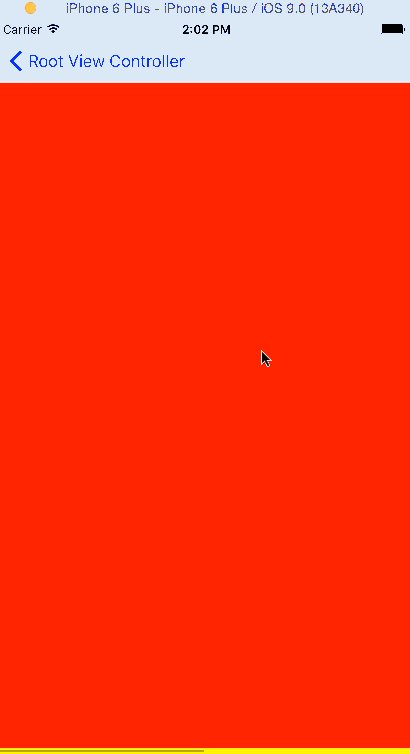
当我把viewA向上拖动到origin.y=0的位置后,还能在往上拖,可是viewA的高度已经和contentSize一样高了,这到底是怎么回事?
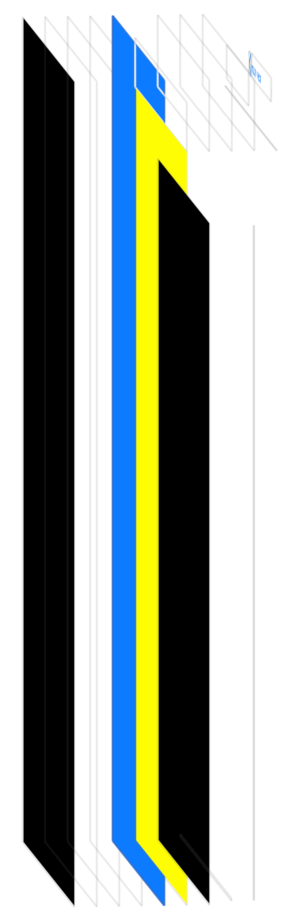
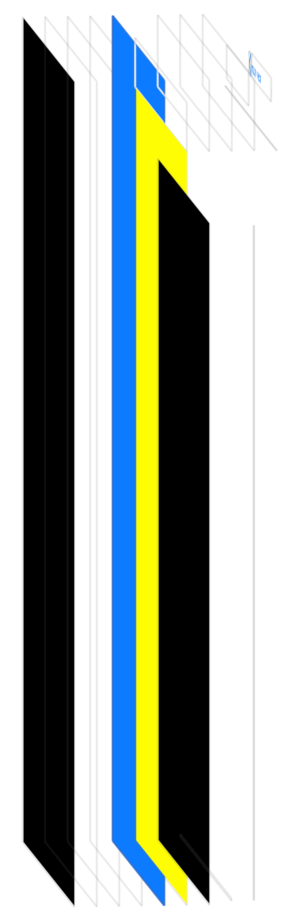
查看Debug View Hierarchy,scroll View确实长在navigation bar的下面了:

打印出scrollview 、其内部view以及他们的上层view信息,如下。scrollview 和其子view宽高分别为414、672,scrollview的contentsize宽高分别为828、672,看数据也都是没问题的。

story board内容如下,主要是右侧视图蓝色区域添加了ScrollView:

ViewController的代码如下:
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (nonatomic, strong) UIView* viewA;
@property (nonatomic, strong) UIView* viewB;
@end
……
@implementation ViewController
……
- (void)viewDidLoad {
[super viewDidLoad];
CGRect rect = self.scrollView.bounds;
rect.size.width *= 2;
self.scrollView.contentSize = rect.size;
self.scrollView.pagingEnabled = YES;
// 在self.scrollView内添加两个view
CGRect rtViewA = self.scrollView.bounds;
self.viewA = [[UIView alloc]initWithFrame:rtViewA];
self.viewA.backgroundColor = [UIColor redColor];
[self.scrollView addSubview:self.viewA];
CGRect rtViewB = self.scrollView.bounds;
rtViewB.origin.x += rtViewA.size.width;
self.viewB = [[UIView alloc]initWithFrame:rtViewB];
self.viewB.backgroundColor = [UIColor blueColor];
[self.scrollView addSubview:self.viewB];
}得到的结果更加诡异了,我把ScrollView的背景色设为黄色,为什么我给viewA、viewB的origin.y的初始值应该为0,可是进入scrollView之后却靠下一条?而且滚动条的问题还是没有解决:

当我把viewA向上拖动到origin.y=0的位置后,还能在往上拖,可是viewA的高度已经和contentSize一样高了,这到底是怎么回事?
查看Debug View Hierarchy,scroll View确实长在navigation bar的下面了:

打印出scrollview 、其内部view以及他们的上层view信息,如下。scrollview 和其子view宽高分别为414、672,scrollview的contentsize宽高分别为828、672,看数据也都是没问题的。
<UIScrollView: 0x7f81b9021400; frame = (0 64; 414 672); clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0x7f81b8c9e680>; layer = <CALayer: 0x7f81b8c67f50>; contentOffset: {0, -64}; contentSize: {828, 672}>
Printing description of $4:
<UIView: 0x7f81b8c7e030; frame = (0 0; 414 672); layer = <CALayer: 0x7f81b8ca1be0>>
Printing description of $5:
<UIView: 0x7f81b8ca0ee0; frame = (0 0; 414 736); autoresize = W+H; layer = <CALayer: 0x7f81b8c9ef10>>
相关文章推荐
- UIScrollView代理方法执行顺序
- 使用 RequireJS 优化 Web 应用前端
- QuickXDev 配置
- String StringBuffer StringBuilder 类的区别 和 常用方法
- iOS-Core-Animation-Advanced-Techniques(一)
- [Leetcode] Minimum Window Substring My Submissions Question Solution
- UIImageView上添加Button不能响应点击事件
- iOS:UIView的CALayer基本演练
- API Guides > Loaders
- ural 1133 Fibonacci Sequence 二分枚举
- UIAlertController的用法示例
- iOS开发 指定UIView的某几个角为圆角
- easyui的textbox和validatebox的 赋值区别
- 搭建自家的wiki平台:win2008 破解安装confluence-5.1.4 和 汉化。 推荐
- easyui中 combogrid控件的loadData方法加载本地数据
- UIViewController不dealloc問題
- 内核中__builtin_constant_p 函数
- UIButton的使用
- easyui $.parser.parse 页面重新渲染
- NSOperationQueue和NSOperation的使用方法
