iOS:UIView的CALayer基本演练
2015-10-15 13:09
671 查看
UIView的CALayer基本演练的属性和注意事项:
在UIView中创建一个按钮UIButton,然后设置UIButton的Layer属性
–圆角、边框、阴影及3D形变属性
注意:
1.在UIView中CALayer只是一个类声明,因此需要添加QuartzCore框架(iOS7中已经不需要在导入了)
2.UIKit框架只能应用在iOS而不能用于Mac,但是Quartz 2D是可以跨平台的,因此在使用颜色时,不能直接使用UIColor而需要将颜色转成CGColor
3.修改图层相当于修改UIView属性,即修改了界面属性
4.形变属性既可以用形变函数指定,也可以用keyPath指定
具体的代码演示如下:所有的代码均在控制器类的- (void)viewDidLoad { [super viewDidLoad];....}方法中完成
//创建按钮
//背景色
button.layer.backgroundColor = [[UIColor redColor]CGColor];
[self.view addSubview:button];
//演示结果

//设置圆角
//演示结果

//设置边框
//演示结果

//设置阴影
//演示结果

//添加内容
//演示结果

//进行平移的形变并恢复原状(演示结果自己验证)
//进行选装形变并恢复原状
//演示结果

//进行放缩形变并恢复原状
//演示结果

在UIView中创建一个按钮UIButton,然后设置UIButton的Layer属性
–圆角、边框、阴影及3D形变属性
注意:
1.在UIView中CALayer只是一个类声明,因此需要添加QuartzCore框架(iOS7中已经不需要在导入了)
2.UIKit框架只能应用在iOS而不能用于Mac,但是Quartz 2D是可以跨平台的,因此在使用颜色时,不能直接使用UIColor而需要将颜色转成CGColor
3.修改图层相当于修改UIView属性,即修改了界面属性
4.形变属性既可以用形变函数指定,也可以用keyPath指定
具体的代码演示如下:所有的代码均在控制器类的- (void)viewDidLoad { [super viewDidLoad];....}方法中完成
//创建按钮
//添加button UIButton *button = [[UIButton alloc]init]; //设置frame button.frame = CGRectMake(100, 100, 100, 100);
//背景色
button.layer.backgroundColor = [[UIColor redColor]CGColor];
[self.view addSubview:button];
//演示结果

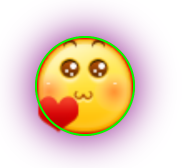
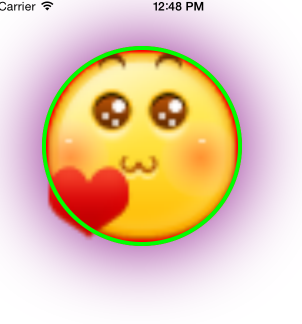
//设置圆角
//设置圆角半径 button.layer.cornerRadius = 50.0;
//演示结果

//设置边框
//设置边框(颜色、边宽) button.layer.borderColor = [[UIColor greenColor]CGColor]; button.layer.borderWidth = 2.0;
//演示结果

//设置阴影
//设置阴影(颜色、偏移量、透明度、半径) button.layer.shadowColor = [[UIColor purpleColor]CGColor]; button.layer.shadowOffset = CGSizeMake(0, 0); button.layer.shadowOpacity = 1.0; button.layer.shadowRadius = 20.0;
//演示结果

//添加内容
//设置内容 button.layer.contents = (id)[[UIImage imageNamed:@"2.png"] CGImage];
//演示结果

//进行平移的形变并恢复原状(演示结果自己验证)
//设置平移(每一个轴平移长度) button.layer.transform = CATransform3DMakeTranslation(10, 300, 0.0); //恢复平移 //button.layer.transform = CATransform3DIdentity;
//进行选装形变并恢复原状
//设置旋转(旋转角度、x轴、y轴、z轴) button.layer.transform = CATransform3DMakeRotation(M_PI, 1, 0, 0); //恢复旋转 //button.layer.transform = CATransform3DIdentity;
//演示结果

//进行放缩形变并恢复原状
//设置放缩(每一个轴方向放缩大小系数) button.layer.transform = CATransform3DMakeScale(2, 2, 2); //恢复放缩 //button.layer.transform = CATransform3DIdentity;
//演示结果

相关文章推荐
- API Guides > Loaders
- ural 1133 Fibonacci Sequence 二分枚举
- UIAlertController的用法示例
- iOS开发 指定UIView的某几个角为圆角
- easyui的textbox和validatebox的 赋值区别
- 搭建自家的wiki平台:win2008 破解安装confluence-5.1.4 和 汉化。 推荐
- easyui中 combogrid控件的loadData方法加载本地数据
- UIViewController不dealloc問題
- 内核中__builtin_constant_p 函数
- UIButton的使用
- easyui $.parser.parse 页面重新渲染
- NSOperationQueue和NSOperation的使用方法
- UEFI启动是什么意思 UEFI启动对比Bios启动优势在哪里
- SequenceFile 读写操作
- @manytoone设置为optional=true不起作用
- UITextFild
- 【IOS 开发学习总结-OC-48】★★ios开发之UI控件——UIDatePicker与 UIPickerView
- Ugui的介绍视频地址和笔记
- [Flex] ButtonBar系列——arrowKeysWrapFocus属性如果为 true,则使用箭头键在组件内导航时,如果击中某一端则将折回。
- 设置UIButton的一些常用属性
