getElementsByName()以及获取checkbox对应文本text,
2015-10-14 11:47
169 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript" >
function tijiao()
{
var docTemp=document.thisform.checkbox;
for (i=0;i <docTemp.length;i++){
if(docTemp[i].checked){
strText=docTemp[i].nextSibling.nodeValue;//
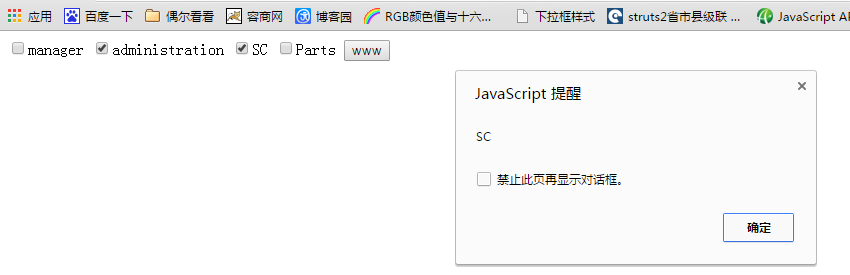
alert(strText);
}
}
}
</script>
</head>
<body>
<form name="thisform" method="post">
<input type="checkbox" name="checkbox" value="1" />manager
<input type="checkbox" name="checkbox" value="2" />administration
<input type="checkbox" name="checkbox" value="3"/>SC
<input type="checkbox" name="checkbox" value="4"/>Parts
<input type="button" value="www"onclick="tijiao()">
</form>
</body>
</html>
相关文章推荐
- vijosP1687 细菌总数
- C++从Txt中读取内容
- 屏幕旋转方向
- Java泛型详解
- WebService实战(二)——在Web项目中创建CXF服务
- python脚本使用SFTP下载远程计算机文件
- 关于完美洗牌问题的若干思考(扩展)
- HTML meta viewport属性说明
- 计算机视觉中的曲率尺度空间技术
- Win32 API 心得
- win10自带邮件怎么设置接收网易邮箱邮件?
- Android 工具类 —— 判断网络连接状态、GPS是否打开、基站信息和手机IMSI码
- git之Pushing to the remote branch is not fast-forward错误解决
- 随机数的使用
- static加载问题
- 【总结】Mac版Android Studio常用快捷键总结
- svn 把本地的项目,上传到服务器端
- 响应式网页设计【转载】
- POJ 1007 DNA Sorting
- wireshark cannot find interface
