响应式网页设计【转载】
2015-10-14 11:45
155 查看


概念
响应式网页设计最初是由 Ethan Marcotte 提出的一个概念:为什么一定要为每个用户群各自打造一套设计和开发方案?Web设计应该做到根据不同设备环境自动响应及调整。当然响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式;我们应当向下兼容、移动优先。背景
PC互联网加速向移动端迁移:2012年12月底我国网民规模达到5.64亿,互联网普及率为42.1%,手机用户占网民总数的74.5%。预计到2015年,移动互联网的数据流量将超越PC端的流量。移动端入口:当用户希望通过手机来完成PC页的操作时,常见的是商家的运营微博,期文案足够吸引用户点击链接参加活动,如果该活动页没做响应式处理:页面体积大、请求多、体验差、兼容性差,层层阻碍最终导致用户放弃参加。
优势
开发成本低,门槛低
Native APP:Objective-C or Java – 学习成本高Hybrid APP: 外壳+Web APP,需安装。
响应式Web APP:HTML5+JS+CSS – 门槛低,极易上手,迭代快
跨平台和终端且不需要分配子域
虽然可通过监测用户UA来判断用户终端后做跳转,但它还是分配了多个域,而响应式无需监测用户UA没有域的切换,只需根据终端类型来适配不同的功能模块与表现样式,它是跨平台和终端的,1页面适配多终端。PC – http://qzone.com
Mobile – http://m.qzone.com
响应式:PC & Mobile – http://qzone.com 无需跳转
本地存储
Web App可以利用本地存储的特性将重要和重复的数据保存在本地,避免页面的重复刷新,减少重要信息在传输过程中被泄露,增量传输修改内容。无需安装成本,迭代更新容易

更灵活、更方便的APP使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一
实施
首先我们应该遵循移动优先原则,交互&设计应以移动端为主,PC则作为移动端的一个扩展;一个页面需要兼容不同终端,那么有两个关键点是我们需要去做到响应式的:
响应式布局
响应式内容(图片、多媒体)
响应式布局
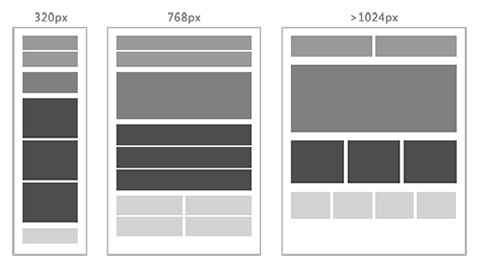
如我们需要兼容不同屏幕分辨率、清晰度以及屏幕定向方式竖屏(portrait)、横屏(landscape),怎样才能做到让一种设计方案满足所有情况?那么我们的布局应该是一种弹性的栅格布局,不同尺寸下弹性适应,如以下页面中各模块在不同尺寸下的位置:

那么我们要怎么做?
Meta标签定义
使用 viewport meta 标签在手机浏览器上控制布局1 | <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1" /> |
1 | <meta name="apple-mobile-web-app-capable" content="yes" /> |
1 | <meta name="apple-mobile-web-app-status-bar-style" content="blank" /> |
1 | <meta name="format-detection" content="telephone=no" /> |
神飞:很多人常常使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染而不会自动缩放,用户需要手动移动页面或者缩放。最差的是和initial-scale=1同时使用user-scalable=no或maximum-scale=1,这将使你的网站不能被缩放——用户不能放大/缩小网页来看到全部的内容。所以,请记住:如果你的网站不是响应式的,请不要使用initial-scale或者禁用缩放。
使用 Media Queries 适配对应样式
常用于布局的CSS Media Queries有以下几种设备类型(media type):
all所有设备
screen电脑显示器
handheld便携设备
tv电视机类型的设备
speech语意和音频盒成器
braille盲人用点字法触觉回馈设备
embossed盲文打印机
projection各种投影设备
tty使用固定密度字母栅格的媒介,比如电传打字机和终端
设备特性(media feature):
width浏览器宽度
height浏览器高度
device-width设备屏幕分辨率的宽度值
device-height设备屏幕分辨率的高度值
orientation浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait,否则为landscape
aspect-ratio比例值,浏览器的纵横比
device-aspect-ratio比例值,屏幕的纵横比
example:
12 | /* for 240 px width screen*/ |
12 | /* for 320px width screen*/ |
12 | /* for 480 px width screen*/ |
那么对于表格(table)的响应式处理该是怎样的呢?我们该如何突破Table的局限性呢?
接下来我们来了解以下的几种针对表格响应式处理的方法:
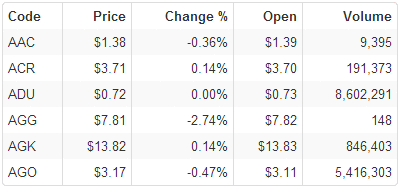
隐藏不重要数据列

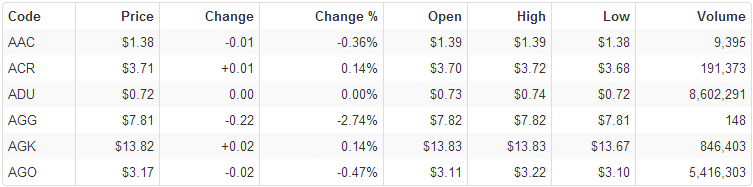
处理前

处理后
实现方法:
12 | @media only screenand (max-width: 800px) { |
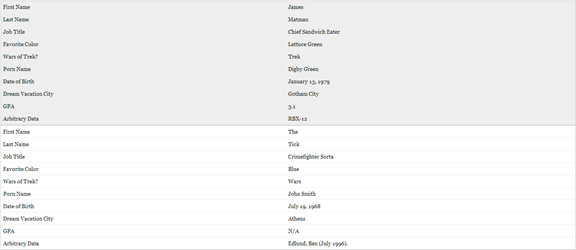
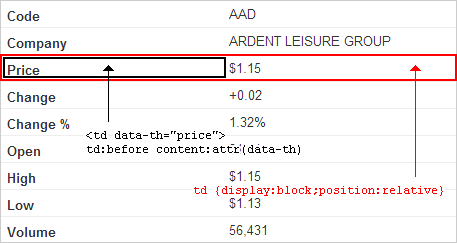
多列横向变2列纵向

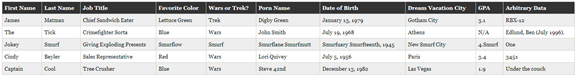
处理前

处理后
实现方法:
<thead>定位隐藏,
<td>变块元素,并绑定对应
<th>列名,然后用伪元素的
content:attr(data-th)实现
<th>

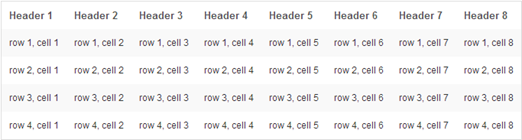
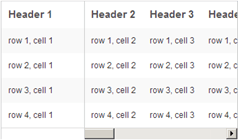
固定首列,剩余列横向滚动

处理前

处理后
实现原理:
12 | thead {float:left;}
tbody {display:block;width:auto;overflow-x:auto;} |
栅格框架推荐
Responsive Grid SystemFluid 960 Grid
Simple Grid
响应式图片

带宽是手机终端的硬伤,如果我们只是页面布局做了响应式处理,在我们用手机访问时,请求的图片还是PC上的大图;文件体积大,消耗流量多,请求延时长,因此导致的问题也是不可估量的。那么我们就得把图片也处理成响应式的根据终端类型尺寸分辨率来适配出合理的图形。
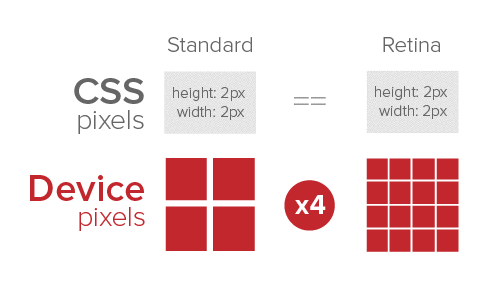
处理原理:浏览器获取用户终端的屏幕尺寸、分辨率逻辑处理后输出适应的图片,如屏幕分辨率320*480,那么我们匹配给它的是宽度应小于320px的图片。如果终端屏幕的DPI(device pixels)DPI详解值很高,也就是高清屏,那么我们就得输出2倍分辨率的图形(宽:640px);以保证在高清屏下图形的清晰度。各种移动终端的屏幕参数可通过http://screensiz.es/phone查询。
解决方案:其实W3C已经有一个用于响应式图形的草案:新定义标签<picture>,因为它还只是草案,目前还没有支持的浏览器,期待在不久的未来我们能用上。虽然目前不支持,但我们还是来了解下,为之后的内容做个铺垫。
<picture>是一个图形element,内容由多个源图组成,并由CSS Media Queries来适配出合理图形,代码规范如下:
12 | <picture width="500" height="500"> <source media="(min-width: 640px)" srcset="large-1.jpg 1x, large-2.jpg 2x"> <source media="(min-width: 320px)" srcset="med-1.jpg 1x, med-2.jpg 2x"> <source srcset="small-1.jpg 1x, small-2.jpg 2x"> <img src="small-1.jpg" alt=""> <p>Accessible text</p> <!-- Fallback content--> <noscript> <img src="external/imgs/small.jpg" alt="Team photo"> </noscript> </picture> |
source: 一个图片源;
media: 媒体查询,用于适配屏幕尺寸;
srcset: 图片链接,1x适应普通屏,2x适应高清屏;
<noscript/>: 当浏览器不支持脚本时的一个替代方案;
<img/>: 初始图片;另外还有一个无障碍文本,类似
<img/>的
alt属性。
<picture>目前还不支持,但它的原理我们是可借鉴的,所以就诞生了一个用于图片响应式处理的类库Picturefill
12 | <span data-picture data-alt="图片描述文本"> <span data-src="small.jpg"></span> <span data-src="medium.jpg" data-media="(min-width: 400px)"></span> <span data-src="large.jpg" data-media="(min-width: 800px)"></span> <span data-src="extralarge.jpg" data-media="(min-width: 1000px)"></span> <!-- 浏览器不支持JS时的备用方案. --> <noscript> <img src="external/imgs/small.jpg" alt="图片描述文本"> </noscript> </span> |
当然,在未来的 CSS Image Level 4 中已经实现了响应式图片的原生语法:
image-set
12 | <image-set> = image-set([ <image-set-decl>, ]* [ <image-set-decl> | <color>]) <image-set-decl> = [ <image> | <string> ] <resolution> |
12 | background-image:url(default.jpg); /* 普通幕 */ background-image: -webkit-image-set(url(medium.jpg) 1x, url(large.jpg) 2x); /* Retina高清屏 */ |
当然除此之外,还有其他的响应式处理,如服务端user-agent嗅探
以下是部分项目地址,感兴趣的可以了解下:
Responsive Images JS Master Branch
Responsive images alt
Responsive Images and Context Aware Sizing
Responsive images with Doubletake.js
Responsive images with PHP and jQuery
Responsive images using cookies
Context aware responsive images
高分辨率(DPI)下的响应式处理
SVG:优点可承载色彩丰富、设计复杂图形,且渲染不会出现边缘不顺滑;缺点是IE的支持不完美,在我大中华这是硬伤。Icon fonts:支持多浏览器,图形颜色大小的修改成本低,易于维护;图形表现单一,不支持色彩丰富且复杂的图形,IE6渲染有毛边。
-webkit-image-set:只支持单个图形的适配,不利于图形合并,兼容不完美(Safari 6+, Chrome 21+)
JS检测:var retina = window.devicePixelRatio > 1;
CSS Media Query:
12 | @media (-webkit-min-device-pixel-ratio: 2), /* Webkit-based browsers */ (min--moz-device-pixel-ratio: 2), /* Older Firefox browsers (prior to Firefox 16) */ (min-resolution: 2dppx), /* The standard way */ (min-resolution: 192dpi) /* dppx fallback */ |
高分辨率下的1px border

由于高清屏的特性,1px是由2×2个像素点来渲染,那么我们样式上的border:1px在Retina屏下会渲染成2px的边框,与设计稿有出入,为了追求1px精准还原,我们就不得不拿出一个完美的解决方案
在Photoshop中,如果需要看似0.5px的边框,常见的方法就是对1px边框加上阴影模糊1px。同理,我们在retina屏下需要做到真实的1px边框,可利用box-shadow属性模拟。
12 | @media only screenand (-webkit-min-device-pixel-ratio:1.5), |

留给我们的思考
响应式不只是技术的实现,它更像是一种对于设计的全新思维模式浏览的体验短期内还无法超越原生应用
左手操作习惯的交互
Webapp的消息推送
调用本地文件系统的能力弱
响应式图片的解决方案
对PC事件的兼容
WebAPP页面体积的响应式适配
代码实现和内容可维护性之间的权衡
控制设计开发成本
实用技巧
点击区域不限于元素的视觉区域,便于用户点击。同时排版不受限制,可以达到原生App的视觉效果。气泡框可以减少页面跳转,适合消息提醒等微任务的处理。
信息架构上越来越接近原生App,有利于扁平化层级关系和减少界面跳转等设计元素将得到更多的应用。
识别更多的手势操作,如下拉刷新和右滑存档等平移手势。操作不必全部呈现在界面中,和平台操作保证一致。
调用系统硬件,如重力感应等传感器、多媒体设备,不过在手机端还鲜有应用案例,离大规模应用还有一定的距离。
原文 :腾讯ISUX (http://isux.tencent.com/responsive-web-design.html)
相关文章推荐
- POJ 1007 DNA Sorting
- wireshark cannot find interface
- ArcGIS教程:值提取至点 (空间分析)
- extension=php_phalcon.dll 安装过程
- Mysql修改&设置密码
- Linux多线程信号量的概念和使用
- yacc 和 lex 在ubuntu 上安装
- jQuery MiniUI开发系列之:创建组件对象
- SUSE10 SP4源码升级Python到2.6.6
- C# String.Format大全
- 指针设计类和对象回应程序
- HTML5 文档类型
- hdu4777 Rabbit Kingdom 离线树状数组 求询问区间内的区间数
- Struts2中的struts.multipart.saveDir的配置
- android中横竖屏切换状态保持一致
- 我感我悟。
- [原]C# 读取Word 表格数据(单元格纵合并)
- 淘宝穿衣搭配算法_方案三
- Yii数据库操作增删改查-[增加\查询\更新\删除 AR模式]
- mysql 按照 where id IN (42,25,26,27) 按照顺序查找id 的办法
