PC 端与移动端的判断(判断是否支持touch事件)
2015-10-10 09:28
525 查看
方法一:
判断是否支持触屏:
方法二:

判断是否支持触屏:
window.onload = function(){
if(document.hasOwnProperty("ontouchstart")){
alert(浏览器支持触屏");
}else{
alert("浏览器不支持触屏");
}
}注:此方法在google的移动端模拟器上不适用;方法二:
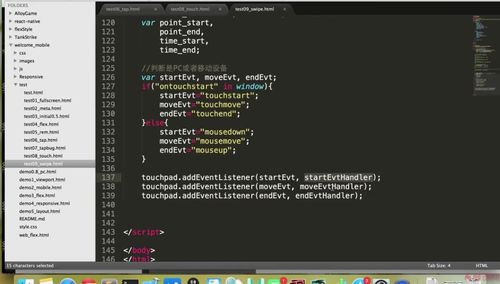
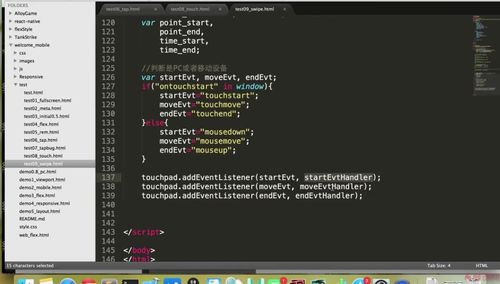
if("ontouchstart" in window){
startEvt = "touchstart";
moveEvt = "touchmove";
endEvt = "touchend";
}else{
startEvt = "mousedown";
moveEvt = "mousemove";
endEvt = "mouseup";
}
相关文章推荐
- iphone 推送服务--Apple Push Notification Service
- Android TextView 属性XML详解
- IOS如何在容器类(如NSMutableSet)…
- iOS 9 下周就正式推出了,你的 app 真的适配好了吗?
- Android用JavaMail发送邮件
- Android2.2 Socket关闭Bug的解决方…
- Android开发之中文语音朗读
- Android 中 Fragment的使用大全
- android:inputType常用取值
- android drawable
- android drawable
- android drawable
- Swift基础
- 修改Android模拟器的system分区,以及加入SuperSU
- 50 android hacks(hack 16)
- android dnk 引导
- iOS 9 学习系列:Split Screen Multitasking
- (IOS)Swift Music 程序分析
- android 中ListView中的adapter详解
- Android自定义view之绘制实用型的柱形图和折线图
